Customization Dialog
The Bootstrap Grid View control enables you to provide your end-users with a mobile-friendly Customization Dialog to help them refine grid data when working under touch-enabled user interfaces. The dialog is optimized for use on touch-based UI devices, such as tablets, mobile phones and desktops/laptops with touchscreen monitors.

Note
See Online Demo: https://demos.devexpress.com/Bootstrap/GridView/BarsAndDialogs.aspx#CustomizationDialog
The following pages are available within the Customization Dialog to perform corresponding column-level data shaping operations:
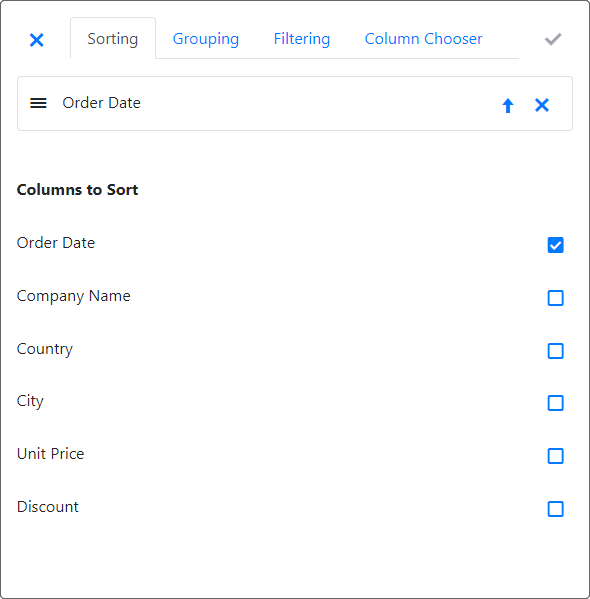
Sorting
Enables users to sort/unsort grid columns, change the applied sorting order of columns, and change the order of sorted columns within the grid.
Grouping
Enables users to group/ungroup grid columns and change the order of grouping columns within the grid.
Filtering
Enables users to filter grid columns by entering filter criteria.
Column Chooser
Enables users to change the order and visibility of columns.
Use the ASPxGridView.SettingsCustomizationDialog property to access settings that specify the availability of the Customization Dialog and its pages. Note that by default, the Customization Dialog is disabled; to enable it, set the SettingsCustomizationDialog.Enabled property to true.
To display the Customization Dialog, call the ASPxClientGridView.ShowCustomizationDialog client method or create a toolbar item (BootstrapGridViewToolbarItem) with the BootstrapGridViewToolbarItemBase.Command property set to the BootstrapGridViewToolbarCommand.ShowCustomizationDialog enumeration value.