Site Map Control
- 3 minutes to read
The DevExpress ASP.NET controls include two individual components - ASPxSiteMapControl and ASPxSiteMapDataSource allowing you to maintain site maps.
The ASPxSiteMapControl adds an advanced site map generation engine to your development arsenal. It gives you what you would expect from a site map control and much more. As you would expect, it lets you read an XML site map and visualize it using numerous automatic link arrangement options. It offers you advanced style customization mechanisms and even node templates, so you can display anything you like within a site map node - from page descriptions to images.
The ASPxSiteMapDataSource is a unique data source component which extends the standard data source to make it much easier to customize the structure of your site map. With this component you don’t even need to have an XML site map file. It enables you to build your site map automatically, based on the structure of your current site. Along with automatic site map generation, you can easily customize the site map manually - simply drag pages from the site structure tree view to the site map. You can create your own nodes manually, or delete individual nodes directly in the designer - everything’s under your total control.
This topic lists the features that are unique to the site maps controls.
Control Features
- You can bind the ASPxSiteMapControl to a data source so that node data is retrieved from an XML file or a database table. Note that there is a SiteMapDataSource standard component that allows you to supply a site’s structure to the site map control.
- The ASPxSiteMapControl ships with the ASPxSiteMapDataSource component that provides advanced data binding capabilities. Using this component, you can automatically retrieve the current site structure, customize the node tree manually or use these approaches together.
- The ASPxSiteMapControl can automatically break data into the specified number of columns. You can also set the start node and appearance settings for each individual column.
- Templates can be specified for all site map nodes at once, or for nodes at each particular level. You can also specify templates for column separators.
- You can change the appearance of each element in each state either directly via properties, or by assigning a CSS class.
- Individual appearance settings are available for each column and each hierarchy level.
- Several themes are available so you can quickly apply a design to your site map with just a couple of mouse clicks.
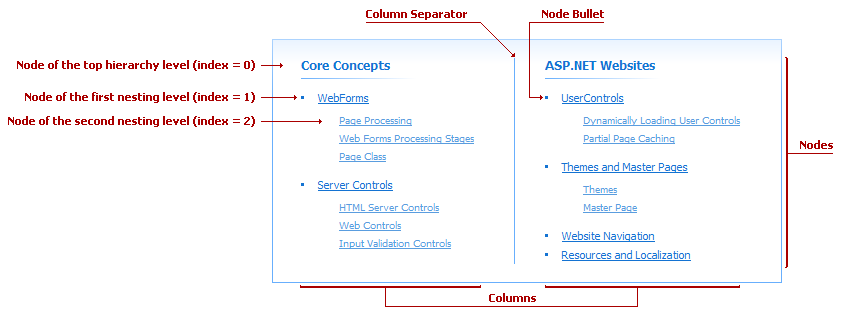
Visual Elements
The following visual elements are available in the ASPxSiteMapControl.
- Node
- Node Image
- Node Level
- Column
- Column Separator