Link Dialogs
- 2 minutes to read
Link dialogs include the following dialog types:
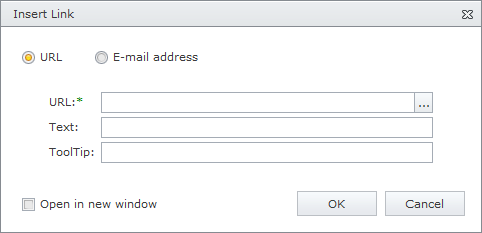
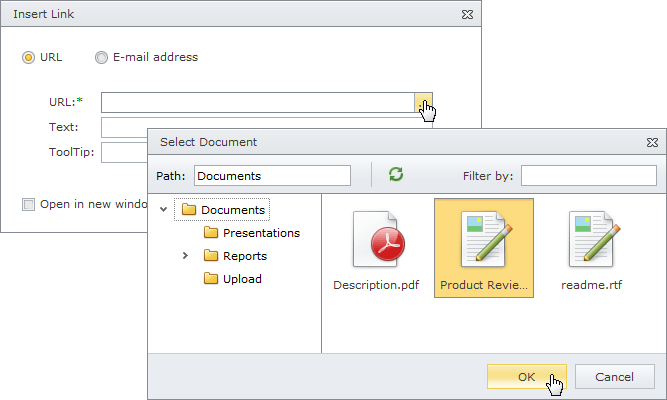
Insert Link Dialog
This dialog allows users to insert a new hyperlink into the editor’s content.

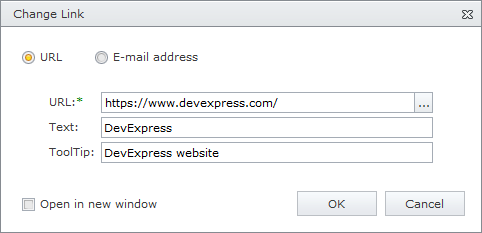
Change Link Dialog
This dialog allows users to change settings for the selected hyperlink.

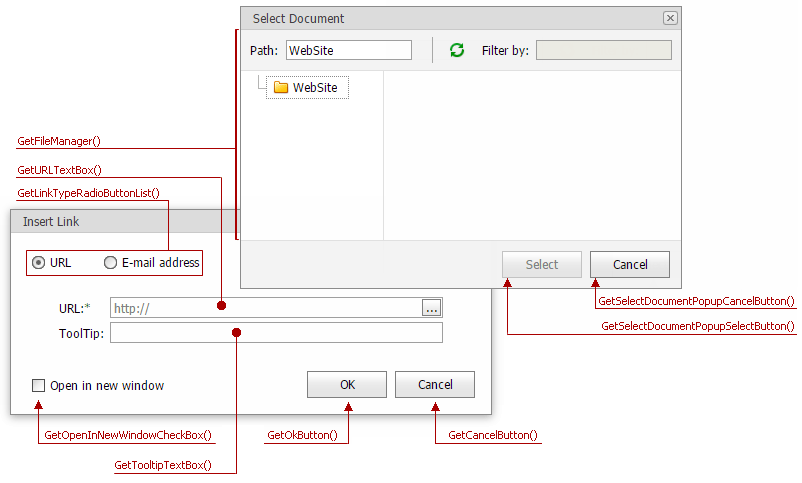
Select Document Dialog (Document Selector)
Within the Insert Link and Change Link dialogs, you can add a Select Document dialog that allows users to use a point-and-click UI to specify URLs. To invoke the Select Document dialog, click the edit button (an ellipsis) displayed next to the URL field of the Insert Link or Change Link dialog.
To customize the Select Document dialog settings, including its availability, use the HtmlEditorInsertLinkDialogSettings.SettingsDocumentSelector properties. For instance, set the SettingsDocumentSelector.Enabled property to true to enable the Select Document dialog.

Because the ASPxFileManager control is integrated into the Select Document dialog, all file/folder management, access control, and upload capabilities are available to you out-of-the-box.
Online Demo
Related Client API
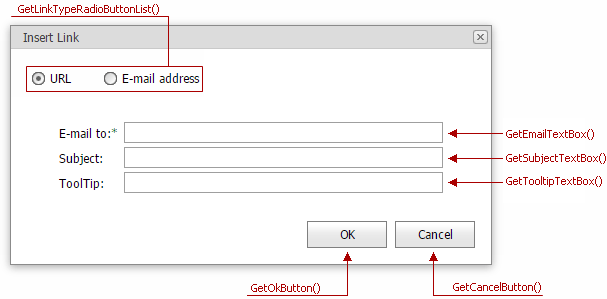
On the client side, the ASPxHtmlEditor API allows you to manage the opened dialog programmatically.
Dialog UI elements | Client method |
|---|---|
Common Dialog UI elements | ASPxClientHtmlEditorDialogBase.GetOkButton |
“Select Document” popup window UI elements | ASPxClientHtmlEditorLinkDialog.GetFileManager ASPxClientHtmlEditorLinkDialog.GetSelectDocumentPopupCancelButton ASPxClientHtmlEditorLinkDialog.GetSelectDocumentPopupSelectButton |
Insert Link (URL) | ASPxClientHtmlEditorLinkDialog.GetOpenInNewWindowCheckBox |
InsertLink (E-mail address) | ASPxClientHtmlEditorLinkDialog.GetEmailTextBox |