Adaptivity
- 2 minutes to read
The DevExpress ASP.NET HTML Editor includes the following features that you can use to adapt the control to a mobile browser window:
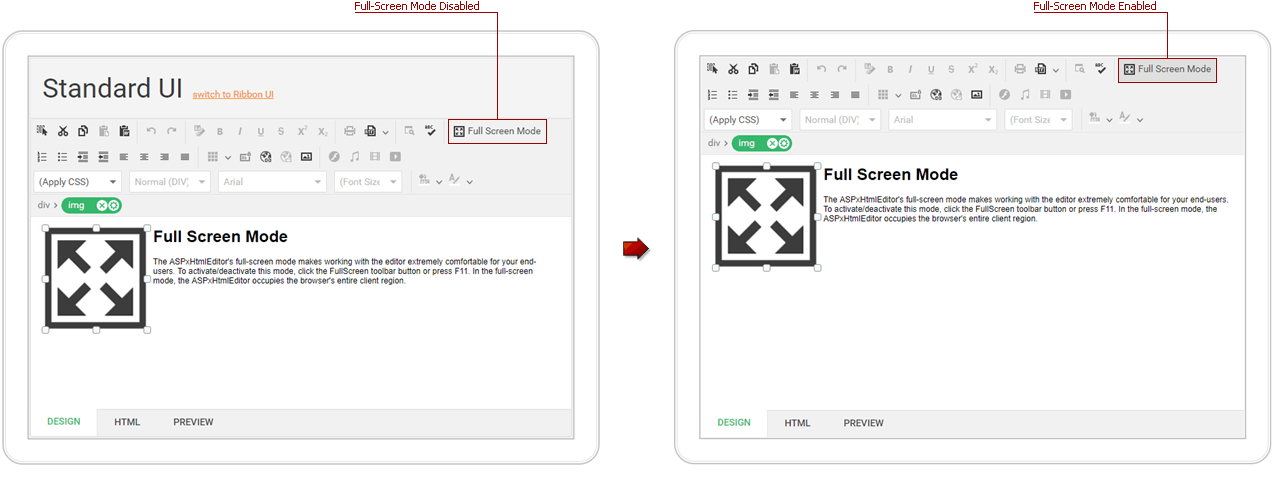
Full-Screen Mode
The ASPxHTMLEditor’s full-screen mode extends the control to the browser’s client area that frees extra space for the editor’s zone within a mobile device’s window.

Users can click the Full Screen ribbon button (or press F11 on the keyboard when the control has focus) to activate full-screen mode. Programmatically, to switch the HTML Editor to full-screen mode, execute the ASPxClientCommandConsts.FULLSCREEN_COMMAND client command on the control’s Init event.
Important
Add the following meta tag to the HTML document’s head section to avoid scale issues when ASPxHtmlEditor is displayed in full-screen mode on mobile devices:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
This tag defines a viewport’s settings for mobile browsers. Some web pages do not fit within a mobile browser’s window. To display these pages within the viewport, the browser scales pages down. Users can scale pages up if required. On mobile devices, when the HTML Editor is switched to full-screen mode, it occupies the area according to the viewport’s default scale.
If a page contains additional content that increases the page’s width, a mobile browser can scale this content down. In this case, the HTML Editor in full-screen mode does not occupy the entire scaled viewport’s zone.
The meta tag above stretches the page’s content to the viewport’s width and disables automatic and custom scaling to prevent this issue.
Online Demo
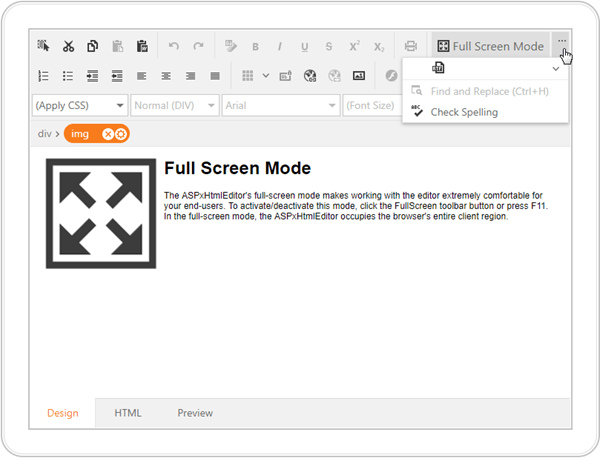
Adaptive Toolbar
The ASPxHtmlEditor‘s Menu toolbar includes an adaptive mode. In this mode, the toolbar automatically moves items one by one to the ellipsis button’s popup menu when the control’s size does not fit the browser window. To enable adaptive mode, set the HtmlEditorAdaptivitySettings.Enabled property to true.

ASPxHtmlEditor can hide toolbar items in a specific order. To define this order, specify the HtmlEditorToolbarItem.AdaptivePriority property for each toolbar item.
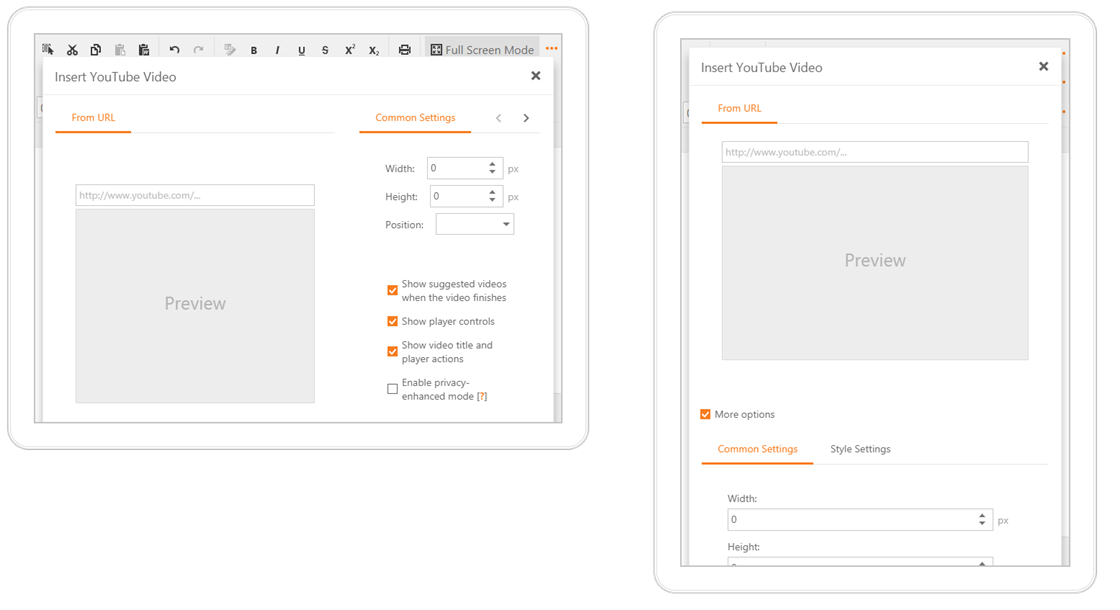
Adaptive Dialogs
Each HTML Editor’s built-in dialog is adaptive: it adjusts content to fit a mobile browser window: