JSReportViewer Class
A client object that provides access to the client-side Document Viewer API.
Declaration
export class JSReportViewer extends JSReportViewerBase<DevExpress.Reporting.Viewer.Internal.PreviewDisposableModel>Remarks
To access the JSReportViewer object in applications based on different JS frameworks, use different techniques shown in the following code snippets. Note that snippets for different frameworks perform different actions:
report-viewer.html
<div>
<input #paramValue type="text" />
<button (click)="submitParameter()"><span>Submit</span></button>
</div>
<dx-report-viewer [reportUrl]="reportUrl" height="800px">
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
report-viewer.ts
import { Component, Inject, ViewEncapsulation, ViewChild, ElementRef } from '@angular/core';
import { DxReportViewerComponent } from 'devexpress-reporting-angular';
@Component({
selector: 'report-viewer',
encapsulation: ViewEncapsulation.None,
templateUrl: './report-viewer.html',
styleUrls: [
"../../../node_modules/devextreme/dist/css/dx.light.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"../../../node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
]
})
export class ReportViewerComponent {
@ViewChild(DxReportViewerComponent, { static: false })
viewer!: DxReportViewerComponent;
@ViewChild('paramValue', { static: false })
public paramValue!: ElementRef;
reportUrl: string = "XtraReport1";
invokeAction: string = '/DXXRDV';
submitParameter() {
var parameterValue = this.paramValue.nativeElement.value;
this.viewer.bindingSender.OpenReport(this.reportUrl + "?strParam=" + parameterValue);
}
constructor(@Inject('BASE_URL') public hostUrl: string) { }
}
Inherited Members
Inheritance
Properties
previewModel Property
Declaration
previewModel: DevExpress.Reporting.Viewer.Internal.PreviewDisposableModelProperty Value
| Type |
|---|
| PreviewDisposableModel |
Methods
AdjustControlCore Method
Declaration
AdjustControlCore(): voidExportTo(format) Method
Exports the document to the specified file format.
Declaration
ExportTo(
format: string,
inlineResult?: boolean
): voidParameters
| Name | Type | Description |
|---|---|---|
| format | string | A file format identifier. |
| inlineResult | boolean | If the |
Remarks
The method performs a callback that exports a document to the specified format and sends the resulting file to the client browser.
The first method’s parameter is the DevExpress.Reporting.Viewer.ExportFormatID value. The second parameter (inlineResult) determines whether the browser attempts to display the exported document or the browser downloads the file. If the inlineResult parameter is set to true, but the browser does not handle the specified format, the resulting file is downloaded.
Tip
Handle the CustomizeExportOptions event to specify export options.
The Web Document Viewer can export a document asynchronously (export operations are run in the background). To switch to the asynchronous export mode, set the AsyncExportApproach to true. Asynchronous export action opens a new page with a progress indicator.
The following code snippet hides the Export Options panel, add a button to export the report to a file in XLSX format, and specify the export options.

report-viewer.html
<div>
<button (click)="exportDocument()"><span>Export Document</span></button>
</div>
<div>
<dx-report-viewer [reportUrl]="reportUrl" height="800px">
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl">
</dxrv-request-options>
<dxrv-callbacks
(CustomizeExportOptions)="CustomizeExportOptions($event)"
(BeforeRender)="ConfigureBeforeRender($event)">
</dxrv-callbacks>
</dx-report-viewer>
</div>
report-viewer.ts
import { ExportFormatID } from 'devexpress-reporting/dx-webdocumentviewer'
import { AsyncExportApproach } from 'devexpress-reporting/dx-webdocumentviewer'
import { Component, Inject, ViewEncapsulation, ViewChild } from '@angular/core';
import { DxReportViewerComponent } from 'devexpress-reporting-angular';
@Component({
selector: 'report-viewer',
encapsulation: ViewEncapsulation.None,
templateUrl: './report-viewer.html',
styleUrls: [
"../../../node_modules/devextreme/dist/css/dx.light.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"../../../node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
]
})
export class ReportViewerComponent {
@ViewChild(DxReportViewerComponent, { static: false }) viewer: DxReportViewerComponent;
reportUrl: string = "TestReport";
// Use this line for the ASP.NET MVC backend.
invokeAction: string = '/DXXRDV';
// Use this line for the ASP.NET Core backend.
//invokeAction: string = "/WebDocumentViewer/Invoke";
ConfigureBeforeRender(event) {
// Enable the asynchronous export mode.
AsyncExportApproach(true);
}
CustomizeExportOptions(event) {
event.args.HideExportOptionsPanel();
var model = event.args.GetExportOptionsModel(ExportFormatID.XLSX);
// Encrypt the file. Encryption is performed in asynchronous mode.
//model.encryptionOptions.password = "1234";
model.documentOptions.author = "Me";
}
exportDocument() {
this.viewer.bindingSender.ExportTo('xlsx');
}
constructor(@Inject('BASE_URL') public hostUrl: string) { }
}
GetCurrentPageIndex Method
Returns the current page’s zero-based index.
