Pane Alignment
- 2 minutes to read
This topic describes how to arrange existing panes within an ASP.NET Chart Control’s diagram. Before proceeding with this section, you may wish to review the following help topic on pane fundamentals: Panes Overview. To learn how to create additional panes, refer to the following topic: Adding Panes.
You can determine whether panes should be positioned in a row(horizontally) or in a column(vertically). To do this, use the GridPaneLayout.Direction property (see the image below).
| PaneLayoutDirection = Horizontal | PaneLayoutDirection = Vertical |
|---|---|
 |
 |
An important characteristic of a pane is its size, which can be defined in one of two ways: relative to another visible pane, or irrespective of them. To choose the required behavior, use the SizeMode property.
So, to define the pane’s size absolutely, set the SizeMode property to PaneSizeMode.UseSizeInPixels. Assign the desired value to the SizeInPixels property, and the pane will maintain this size regardless of the chart diagram’s size. Note that if the specified pixel size is equal to the diagram size, the pane will occupy the entire diagram area.
Note
Because the sum of all pane sizes can exceed the available space, an increase in one pane’s SizeInPixels property may decrease the size of all panes with a fixed size to fit within the chart.
Another option is to set the SizeMode property to PaneSizeMode.UseWeight. In this case, the actual size of the pane will be relative to the values assigned to the Weight properties of other visible panes. These proportions will be maintained after the chart is resized. For example, if the weight is equal for all panes, their sizes will be similar.
The following images demonstrate pane behavior when a chart is resized with different size mode settings.
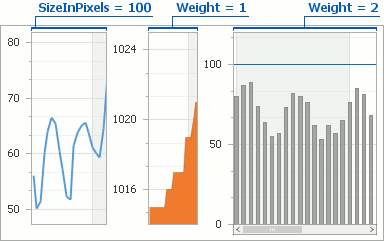
| ChartControl.Width = 350 |
|---|
 |
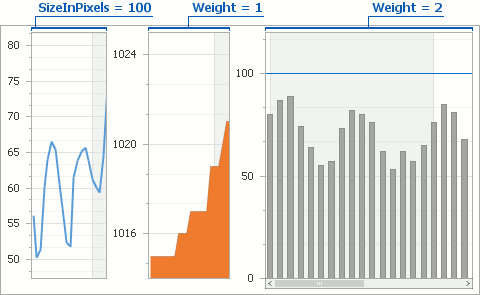
| ChartControl.Width = 450 |
 |
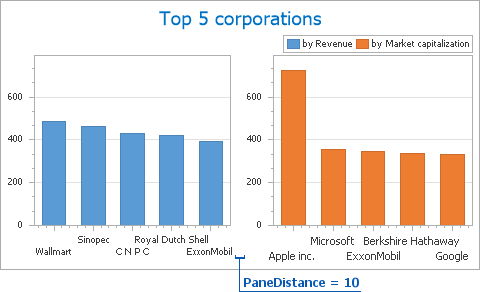
In addition, you can use the XYDiagram2D.PaneDistance property to define the distance between panes (in pixels).