Report Components for the Web
- 7 minutes to read
This topic introduces you to DevExpress Reports components for Web. It also includes links to demos and tutorials created to help you get started with these components. To see available components in action and to learn about their features and capabilities, explore our online demos:
Web Report Components Architecture
If you are new to Reporting, see the following help topic for information about report control/component architecture: Web Report Component Architecture.
Web Applications that Use Report UI Components
You can integrate DevExpress Document Viewer and End-User Report Designer components into web applications. These components are available for multiple platforms: ASP.NET WebForms, ASP.NET MVC, ASP.NET Core, and Blazor. The components can also be integrated into JavaScript applications based on Knockout bindings or the following frameworks: Angular, React, and Vue.
Our web components support .NET 8+ and .NET Framework 4.6.2+.
Apps with Document Viewer
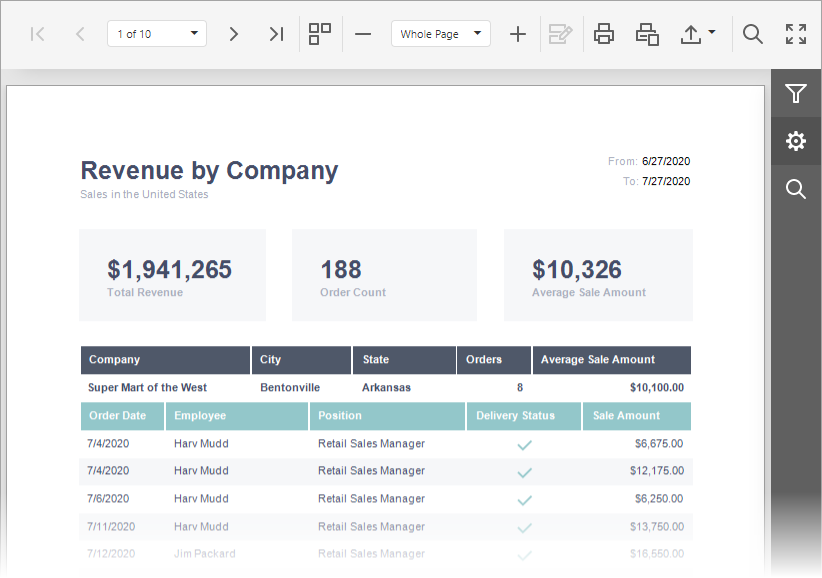
Use the DevExpress Document Viewer component for Web when your app requires the following capabilities:
- Interactive report preview (before export or printing).
- Multiple export formats (including PDF, Excel, Word).
- Embedded report preview in web apps.
- User-friendly navigation with parameters and search.

Real-life scenarios:
- An ERP system displays monthly financial statements.
- A CRM application generates customer invoices and contract documents.
- A customer dashboard shows past orders, with an option to download receipts as PDF or Excel.
- A patient portal where users can view and print lab results and prescriptions.
For more information, review the following help topic: Document Viewer for Web.
Apps with End-User Report Designer
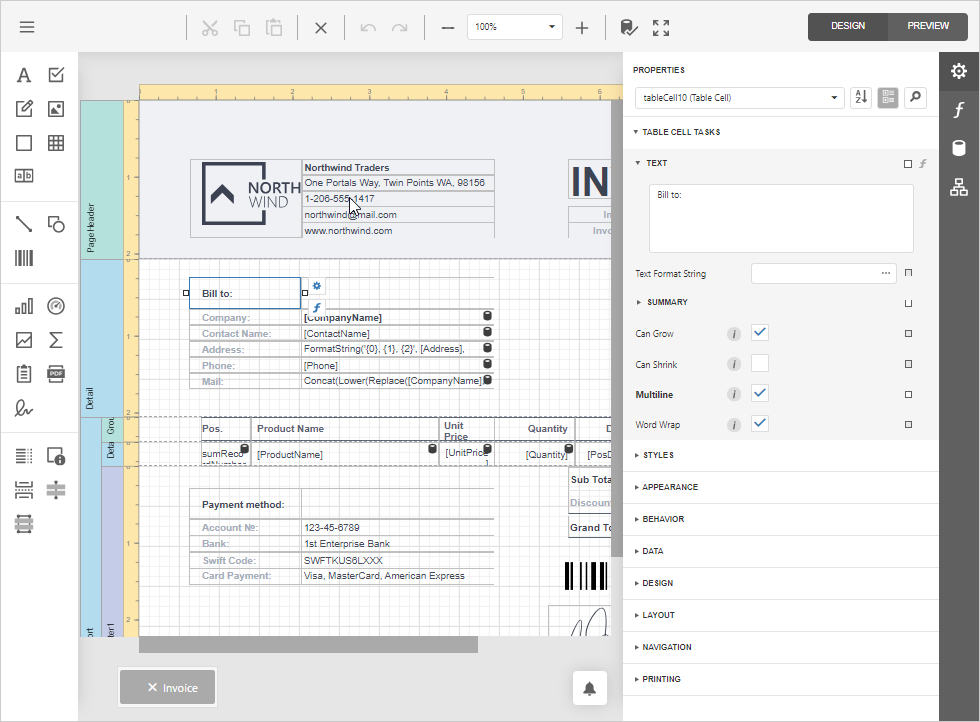
The DevExpress End-User Report Designer component for Web allows users to create, customize, and manage reports directly in a web browser. The built-in viewer is a fully functional Document Viewer control that allows users to preview, print, and export documents.

