Flash Dialogs
- 2 minutes to read
Flash dialogs include the Insert Flash and Change Flash dialogs that allow users to insert Flash content into the editor and change it, respectively.
In the Design View, use the techniques below to invoke a dialog:
- Click the Insert Flash button on the Menu toolbar (the ToolbarInsertFlashDialogButton class) or the Ribbon (the HEInsertFlashDialogRibbonCommand class).
- Click a Flash element in the editor.
- Click the Change Flash… context menu item.
- Pass the ASPxClientCommandConsts.INSERTFLASH_DIALOG_COMMAND or ASPxClientCommandConsts.CHANGEFLASH_DIALOG_COMMAND property value to the ASPxClientHtmlEditor.ExecuteCommand method.
Dialog Structure

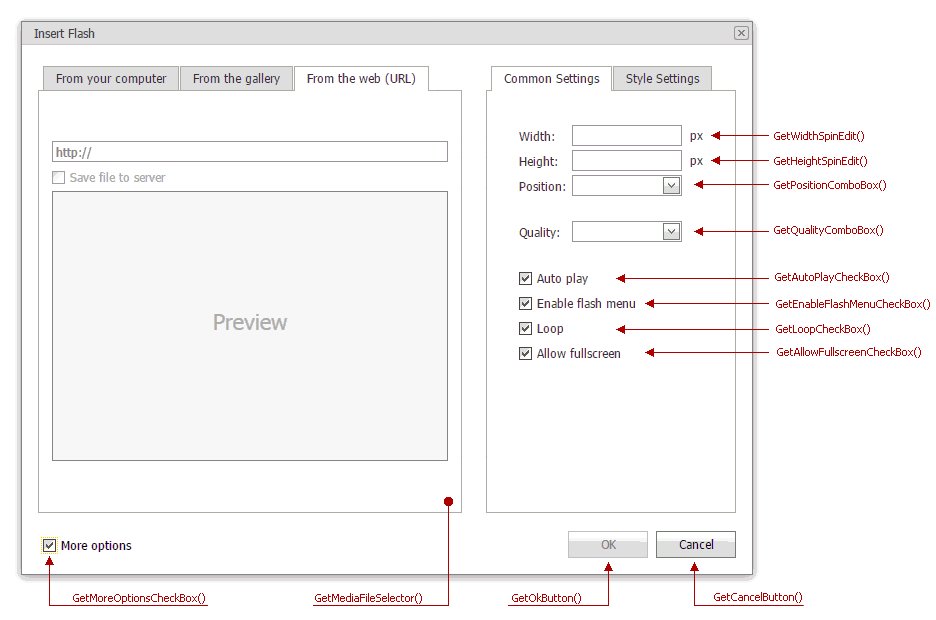
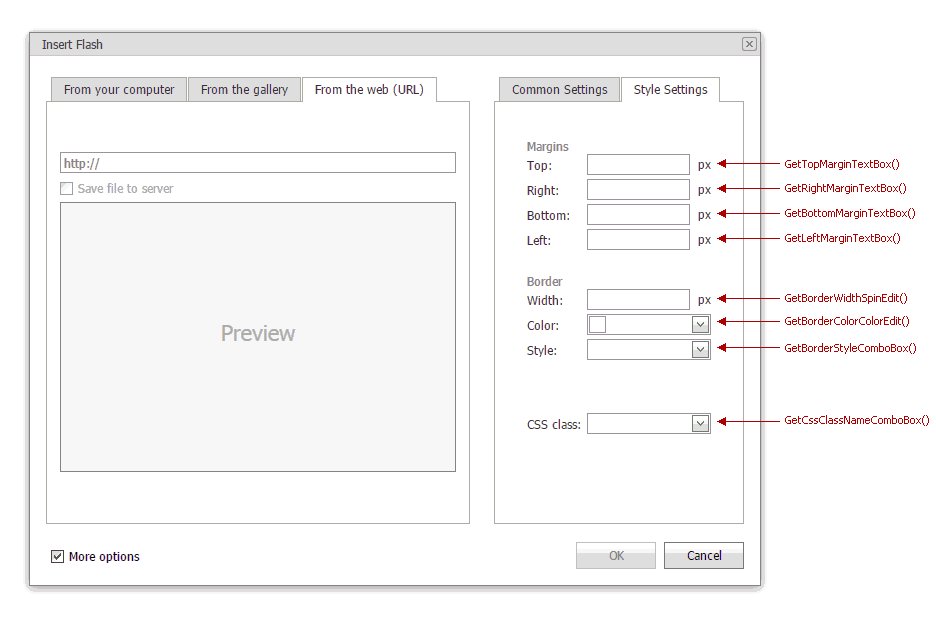
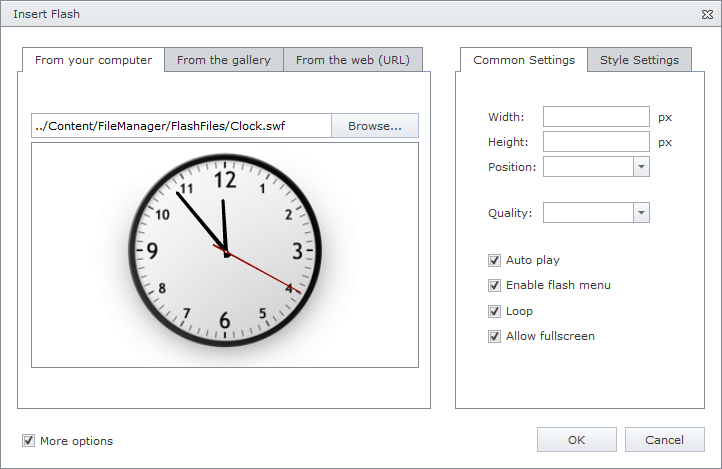
A flash dialog contains the three tabs listed below.
| Tab caption | Tab visibility | Description |
|---|---|---|
| From your computer | HtmlEditorInsertMediaDialogSettings.ShowFileUploadSection | Allows users to upload their local files. |
