Bind Card View to Large Data (Database Server Mode)
- 2 minutes to read
The ASPxCardView control supports a specific binding mode designed to work with large datasets. In this mode - known as database server mode - data-aware operations (sort, filter, etc.) are performed in the database on the server side.
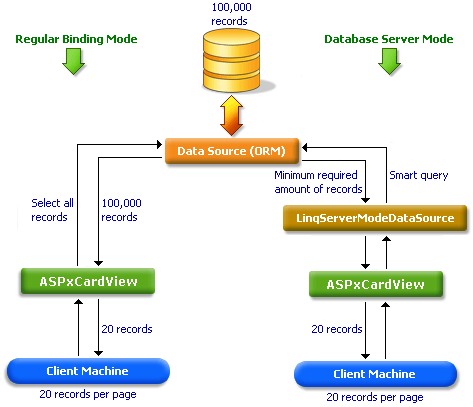
Database Server Mode vs. Regular Binding Mode
In server mode, use one of the following data providing components to bind ASPxCardView to data: LinqServerModeDataSource, EntityServerModeDataSource or XpoDataSource. When an end user performs data operations (sorting, filtering, etc.), the data providing component analyzes the grid’s current state and generates smart queries to retrieve only records that are displayed on screen. These requests are passed to the associated queryable source. The queryable source translates these requests into the required queries and executes them. This ensures a quick response time and improved performance for large data sources.
In regular data binding mode, all of the data must be fetched from the data store before it is displayed within a grid control. The large volume of records increases the time required to load the data, which causes a bottleneck. Additionally, the total number of records affects grid performance when data is sorted or filtered, or when summaries are calculated. In this instance, the grid must process the entire record set to implement a specific data-aware operation.

For end-users, the ASPxCardView functions identically in regular and server modes. In server mode, end-users can also use an automatic filtering feature to access a particular data range, sort and filter data, etc.
Concepts
Data Binding to Large Data via EF
Data Binding to Large Data via LINQ