Sorting
- 3 minutes to read
Bootstrap Grid View allows its data to be sorted by an unlimited number of data columns.
To enable the sorting feature, set the column’s GridDataColumnSettings.AllowSort property to True. If this property is set to Default, the column’s behavior is controlled by Grid View’s ASPxGridBehaviorSettings.AllowSort option.
Note
By default, Bootstrap Grid View does not sort a column if its data items do not implement the IComparable interface. To sort such columns, you can do one of the following.
- Manually implement the IComparable interface for column data items.
- Implement custom column sorting. For this purpose, set the column’s GridDataColumnSettings.AllowSort property to true, set the GridDataColumnSettings.SortMode property to Custom, and implement a custom sorting algorithm within the ASPxGridView.CustomColumnSort event handler.
Sorting at Runtime
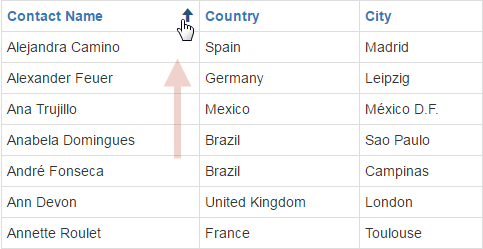
End-users can sort data against a data column or change a column’s sort order by clicking its header. The column’s current sort order is indicated by the sort glyph displayed at the column header’s right edge. If the column isn’t sorted, the sort glyph is hidden.

If sorting isn’t applied, clicking a column’s header sorts data by its values in ascending order. If sorting is already applied to a column, subsequent clicks reverse the current sort order.
A regular click on a column header clears the sort settings on other columns. To preserve the existing sort settings of other columns, hold the SHIFT key down while clicking. This can be useful when sorting against multiple columns.
To clear a column’s sorting, click its header while pressing the CTRL key.
Sorting in Code
Server
To apply sorting to a column(s), use one of the following methods.
- Set the column’s GridViewDataColumn.SortOrder property to ColumnSortOrder.Ascending or ColumnSortOrder.Descending.
- Call the column’s GridViewDataColumn.SortAscending or GridViewDataColumn.SortDescending method.
- Call Bootstrap Grid View’s ASPxGridView.SortBy method.
The following sample code sorts data against the Department column in ascending order.
((BootstrapGridViewDataColumn)BootstrapGridView1.Columns["Department"]).SortAscending();
The number of columns involved in sorting is returned by the ASPxGridBase.SortCount property. A collection of sorted columns can be accessed via the ASPxGridView.GetSortedColumns method. The column’s position among sorted columns is specified by the GridViewDataColumn.SortIndex property.
To remove sorting, do one of the following.
- Set the column’s GridViewDataColumn.SortOrder property to ColumnSortOrder.None.
- Call the column’s GridViewDataColumn.UnSort method.
- Set the GridViewDataColumn.SortIndex property to -1.
To clear sorting applied to Bootstrap Grid View, call the ASPxGridBase.ClearSort method.
Client
Use the ASPxClientGridView.SortBy client method to sort data by the values of the specified data column.
To prevent data from being sorted by the values of particular columns, handle the ASPxClientGridView.ColumnSorting client event. The processed client column is identified by the event parameter’s column property. To cancel sorting, set the cancel property to true.
Note
If sorting is disabled for a column, rows cannot be grouped by this column.