Declaration
GetCurrentPageIndex(): numberReturns
| Type | Description |
|---|---|
| number | A zero-based integer value that specifies the index of a current page. |
Remarks
For a code sample, refer to the following help topic: JSReportViewer.GoToPage.
GetReportPreview Method
Allows you to access the report preview.
Declaration
GetReportPreview(): DevExpress.Reporting.Viewer.ReportHolderReturns
| Type |
|---|
| ReportHolder |
Remarks
The following code sets the report preview’s zoom level to 25%.
<script type="text/javascript" id="script" >
function onDocumentReady(s, e) {
s.GetReportPreview().zoom = 0.25;
}
</script>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ClientSideEvents(configure => configure.DocumentReady("onDocumentReady"))
.Bind("TestReport");
@viewerRender.RenderHtml()
GoToPage(pageIndex) Method
Displays the report page with the specified page index.
Declaration
GoToPage(
pageIndex: number
): voidParameters
| Name | Type |
|---|---|
| pageIndex | number |
Remarks
The code snippet below automatically navigates pages of a document when it is created.
'use client';
import ReportViewer, { Callbacks, RequestOptions } from 'devexpress-reporting-react/dx-report-viewer';
function App() {
const onDocumentReady = (event: any): void => {
var goToNextPage = function () {
var pageIndex = event.sender.GetCurrentPageIndex();
if (event.args.PageCount <= pageIndex)
return;
event.sender.GoToPage(pageIndex + 1);
setTimeout(function () { goToNextPage(); }, 3000);
}
goToNextPage();
};
return (
<ReportViewer reportUrl="TestExportReport">
<RequestOptions host="http://localhost:5000/" invokeAction="/DXXRDV" />
<Callbacks DocumentReady={onDocumentReady} />
</ReportViewer>
)
}
export default App
PerformCustomDocumentOperation(customData, hideMessageFromUser) Method
Sends data to the server to execute a custom operation on a currently opened document.
Declaration
PerformCustomDocumentOperation(
customData: string,
hideMessageFromUser: boolean
): DevExpress.Analytics.Internal.DxPromise<IDocumentOperationResult>Parameters
| Name | Type | Description |
|---|---|---|
| customData | string | Custom data required to perform an operation. |
| hideMessageFromUser | boolean |
|
Returns
| Type |
|---|
| DxPromise<IDocumentOperationResult> |
Remarks
Call the PerformCustomDocumentOperation method on the client side to perform the required operation with the current report document. The customData parameter contains data associated with a target operation.
The client-side PerformCustomDocumentOperation method initiates a custom operation on the server with the current report document. The customData parameter contains data passed to the server.
The following code snippet creates a menu command that calls the PerformCustomDocumentOperation method to pass an email address to the server to send the document by email.
<script type="text/html" id="email_icon">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 26 26" style="enable-background:new 0 0 26 26;" xml:space="preserve">
<g><path class="st0" d="M25,7c0-0.2-0.1-0.6-0.3-0.7C24.6,6.1,24.4,6,24.2,6H16v5.7l1.9,1.7L25,7z" />
<path class="st0" d="M1,22l14,3V1L1,4V22z M8,10c1.7,0,3,1.8,3,4c0,2.2-1.3,4-3,4s-3-1.8-3-4C5,11.8,6.3,10,8,10z" />
<path class="st0" d="M18,15l-2-2l0,8l8.2,0c0.2,0,0.4-0.1,0.6-0.3c0.2-0.2,0.2-0.4,0.2-0.6L25,9L18,15L18,15z" />
<ellipse class="st0" cx="8" cy="14" rx="2" ry="3" /></g>
</svg>
</script>
<script type="text/javascript" id="script">
function onCustomizeMenuActions(s, e) {
var sendViaEmailItem = {
id: 'sendViaEmailId',
imageTemplateName: 'email_icon',
text: 'Send via Email',
visible: true,
disabled: false,
clickAction: function () {
s.PerformCustomDocumentOperation('some@email.com');
}
};
e.Actions.push(sendViaEmailItem);
}
</script>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ClientSideEvents(configure => configure.CustomizeMenuActions("onCustomizeMenuActions"))
.Bind("TestReport");
@viewerRender.RenderHtml()
}
On the sever side you should implement a DocumentOperationService class descendant, and override its DocumentOperationService.CanPerformOperation and DocumentOperationService.PerformOperation methods.
Register the custom DocumentOperationService as described in the following help topic: Register Services in the Document Viewer in ASP.NET Core Application.
Print Method
Prints the entire document or the specified page.
