How to: Show Values of Selected Cards within a Listbox
In this example, the ASPxClientCardView.SelectionChanged client-side event is handled to display selected contacts within the list box. The ASPxClientCardView.GetSelectedFieldValues function is used to obtain contact names.
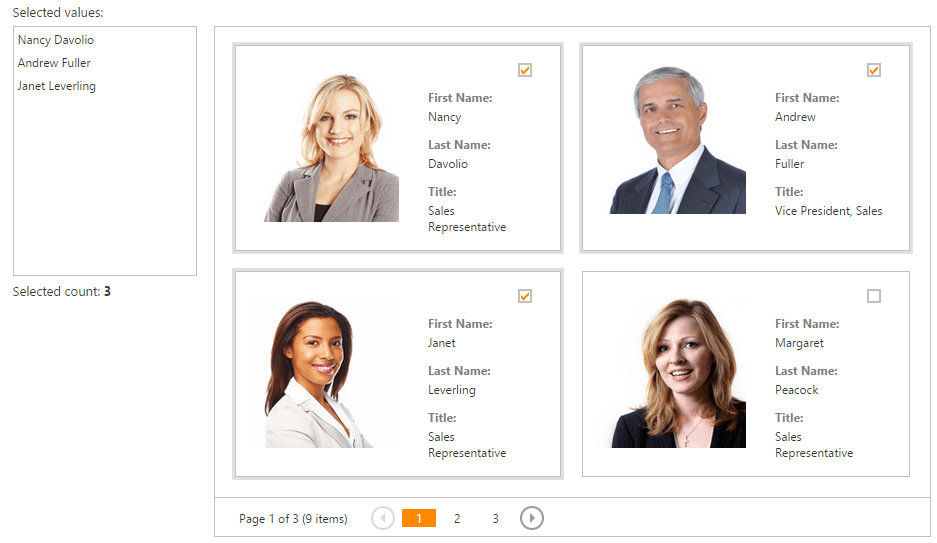
The image below shows the result:

For more information, see the following DevExpress ASP.NET Card View demo: ASPxCardView - Selection.
function OnCardSelectionChanged(s, e) {
s.GetSelectedFieldValues("FirstName;LastName", GetSelectedFieldValuesCallback);
}
function GetSelectedFieldValuesCallback(values) {
selectionList.BeginUpdate();
try {
selectionList.ClearItems();
for (var i = 0; i < values.length; i++) {
selectionList.AddItem(values[i].join(' '));
}
} finally {
selectionList.EndUpdate();
}
document.getElementById("selCount").innerHTML = cardView.GetSelectedCardCount();
}