Image Dialogs
- 2 minutes to read
Image dialogs include the Insert Image and Change Image dialogs that allow users to insert an image into editor content and change an image, respectively.
In the Design View, use the techniques below to invoke a dialog:
Click the Insert Image button on the Menu toolbar (the ToolbarInsertImageDialogButton class) or the Ribbon (the HEInsertImageRibbonCommand class).
- Double-click an image in the editor.
- Click the Change Image… context menu item.
- In code, pass the ASPxClientCommandConsts.INSERTIMAGE_DIALOG_COMMAND or ASPxClientCommandConsts.CHANGEIMAGE_DIALOG_COMMAND property value to the ASPxClientHtmlEditor.ExecuteCommand method.
Dialog Structure

An image dialog contains three tabs listed below.
| Tab caption | Tab visibility | Description |
|---|---|---|
| From your computer | HtmlEditorInsertImageDialogSettings.ShowFileUploadSection | Allows users to upload their local files. |
| From the gallery | HtmlEditorFileManagerSettingsBase.Enabled | Allows users to add images from the predefined gallery to editor content. To customize the gallery settings, use the HtmlEditorInsertImageDialogSettings.SettingsImageSelector and HtmlEditorInsertImageDialogSettings.SettingsImageUpload properties. |
| From the web (URL) | HtmlEditorInsertMediaDialogSettings.ShowInsertFromWebSection | Allows users to upload files from the web. |
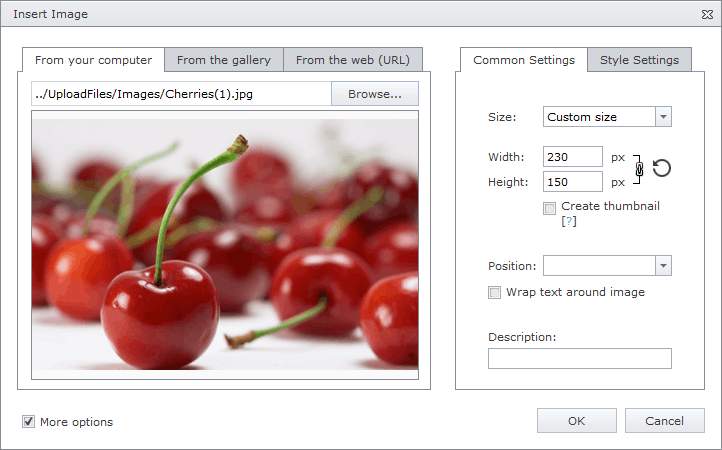
When the More options check box is selected, the dialog displays the settings section, which allows users to customize image settings (size, position, description, and style settings such as margins, border, and CSS class). To hide the check box, set the HtmlEditorInsertImageDialogSettings.ShowMoreOptionsButton property to false.
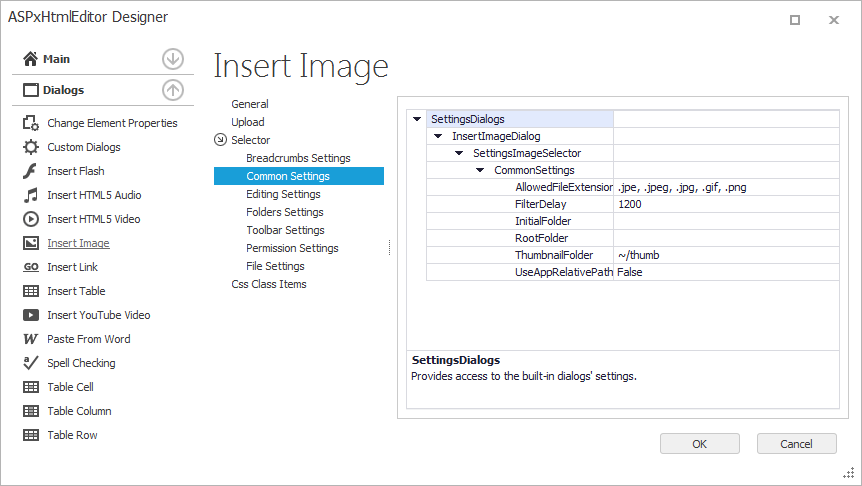
Dialog Customization
At design time, you can use the ASPxHtmlEditor Designer to customize dialog settings. Programmatically, you can specify the HtmlEditorDefaultDialogSettings.InsertImageDialog property for this purpose.

Online Demo
Related Client API
On the client side, the ASPxHtmlEditor API allows you to manage the opened dialog programmatically.