Declaration
Print(
pageIndex?: number
): voidParameters
| Name | Type | Description |
|---|---|---|
| pageIndex | number | The index of a page to be printed. If the page index is not specified, the entire document is printed. |
Remarks
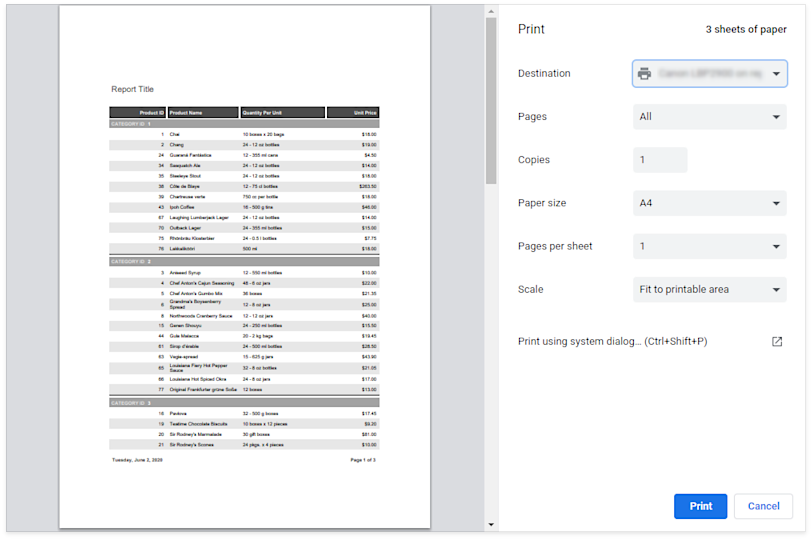
The method renders the report in PDF server side and returns PDF data to the browser. If the PDF plug-in is installed, the Print dialog displays the following:

If the PDF plug-in is unavailable, the Document Viewer exports the report document as a PDF file, and initiates the download instead of printing. The resulting PDF file contains a script that starts printing when the PDF viewer opens the file.
The following code creates a button that prints the Document Viewer’s report:
report-viewer.html
<div>
<button (click)="printDocument()"><span>Print Document</span></button>
</div>
<div>
<dx-report-viewer [reportUrl]="reportUrl" height="800px">
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
</div>
report-viewer.ts
import { Component, Inject, ViewEncapsulation, ViewChild } from '@angular/core';
import { DxReportViewerComponent } from 'devexpress-reporting-angular';
@Component({
selector: 'report-viewer',
encapsulation: ViewEncapsulation.None,
templateUrl: './report-viewer.html',
styleUrls: [
"../../../node_modules/devextreme/dist/css/dx.light.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"../../../node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
]
})
export class ReportViewerComponent {
@ViewChild(DxReportViewerComponent, {static: false}) viewer: DxReportViewerComponent;
reportUrl: string = "TestReport";
// Use this line for an ASP.NET MVC backend.
invokeAction: string = '/DXXRDV';
// Use this line for an ASP.NET Core backend.
//invokeAction: string = "/WebDocumentViewer/Invoke";
printDocument() {
this.viewer.bindingSender.Print();
}
constructor(@Inject('BASE_URL') public hostUrl: string) { }
}
StartBuild Method
Starts building a report document.
Declaration
StartBuild(): voidRemarks
The following code creates a button that passes a parameter to the report and rebuilds the document. When the document is created, the Document Viewer navigates to the last page:
report-viewer.html
<div>
<button (click)="BuildOnClick()"><span>Build Document</span></button>
</div>
<div>
<dx-report-viewer [reportUrl]="reportUrl" height="800px">
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl">
</dxrv-request-options>
<dxrv-callbacks (DocumentReady)="GoToLastPage($event)">
</dxrv-callbacks>
</dx-report-viewer>
</div>
report-viewer.ts
import { Component, Inject, ViewEncapsulation, ViewChild } from '@angular/core';
import { DxReportViewerComponent } from 'devexpress-reporting-angular';
@Component({
selector: 'report-viewer',
encapsulation: ViewEncapsulation.None,
templateUrl: './report-viewer.html',
styleUrls: [
// ...
]
})
export class ReportViewerComponent {
@ViewChild(DxReportViewerComponent, { static: false }) viewer: DxReportViewerComponent;
reportUrl: string = "XtraReport1";
invokeAction: string = '/DXXRDV';
BuildOnClick() {
var parameterValue = 1;
this.viewer.bindingSender.GetParametersModel()["parameter1"](parameterValue);
this.viewer.bindingSender.StartBuild();
}
GoToLastPage(event) {
this.viewer.bindingSender.GoToPage(event.args.PageCount - 1);
}
constructor(@Inject('BASE_URL') public hostUrl: string) { }
}
UpdateLocalization(localization) Method
Substitutes the specified localizable strings with translations.
Declaration
UpdateLocalization(localization: {
[key: string]: string;
}): voidParameters
| Name | Type |
|---|---|
| localization | {[key: string]: string} |
Remarks
For a code sample, review the following help topics: