Connecting ASPxCardView to a Data Source
- 2 minutes to read
The ASPxCardView control can display data from a database, an array or a collection, or public properties of collection elements. The way you connect to a data source determines how efficiently the application runs and how well it scales. Note that there is no data access strategy that is suitable for all situations, and each approach has its advantages and disadvantages.
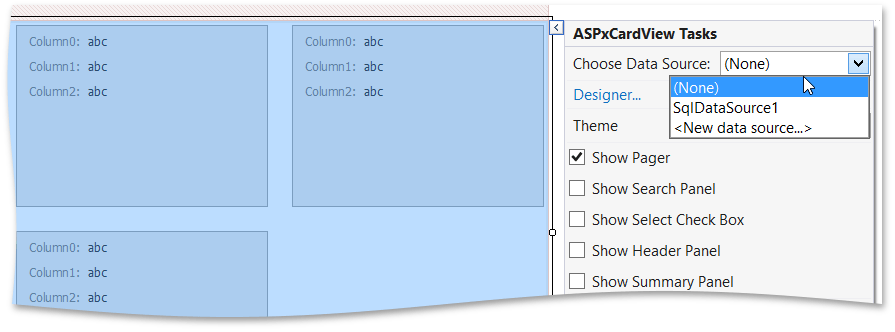
The most common way for a Web Forms page to access data from a database is to use a data source control. To bind ASPxCardView to a data source, invoke its tasks and select an existing data source from the list (if any are available), or create a new one.

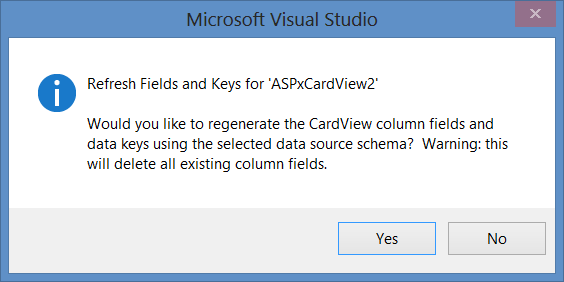
After ASPxCardView has been bound to a data source, you should disable its ASPxCardView.AutoGenerateColumns option and create columns for all fields in the bound data source manually. Once you agree to the warning message (shown below), all existing columns are deleted, and new columns are created in the order in which bound fields appear in the data source.

Finally, set the ASPxGridBase.KeyFieldName property to the name of the data source key field.
The following sample code shows how to connect ASPxCardView to a data source in code.