String Properties
- 7 minutes to read
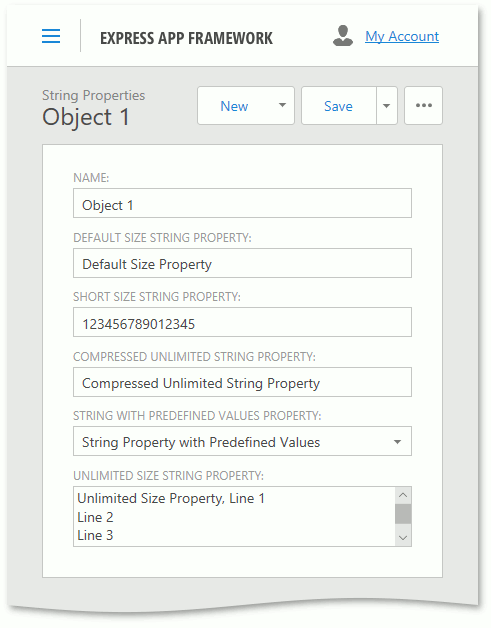
XAF supports Property Editors for the string data type on all platforms. The Property Editor type depends on the underlying property’s attributes and settings specified in the Application Model.
- Text editors display string properties with a fixed length (for example, 100 or 15 characters).
- Memo editors display large string properties. The default List Views do not display these properties.
- Combo boxes display string properties with the predefined values specified in the Application Model.
- Rich Text Editors can display string properties with HTML-formatted string values.
The list below contains XPO-specific notes related to string properties:
- If you assign a
StringCompressionConverterValue Converter to a string property, databases store these properties in a compressed form. - You can use the Delayed Loading feature to improve performance when handling unlimited size properties.
Refer to the following topics for information on how to add string properties to business classes in the supported ORM systems:
ASP.NET Core Blazor
In ASP.NET Core Blazor, BlazorPropertyEditorBase.ComponentModel returns an IComponentModel descendant that wraps properties and events of a corresponding ASP.NET Core Blazor Editor.
StringPropertyEditor
IComponentContentHolder descendant:
The table below shows the match between the IComponentContentHolder descendant type and the resulting UI component type.
| Component Model | A Blazor component | Additional info |
|---|---|---|
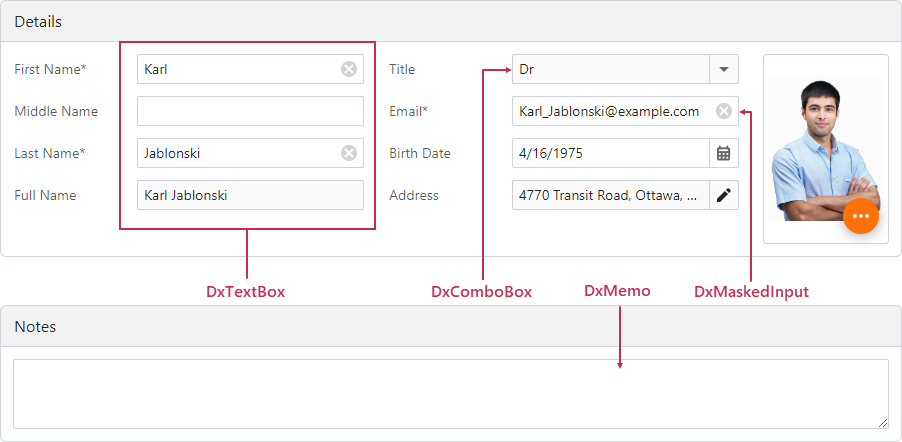
DevExpress.ExpressApp.Blazor.Components.Models.DxTextBoxModel |
DxTextBox | The DxTextBox component is used when the corresponding BOModel | <Class> | OwnMembers | <Member> node’s IModelCommonMemberViewItem.RowCount property is set to 0 (default) or 1. |
DevExpress.ExpressApp.Blazor.Components.Models.DxMaskedInputModel<T> |
DxMaskedInput<T> | The DxMaskedInput<T> component is used when the corresponding BOModel | <Class> | OwnMembers | <Member> node’s IModelCommonMemberViewItem.EditMask property is specified. For more information, refer to the following topic: Format a Property Value. |
DevExpress.ExpressApp.Blazor.Components.Models.DxMemoModel |
DxMemo | The DxMemo component is used when the corresponding BOModel | <Class> | OwnMembers | <Member> node’s IModelCommonMemberViewItem.RowCount property value exceeds 1. |
DevExpress.ExpressApp.Blazor.Components.Models.DxComboBoxModel<TData, TValue> |
DxComboBox<TData, TValue> | The DxComboBox component is used when the corresponding BOModel | <Class> | OwnMembers | <Member> node’s PredefinedValues property is specified. Press Alt+Down to expand the control’s drop-down window. |

