Using Data Binding Events
- 2 minutes to read
The ASPxNavBar control implements specific data-binding events - ASPxNavBar.ItemDataBound, ASPxNavBar.GroupDataBound and ASPxDataWebControlBase.DataBound. They allow you to perform custom operations at specific times in the data binding process.
The GroupDataBound and ItemDataBound events occur immediately after a corresponding NavBarGroup or NavBarItem object has been automatically created, and its properties have been initialized with values retrieved from the corresponding data fields. You can add functionality to your application within a handler of these events by accessing the data bound group or item via the event argument’s NavBarItemEventArgs.Item (for the ItemDataBound event) or NavBarGroupEventArgs.Group (for the GroupDataBound event) property, and modify its settings as required. Also, the NavBarGroup.DataItem (NavBarItem.DataItem) property can be used to access the group’s (item’s) corresponding data item object, and any data field value can be obtained.
The DataBound event is invoked to notify you that any data binding logic used by the ASPxNavBar control has been completed. This event occurs after all data items of the specified data source have been processed and the corresponding NavBarGroup and NavBarItem objects have been added. You can also implement additional logic at this moment by providing a handler to the DataBound event.
Example
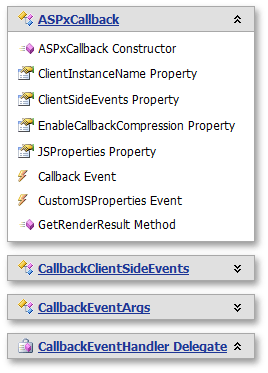
In the code sample below, the ASPxNavBar control is bound to an XML file using a standard XmlDataSource component. The item/group NavigateUrlField and TextField properties are used to specify the names of data item attributes from which the corresponding item/group settings should be obtained. The ItemDataBound and GroupDataBound events are handled to add corresponding images to items and groups respectively.
The image below shows the result.

protected void ASPxNavBar1_ItemDataBound(object source, DevExpress.Web.NavBarItemEventArgs e) {
System.Xml.XmlNode dataItem = ((e.Item.DataItem as IHierarchyData).Item as System.Xml.XmlNode);
switch (dataItem.Name) {
case "ctor":
e.Item.Image.Url = "Images/ctor.gif";
break;
case "property":
e.Item.Image.Url = "Images/property.gif";
break;
case "method":
e.Item.Image.Url = "Images/method.gif";
break;
case "event":
e.Item.Image.Url = "Images/event.gif";
break;
}
}
protected void ASPxNavBar1_GroupDataBound(object source, DevExpress.Web.NavBarGroupEventArgs e) {
e.Group.HeaderImage.Url = "Images/class.gif";
}