Appointment Tooltip
The ASPxScheduler displays a tooltip when an end user selects an appointment or scheduler’s time cells.

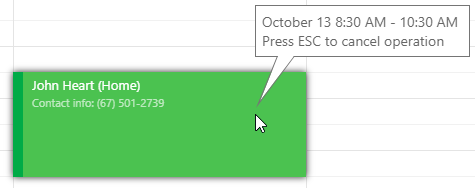
The scheduler displays a tooltip (ASPxSchedulerOptionsToolTips.ShowAppointmentDragToolTip) when an end user drags an appointment over the time cell.

Use the ASPxSchedulerOptionsToolTips.AppointmentToolTipMode property to specify an appointment’s display mode.
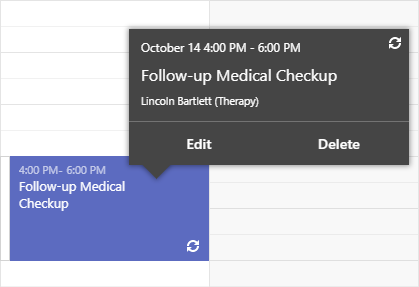
Hint - Displays a tooltip as a hint.

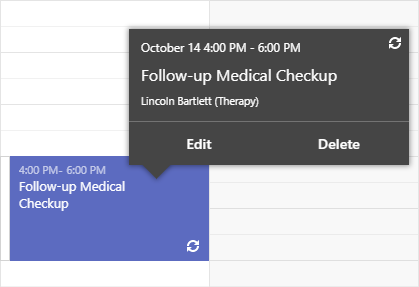
Button - Displays a tooltip as a button.

Click the tooltip to invoke a popup menu.

Handle the ASPxScheduler.PreparePopupMenu event to add or remove menu items, and modify the actions associated with menu items.
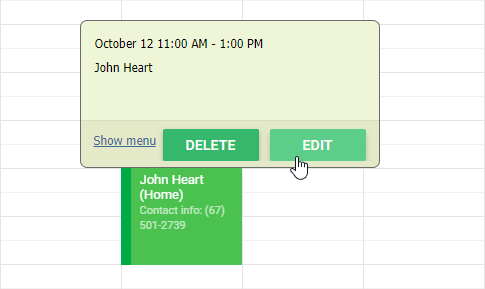
InfoSheet - Displays a tooltip at the bottom of the screen.

- Auto - Displays a tooltip at the bottom of the screen (mobile devices) or as a hint (desktop).
Custom ToolTip
Appointment tooltips are web controls (AppointmentToolTip.ascx, SelectionToolTip.ascx and AppointmentDragToolTip.ascx) in the solution’s ~/DevExpress/ASPxSchedulerForms/folder. Create custom .ascx forms to create tooltips with a custom layout.

Online Demos
Appearance
The ASPxScheduler.OptionsToolTips property provides access to basic tooltip settings: visibility, location and design (for example, round or squared corners).