Description:
This is the default Property Editor for string properties.
Hide the Clear Button
DxTextBox and DxMaskedInput display the Clear button when the editor’s value is not empty. To hide this button, ensure that the editor’s ClearButtonDisplayMode property is set to DevExpress.Blazor.DataEditorClearButtonDisplayMode.Never.
The example below hides the Clear button in all DxTextBox components.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Blazor.Editors;
public class CustomizeStringPropertyEditorController : ViewController {
protected override void OnActivated() {
base.OnActivated();
if(View is ListView { Editor: DxGridListEditor gridListEditor }) {
gridListEditor.CustomizeViewItemControl<StringPropertyEditor>(this, CustomizePropertyEditor);
}
else if(View is DetailView detailView) {
detailView.CustomizeViewItemControl<StringPropertyEditor>(this, CustomizePropertyEditor);
}
}
private void CustomizePropertyEditor(StringPropertyEditor stringPropertyEditor) {
if (stringPropertyEditor.ComponentModel is DxTextBoxModel textBox)
textBox.ClearButtonDisplayMode = DevExpress.Blazor.DataEditorClearButtonDisplayMode.Never;
}
}
Customize Mask Properties of a Masked Input Component
To customize mask properties of a masked input component, specify the MaskMode property explicitly:
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Blazor.Components.Models;
using DevExpress.ExpressApp.Blazor.Editors;
namespace YourApplicationName.Module.Controllers {
public class CustomizeMaskPropertiesController : ViewController<DetailView> {
protected override void OnActivated() {
base.OnActivated();
View.CustomizeViewItemControl<StringPropertyEditor>(this, editor => {
if(editor.ComponentModel is DxMaskedInputModel maskedInput) {
maskedInput.MaskMode = DevExpress.Blazor.MaskMode.Text;
editor.DxMaskedInputMaskProperties.Text.Placeholder = '?';
}
});
}
}
}
RichTextPropertyEditor

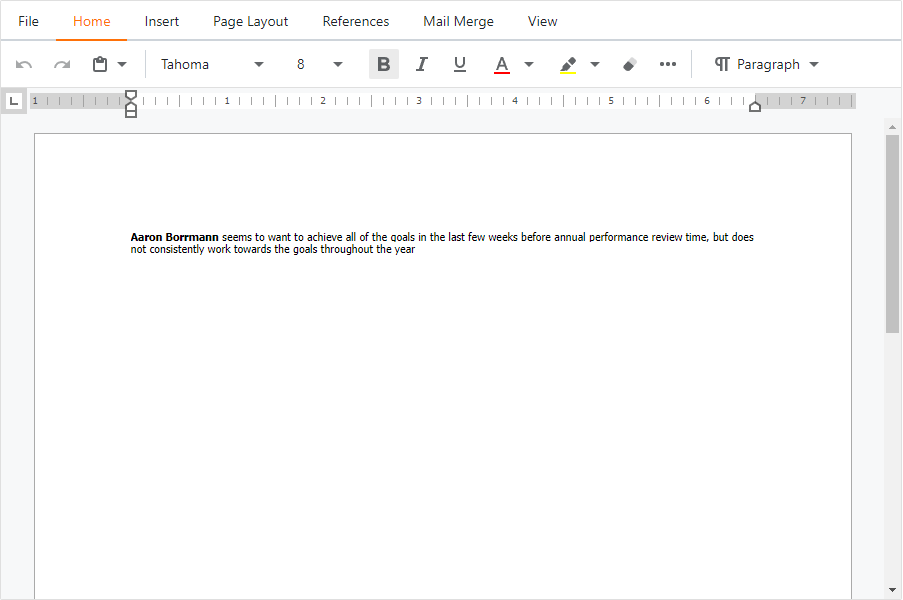
Component Model: DevExpress.ExpressApp.Blazor.Components.Models.DxRichEditModel.
Component: the DxRichEdit editor shipped with the DevExpress ASP.NET Core Blazor Library.
Description:
You can use this editor for string properties in List and Detail Views. The editor is supplied with the Office Module.
RichTextPropertyEditor allows you to edit rich text documents stored in RTF or HTML format. For more information, refer to the following topic: Use Rich Text Documents in Business Objects.
WinForms
Each Windows Forms Property Editor is available in two forms:
- A standalone control (displays property value in a Detail View)
- A repository item (displays property value in a List Editor that supports in-place editing)
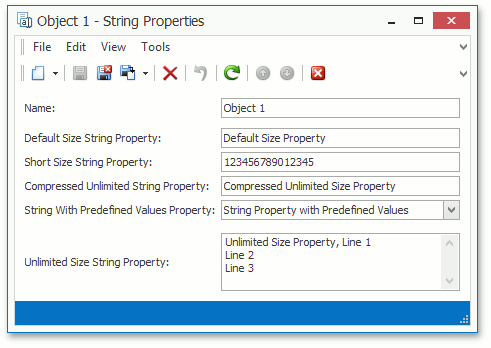
StringPropertyEditor

