YouTube Video Dialogs
- 2 minutes to read
YouTube video dialogs include the Insert YouTube Video and Change YouTube Video dialogs that allow users to insert YouTube video content into the editor and change the content, respectively.
In the Design View, use the techniques below to invoke a dialog:
- Click the Insert YouTube Video button on the Menu toolbar (the ToolbarInsertYouTubeVideoDialogButton class) or Ribbon (the HEInsertYouTubeVideoDialogRibbonCommand class).
- Double-click a YouTube video element in the editor.
- Click the Change YouTube Video… context menu item.
- In code, pass the ASPxClientCommandConsts.INSERTYOUTUBEVIDEO_DIALOG_COMMAND or ASPxClientCommandConsts.CHANGEYOUTUBEVIDEO_DIALOG_COMMAND property value to the ASPxClientHtmlEditor.ExecuteCommand method.
Dialog Structure

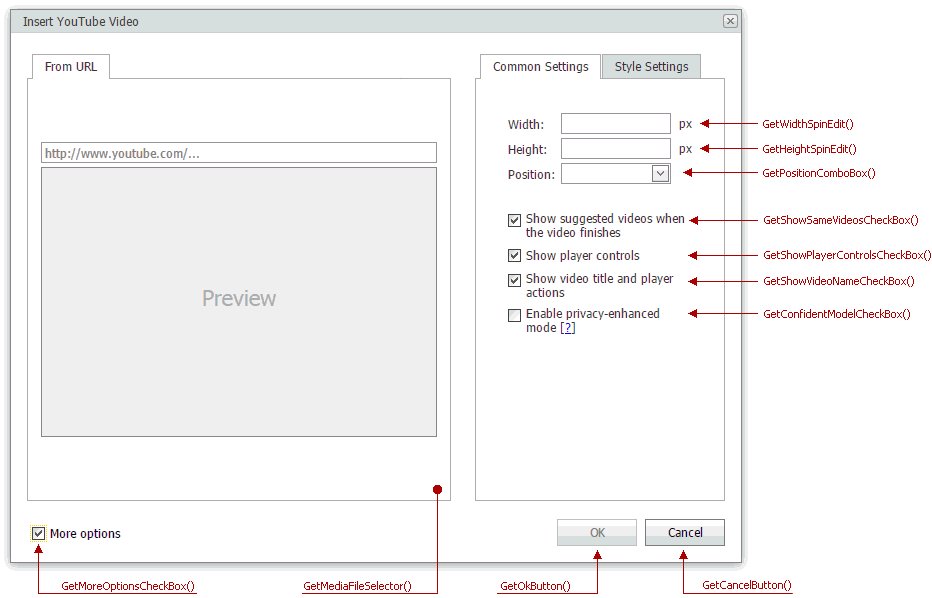
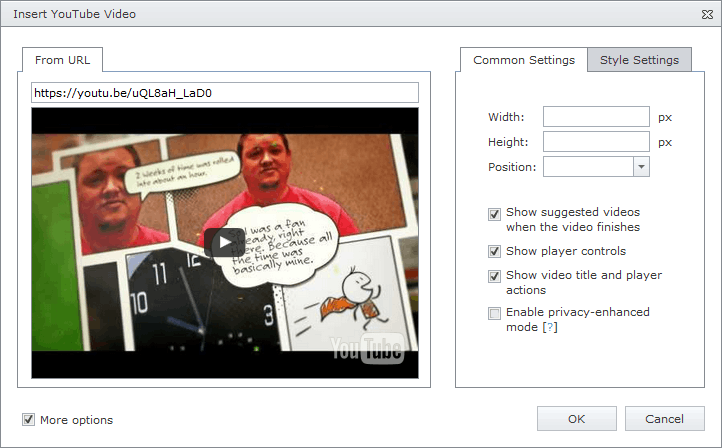
The YouTube video dialog allows users to enter a YouTube video URL and preview the video before inserting it into the editor content.
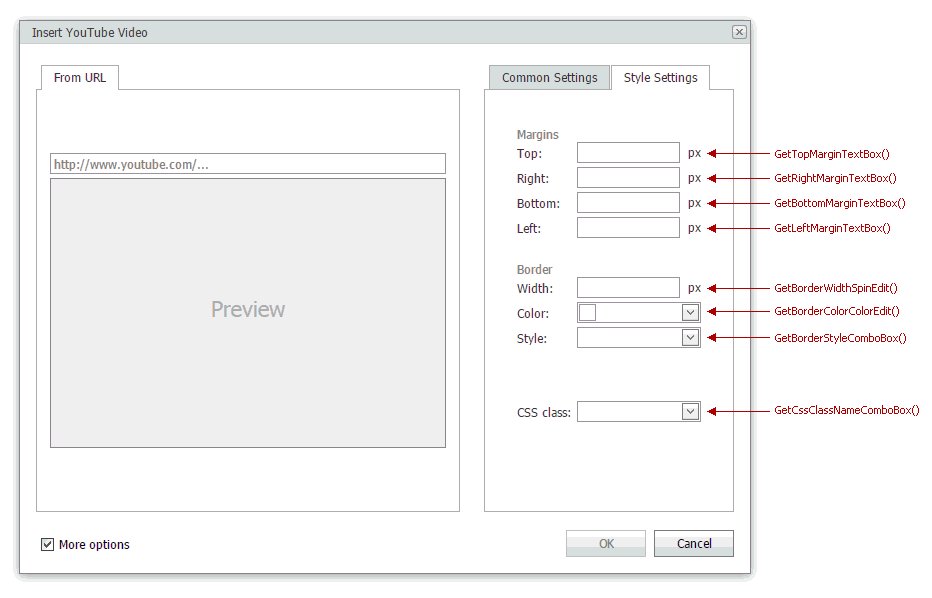
When the More options check box is selected, the dialog displays the settings section, which allows users to customize YouTube video element settings (size, position, description, and style settings such as margins, border, and CSS class). To hide the check box, set the HtmlEditorInsertMediaDialogSettingsBase.ShowMoreOptionsButton property to false.
Dialog Customization
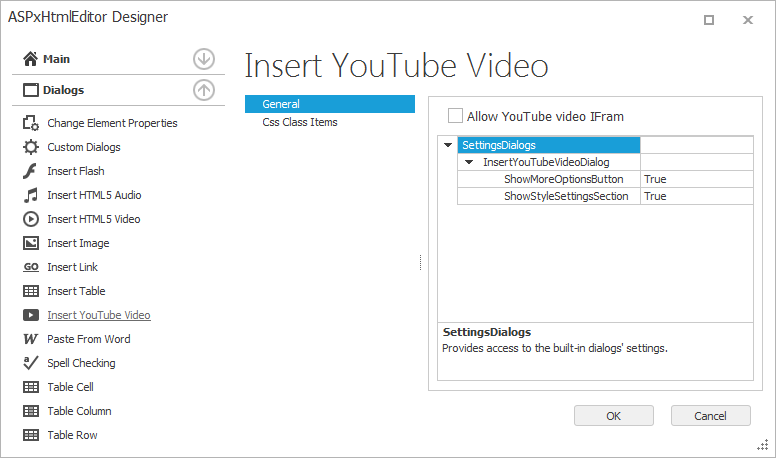
At design time, you can use the ASPxHtmlEditor Designer to customize dialog settings. Programmatically, you can specify the HtmlEditorDefaultDialogSettings.InsertYouTubeVideoDialog property for this purpose.

Online Demo
Related Client API
On the client side, the ASPxHtmlEditor API allows you to manage the opened dialog programmatically.