Data Cell Bands
- 2 minutes to read
Data cell bands allow you to present grid data in a multi-row (banded) layout.

Data Cell Bands Hierarchy
In contrast with Header Bands, the hierarchy of data cell bands is reflected not only by column headers, but by data rows as well. In a banded layout, each data record is presented by multiple rows organized in a hierarchical manner.
Within a banded layout, any column can serve as a parent to other columns. A parent column stores its child columns in the BootstrapGridViewDataColumn.Columns collection property.
To efficiently arrange a column header and data cells in the data cell band layouts (for instance, make the layout more compact), use the GridViewDataColumn.CellRowSpan and GridViewCommandColumn.CellRowSpan properties. They allow you to specify the number of rows that a column (i.e., a column header and data cells containing the column data) spans.
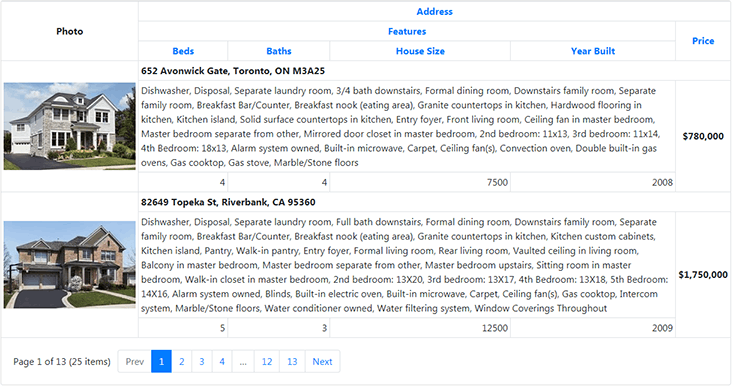
The code sample below demonstrates how a banded layout can be defined at design-time.
<dx:BootstrapGridView ID="Grid" runat="server" DataSourceID="HomesDataSource" Width="100%">
<Columns>
<dx:BootstrapGridViewImageColumn FieldName="PhotoUrl" Caption="Photo" CellRowSpan="3">
<PropertiesImage ImageWidth="220" />
</dx:BootstrapGridViewImageColumn>
<dx:BootstrapGridViewDataColumn FieldName="Address">
<Columns>
<dx:BootstrapGridViewDataColumn FieldName="Features">
<Columns>
<dx:BootstrapGridViewDataColumn FieldName="Beds" />
<dx:BootstrapGridViewDataColumn FieldName="Baths" />
<dx:BootstrapGridViewDataColumn FieldName="HouseSize" />
<dx:BootstrapGridViewDataColumn FieldName="YearBuilt" CellStyle-HorizontalAlign="Right" />
</Columns>
</dx:BootstrapGridViewDataColumn>
<dx:BootstrapGridViewSpinEditColumn FieldName="Price">
<PropertiesSpinEdit DisplayFormatString="c0" />
<CellStyle CssClass="price-cell" />
</dx:BootstrapGridViewSpinEditColumn>
</Columns>
<CellStyle CssClass="address-cell" />
</dx:BootstrapGridViewDataColumn>
</Columns>
<SettingsPager PageSize="3" />
<Styles>
<Header HorizontalAlign="Center" />
</Styles>
</dx:BootstrapGridView>
End-User Manipulations
End-users can reorder grid columns by moving their headers using drag-and-drop (see the Column Moving topic). You can define how end-users can rearrange grid columns by setting the ASPxGridViewBehaviorSettings.ColumnMoveMode property to one of the following values:
- GridColumnMoveMode.AmongSiblings (set by default). This mode allows end-users to move columns and bands only within their parent bands, and when a parent band is moved, it is moved along with all its children.
- GridColumnMoveMode.ThroughHierarchy. This mode allows end-users to move columns and bands between parents and hierarchy levels to create a custom banded layout.
Each column move operation updates the BootstrapGridViewDataColumn.Columns collection of the affected columns in both modes.
Data Cell Band Limitations
The grid layout with data cell bands has certain feature limitations described in the list below:
- Responsive layout mode is not supported.
- The ASPxGridViewSettings.GridLines property is not in effect. Both grid lines (vertical and horizontal) are always displayed.
- The cell merging is not supported.