Selection
- 2 minutes to read
ASPxCardView allows end users to use any of the following ways to change a selection.
- By clicking cards, provided that the ASPxCardViewBehaviorSettings.AllowSelectByCardClick option is enabled.
By clicking the check boxes displayed within a card. To display check boxes, set the CardViewCommandLayoutItem.ShowSelectCheckbox property to
true. Alternatively, you can use the “Show Select Check Box” option within a grid’s Smart Tag menu.
Use the Select item within the card. To display this item, set the CardViewCommandLayoutItem.ShowSelectButton property to
true.
ASPxCardView supports single and multiple card selection modes. You can use the CardViewCommandLayoutItem.ShowSelectButton option to switch the mode. switch the mode using a single option. Refer to the following help topic to learn more: Multiple Card Selection.

To get the ASPxCardView‘s selection, use the ASPxCardView.Selection property. The object returned by this property provides methods that allow you to select and deselect individual cards or all cards, obtain the number of selected cards, etc.
ASPxCardView provides a comprehensive client-side API that enables you to manage a selection in the same manner as on the server side. These methods are listed in the following help topic: Member Table: Selections.
To respond to selection changes, handle the ASPxGridBase.SelectionChanged server event, or the ASPxClientCardView.SelectionChanged client event.
Example
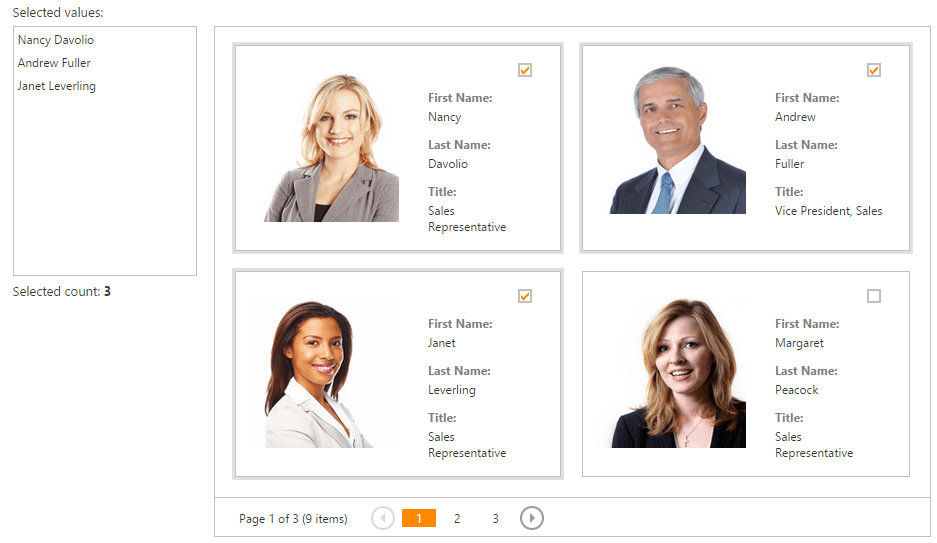
In this example, the ASPxClientCardView.SelectionChanged client-side event is handled to display selected contacts within the list box. The ASPxClientCardView.GetSelectedFieldValues function is used to obtain contact names.
The image below shows the result:

For more information, see the following DevExpress ASP.NET Card View demo: ASPxCardView - Selection.
function OnCardSelectionChanged(s, e) {
s.GetSelectedFieldValues("FirstName;LastName", GetSelectedFieldValuesCallback);
}
function GetSelectedFieldValuesCallback(values) {
selectionList.BeginUpdate();
try {
selectionList.ClearItems();
for (var i = 0; i < values.length; i++) {
selectionList.AddItem(values[i].join(' '));
}
} finally {
selectionList.EndUpdate();
}
document.getElementById("selCount").innerHTML = cardView.GetSelectedCardCount();
}
You can utilize the CardViewStyles.SelectedCard property to access and customize the style settings used to paint selected cards.