Dialog UI elements | Client method |
|---|---|
Common Dialog UI elements | ASPxClientHtmlEditorMediaDialogBase.GetMoreOptionsCheckBox |
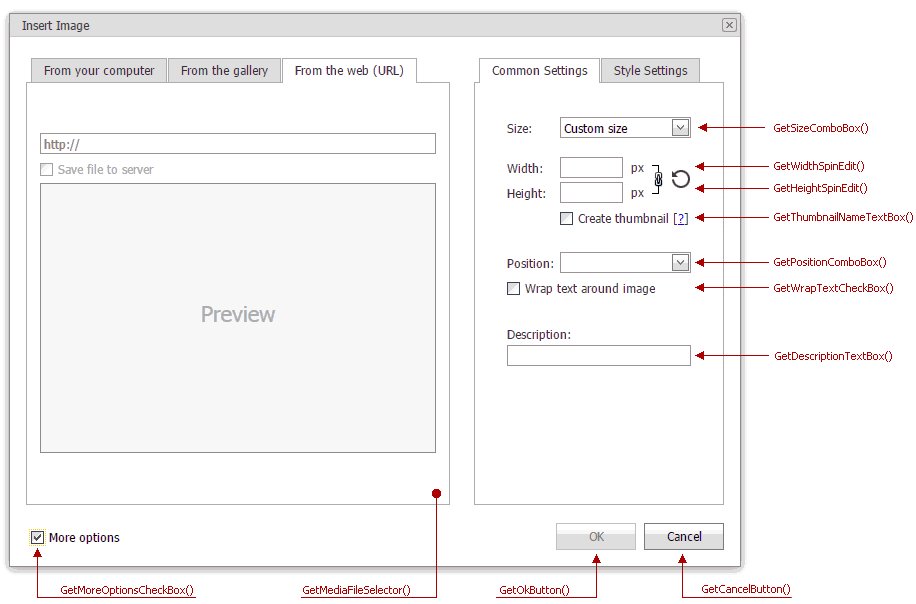
“From the web (URL)” UI elements | |
“Common Settings” Tab UI elements | GetSizeComboBox() ASPxClientHtmlEditorMediaDialogBase.GetPositionComboBox |
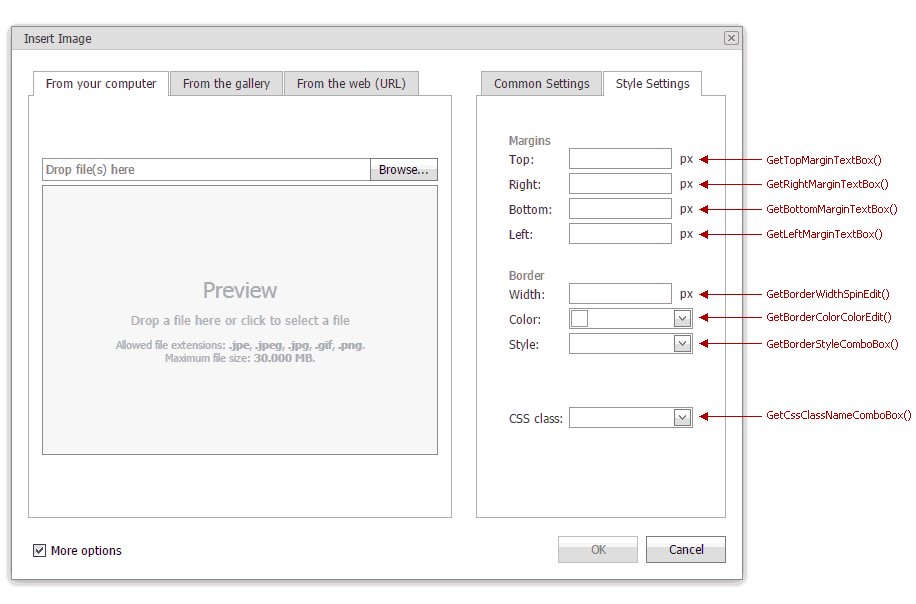
“Style Settings” Tab UI elements | ASPxClientHtmlEditorEditElementDialog.GetTopMarginTextBox ASPxClientHtmlEditorEditElementDialog.GetRightMarginTextBox ASPxClientHtmlEditorEditElementDialog.GetBottomMarginTextBox ASPxClientHtmlEditorEditElementDialog.GetLeftMarginTextBox ASPxClientHtmlEditorEditElementDialog.GetBorderWidthSpinEdit ASPxClientHtmlEditorEditElementDialog.GetBorderColorColorEdit ASPxClientHtmlEditorEditElementDialog.GetBorderStyleComboBox |