Controls:
StringEdit– a descendant of the TextEdit editor shipped with the XtraEditors Library.PredefinedValuesStringEdit– a descendant of the ComboBoxEdit editor shipped with the XtraEditors Library.LargeStringEdit– a descendant of the MemoEdit editor shipped with the XtraEditors Library.
Repository Items:
RepositoryItemStringEdit– a descendant of the RepositoryItemTextEdit item shipped with the XtraEditors Library.RepositoryItemPredefinedValuesStringEdit– a descendant of the RepositoryItemComboBox item shipped with the XtraEditors Library.- A RepositoryItemMemoExEdit item shipped with the XtraEditors Library.
Description:
This is the default Property Editor for string properties.
The StringEdit control and the RepositoryItemStringEdit item are used when the corresponding BOModel | <Class> | OwnMembers | <Member> node’s RowCount property is set to 0 (default) or 1.
The PredefinedValuesStringEdit control and RepositoryItemPredefinedValuesStringEdit items are used when the corresponding BOModel | <Class> | OwnMembers | <Member> node’s RowCount property is set to 0 or 1, and the PredefinedValues property is specified. Press Alt+Down Arrow to expand the control’s drop-down window.
The LargeStringEdit control and RepositoryItemMemoExEdit repository items are used when the corresponding BOModel | <Class> | OwnMembers | <Member> node’s RowCount property value exceeds 1. Note that this property affects only the minimum height of the LargeStringEdit control. The actual height is determined by the available space.
You can specify a mask for StringPropertyEditor. See the following topics for more information:
Note
The StringEdit control and the RepositoryItemStringEdit item can be used to display a non-string property. For this purpose, assign the DevExpress.ExpressApp.Win.Editors.StringPropertyEditor Property Editor for the required BOModel | <Class> | OwnMembers | <Member> node’s PropertyEditorType property. In this instance, the StringEdit control shows the property’s display text.
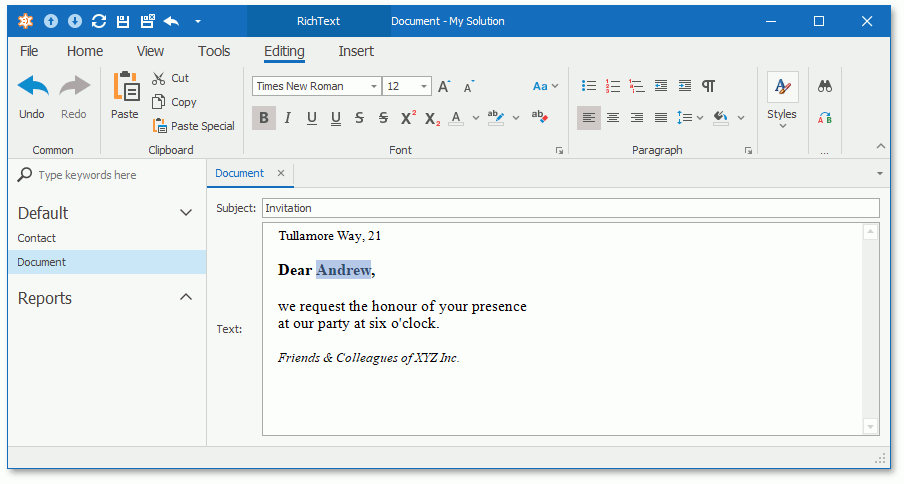
RichTextPropertyEditor

Control: RichEditorContainer – a wrapper for the RichEditControl control shipped with the XtraEditors Library.
Repository Item: a RepositoryItemRichTextEdit item shipped with the XtraEditors Library.
Description:
Intended for string properties and can be used in List and Detail Views. This Property Editor is supplied with the Office Module.
This Property Editor allows you to edit rich text documents stored in the RTF or HTML format and create Mail Merge templates. Refer to the Use Rich Text Documents in Business Objects topic for more information about the RichTextPropertyEditor.
ASP.NET Web Forms
Each ASP.NET Web Forms Property Editor includes controls that display a property in a Detail View in View and Edit mode.
ASPxStringPropertyEditor

View mode control: Label.
Edit mode controls:
- An ASPxTextBox editor shipped with the ASPxEditors Library.
- An ASPxMemo editor shipped with the ASPxEditors Library.
- An ASPxComboBox editor shipped with the ASPxEditors Library.
Description:
This is the default Property Editor for string properties.
The ASPxTextBox control is used when the corresponding BOModel | <Class> | OwnMembers | <Member> node’s IModelCommonMemberViewItem.RowCount property is set to 0 (default) or 1.
The ASPxMemo control is used when the corresponding BOModel | <Class> | OwnMembers | <Member> node’s IModelCommonMemberViewItem.RowCount property value exceeds 1.
The ASPxComboBox control is used when the corresponding BOModel | <Class> | OwnMembers | <Member> node’s PredefinedValues property is specified. Press the Alt+Down Arrow keystroke to expand the control’s drop-down window.
ASPxRichTextPropertyEditor

View and Edit mode control: An ASPxRichEdit editor shipped with the ASPxEditors Library.
Description:
Intended for string properties and can be used in List and Detail Views. This Property Editor is supplied with the Office Module.
This Property Editor allows you to edit rich text documents stored in the RTF or HTML format and create Mail Merge templates. Refer to the Use Rich Text Documents in Business Objects topic for more information about the ASPxRichTextPropertyEditor.