| From the gallery | HtmlEditorFileManagerSettingsBase.Enabled | Allows users to add flash files from a predefined gallery to editor content. To customize the gallery settings, use the HtmlEditorInsertFlashDialogSettings.SettingsFlashSelector and HtmlEditorInsertFlashDialogSettings.SettingsFlashUpload properties. |
| From the web (URL) | HtmlEditorInsertMediaDialogSettings.ShowInsertFromWebSection | Allows users to upload files from the web. |
When the More options check box is selected, the dialog displays the settings section, which allows users to customize Flash element settings (size, position, description, and style settings such as margins, border, and CSS class). To hide the check box, set the HtmlEditorInsertMediaDialogSettingsBase.ShowMoreOptionsButton property to false.
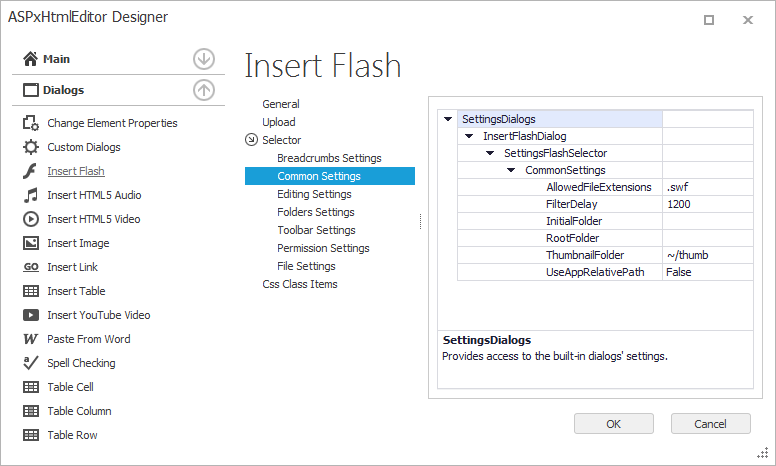
Dialog Customization
At design time, you can use the ASPxHtmlEditor Designer to customize dialog settings. Programmatically, you can specify the HtmlEditorDefaultDialogSettings.InsertFlashDialog property for this purpose.

Online Demo
Related Client API
On the client side, the ASPxHtmlEditor API allows you to manage the opened dialog programmatically.