Upload Control
- 2 minutes to read
The BootstrapUploadControl is a tool which can be used in a web application for saving client files to the server via the browser. It offers a number of advanced features such as uploading files via AJAX callbacks, built-in validation of the uploaded file against the specified criteria (for instance, the file’s size, extension and mime types), an enhanced client-side API and others.

This topic lists the features that are unique to the Upload Control.
Control Features
- Upload of the specified client file is initiated automatically on the last postback.
- File upload initiated by the Upload button or the ASPxClientUploadControl.Upload client method is performed using the AJAX callback technology, which improves the web application’s performance.
- The control can work in either of two upload modes provided (Standard or Advanced). In the Standard Mode, the uploaded file is sent to the server in one request and is cached in its entirety in server memory. In the Advanced Mode, the uploaded file is sent to the server in small packets (one by one) and is saved into a temporary file within a specific server folder. See Upload Modes to learn more.
- The uploaded file can be automatically validated on the server, based upon a number of settings defined via the ASPxUploadControl.ValidationSettings property. If the validation fails, a descriptive error message is displayed within the ASPxUploadControl’s error form, informing an end-user about the reason for the error.
- Developers are able to implement any custom validation logic and save the uploaded file, if it’s valid, by handling a single BootstrapButtonEdit.ValidationSettings server event.
- Efficient facilities are provided to access the uploaded file’s content and save the file to a specific location on the server. Assigning a random file name to the uploaded file is allowed, to prevent overwriting the existing file.
- The client-side API allows you to initiate the file upload to the server, operate the control’s visibility on the client and obtain information about text within the edit box.
- You can use client-side events to perform custom actions when file upload is initiated, completed, and when end-users add, delete or edit text within the control’s edit box.
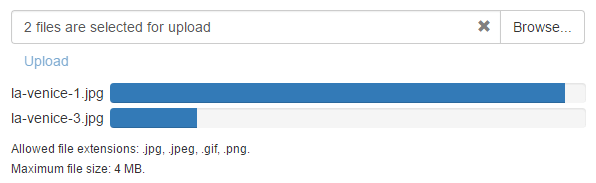
- The Progress panel displays upload progress in real-time. A specific Cancel button can be used to stop uploading.
See Also