Adaptivity
- 3 minutes to read
The DevExpress ASP.NET Spreadsheet provides the following features that you can use to adapt the control to a mobile browser’s window:
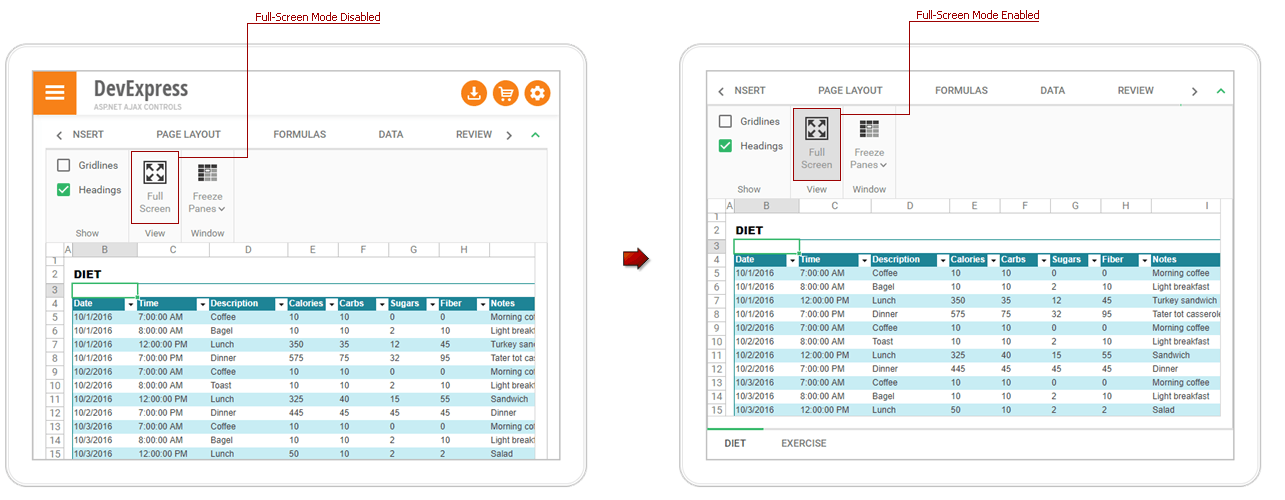
Full-Screen Mode
The ASPxSpreadsheet’s full-screen mode extends the control to the browser’s client area that frees extra space for the editor’s zone within a mobile device’s window.

