Audio Dialogs
- 2 minutes to read
Audio dialogs include the Insert Audio and Change Audio dialogs that allow users to insert audio content into the editor and change it, respectively.
In the Design View, you can invoke an audio dialog in the following ways:
- Click the Insert Audio button on the Menu toolbar (the ToolbarInsertAudioDialogButton class) or the Ribbon (the HEInsertAudioDialogRibbonCommand class).
- Double-click an audio element in the editor.
- Click the Change Audio… context menu item.
- In code, pass the ASPxClientCommandConsts.INSERTAUDIO_DIALOG_COMMAND or ASPxClientCommandConsts.CHANGEAUDIO_DIALOG_COMMAND property value to the ASPxClientHtmlEditor.ExecuteCommand method.
Dialog Structure

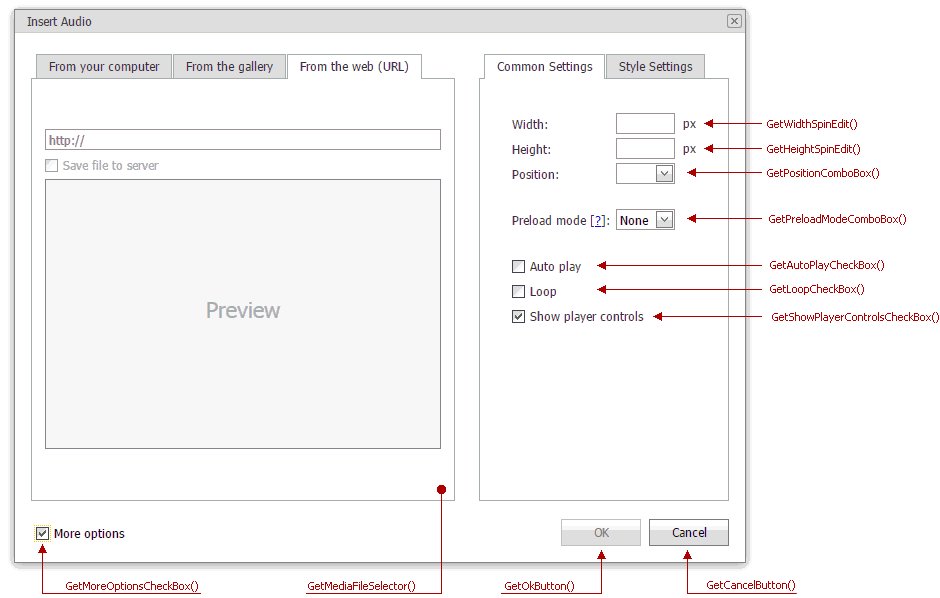
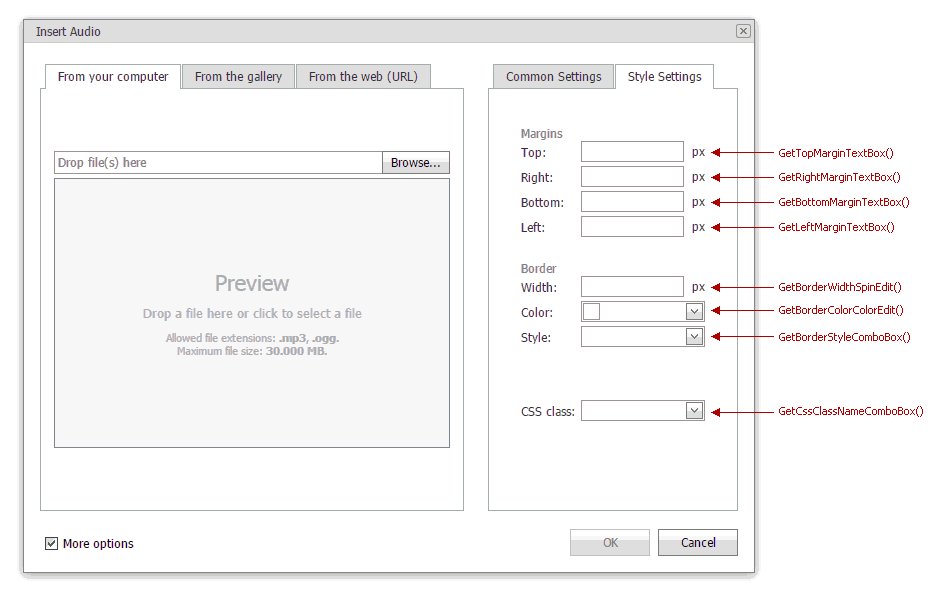
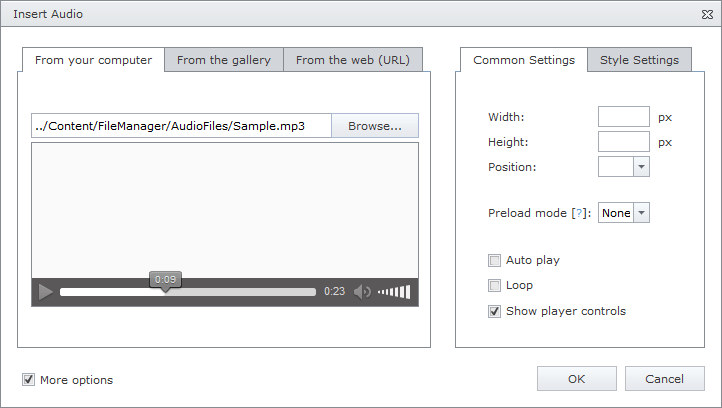
An audio dialog contains three tabs listed below.
| Tab caption | Tab visibility | Description |
|---|---|---|
| From your computer | HtmlEditorInsertMediaDialogSettings.ShowFileUploadSection | Allows users to upload their local files. |
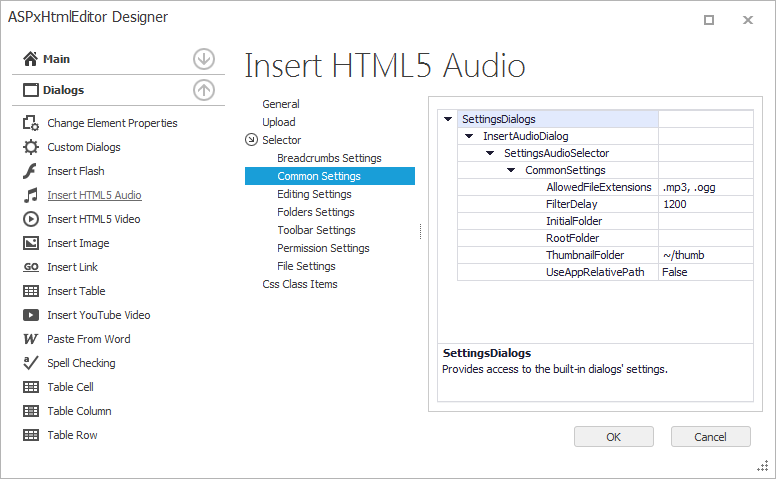
| From the gallery | HtmlEditorFileManagerSettingsBase.Enabled | Allows users to add to editor content audio files from the predefined gallery. To customize the gallery settings, use the HtmlEditorInsertAudioDialogSettings.SettingsAudioSelector and HtmlEditorInsertAudioDialogSettings.SettingsAudioUpload properties. |
| From the web (URL) | HtmlEditorInsertMediaDialogSettings.ShowInsertFromWebSection | Allows users to upload files from the web. |
When the More options check box is selected, the dialog displays the settings section, which allows users to customize audio element settings (size, position, description, and style settings such as margins, border, and CSS class). To hide this check box, set the HtmlEditorInsertMediaDialogSettingsBase.ShowMoreOptionsButton property to false.
Dialog Customization
At design time, you can use the ASPxHtmlEditor Designer to customize dialog settings. Programmatically, you can specify the HtmlEditorDefaultDialogSettings.InsertAudioDialog property for this purpose.

Online Demo
Related Client API
On the client side, the ASPxHtmlEditor API allows you to manage the opened dialog programmatically.