End-users can activate the full-screen mode by clicking the Full Screen ribbon’s button (or by pressing F11 for desktop) when the control has focus. You can switch the Spreadsheet to the full-screen mode by setting the ASPxSpreadsheet.FullscreenMode to true.
Important
It is recommended that you put the following meta tag into the HTML document’s head section to stabilize displaying of Spreadsheet in the full-screen mode on mobile devices:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
This tag defines a viewport settings for mobile browsers. Some web pages do not fit a mobile browser’s window, so they scale pages down to display them entirely within the viewport and enables end-users to scale up them. When Spreadsheet is switched to the full-screen mode on mobile devices, it occupies the area that should be visible through the viewport’s default scale. So, if the page contains additional content that increases the page’s width and can be scaled down, the Spreadsheet control in full-screen mode does not occupy the scaled viewport’s zone entirely.
The meta tag above stretches the page’s content to the viewport’s width and disables automatic and custom scaling to prevent the described issue.
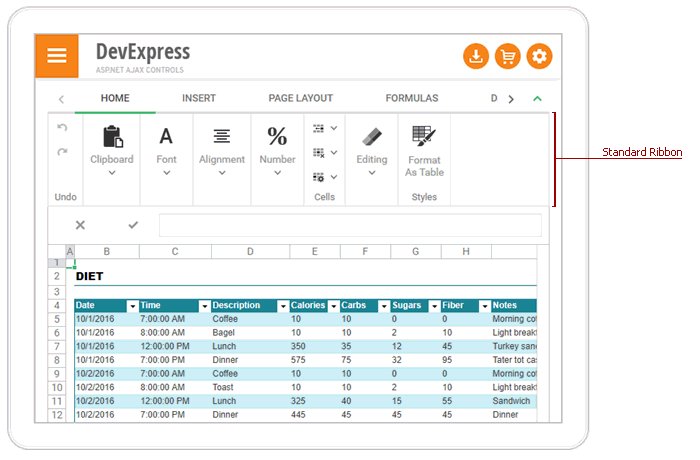
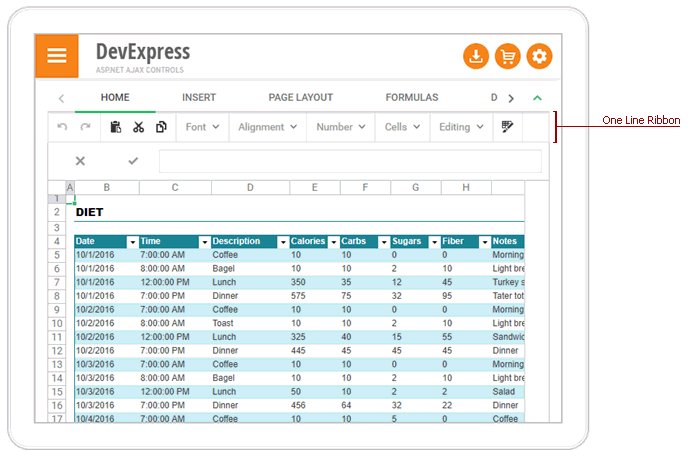
One Line Ribbon
The built-in ribbon’s one line mode can display all items within an active tab in one line, that makes the ribbon compact.

The ASPxSpreadsheet.RibbonMode property maintains the ribbon’s mode. The default value (SpreadsheetRibbonMode.Auto) enables the control to display a proper ribbon automatically depending upon the browser type: a standard ribbon is used under desktop browsers, and a one-line ribbon is used under mobile devices’ browsers.
Online Demo
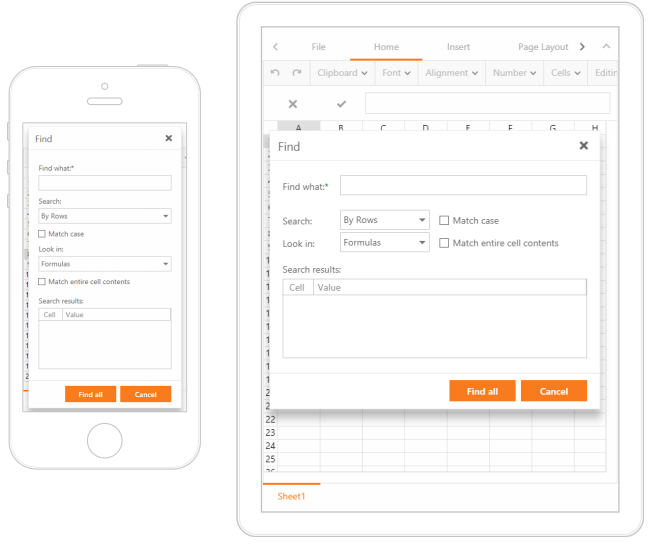
Adaptive dialogs
Each Spreadsheet’s built-in dialog is adaptive: it adjusts content to fit the mobile browser window:

The File Dialogs inherit adaptivity settings from the File Manager control. Use the SpreadsheetDocumentSelectorSettings.ToolbarSettings property to access the FileManagerSettingsToolbar class’s instance that allows you to define the following toolbar settings:
| Member | Description |
|---|---|
| FileManagerSettingsToolbar.SettingsAdaptivity | Provides access to the file manager’s adaptivity settings. |
| FileManagerSettingsToolbar.AdaptiveToolbarImage | Gets the settings of an image displayed in an adaptive ASPxFileManager‘s toolbar, when it contains hidden items. |
| FileManagerSettingsToolbar.ExpandFolderContainerButtonSettings | Provides access to the Expand Folder Container button settings. |