Why use the DevExpress End-User Report Designer?
- Automates paperwork for new/unexpected report scenarios (not delivered by the application developer).
- Reduces dependency on developers for report creation.
- Supports dynamic report creation for different use cases.
- Allows users to create tailored reporting for different business needs.
- Allows rich data visualization and interactivity.
Real-life scenarios:
- Create a corporate report builder where managers can design custom financial and sales reports, invoices, and balance sheets.
- Use the Designer as a custom medical report builder for doctors to generate patient summaries.
- Configure the Designer to use it as a billing and insurance report generator for hospital administrators.
- Generate a compact, receipt-style printout optimized for continuous paper rolls.
- Create a standardized payment slip with a scannable QR code for seamless transactions.
For more information, review the following help topic: End-User Report Designer for Web.
Web Applications that Use Report API without UI Components
Use this approach to print or export reports when your application does not require interactive report preview on the client side, and you want to generate and deliver reports asynchronously in a lightweight, API-driven manner.
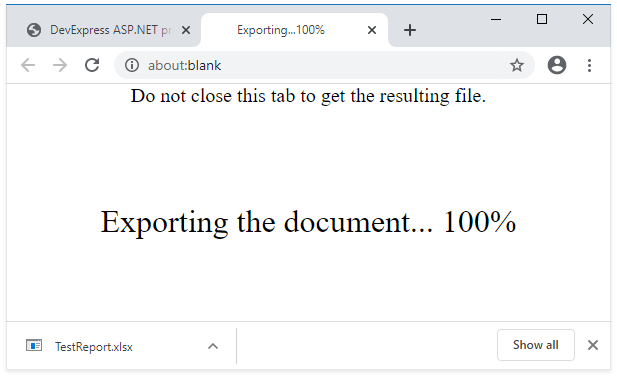
In this scenario, the web client sends a request to the server. The request contains a report name, report parameters, and export options. The server part responds with a document in the specified export format.

Real-life scenarios:
- A backend service generates reports on demand and delivers them to multiple clients.
- Reports are generated automatically based on a schedule or triggers (for example, daily sales reports).
- A client app (React, Angular, Blazor, or mobile) only requests reports from the backend without embedding a report viewer.
- Third-party apps (for example, ERP, CRM, BI tools) request reports using an API.
This configuration is used to print a report without displaying it on a web page. The server generates a PDF document and sends it to the client. The client uses built-in support for PDF (available in most browsers) to print the document.
For more information, review the following help topic: Printing and Export in Reporting Tools for Web.
Create a Report
In Visual Studio
In a Visual Studio project, create a new report class. The Visual Studio Report Designer is invoked automatically. For more information about report creation, review the following help topics:
- Create a Report in Visual Studio
- Create a Report from A to Z
- Create Reports in the Visual Studio Report Designer
- Detailed Guide to DevExpress Reporting
DevExpress reports are cross-platform, and you can create a report in a web or desktop-based application that targets supported frameworks. You can build a report class library and share it between projects. A report can be saved in XML format in a report definition file (REPX). Report definitions that you create in a web application can be reused in a desktop application, and vice versa.
In a web application, you can load a report by instantiating its class or use the Report API to load a report from a file in a REPX format.
More information about Visual Studio Report Designer: Visual Studio Report Designer.
In Visual Studio Code
You can create and modify reports in the DevExpress Report Designer integrated to Visual Studio Code as an extension. Read more: Devexpress Report Designer for Visual Studio Code (VS Code) (CTP).
In End-User Report Designer
Create an application that contains the End-User Report Designer to allow your customers create and design reports directly in a browser. For more information, review the following help topic: End-User Report Designer for Web.
What’s Next
Customize Web Components
The user interface of DevExpress Web Reporting components is built with Knockout template bindings and DevExtreme component libraries. You can modify Knockout templates to make changes to UI elements for the ASP.NET WebForms, ASP.NET MVC, ASP.NET Core, and all supported JavaScript frameworks. The Document (Report) Viewer component for Angular and React does not rely on the Knockout.js library, and you can register your own Angular/React components as Report Viewer templates.
The following help topic describes how to find and modify a template, and include it in your project:
Review the following help sections for information on the most common customization tasks:
- End-User Report Designer Customization (ASP.NET Core)
- End-User Report Designer Customization (ASP.NET Web Forms)
- End-User Report Designer Customization (ASP.NET MVC)
- Document Viewer Customization (ASP.NET Core)
- Document Viewer Customization (ASP.NET MVC)
- Document Viewer Customization (ASP.NET Web Forms)
- Document Viewer Customization (React)
- Document Viewer Customization (Angular)
For information about customizations in JavaScript frameworks, refer to the corresponding help sections.
Localize the Report and Application UI
The End-User Report Designer and Document Viewer UI are fully localizable.
Localized strings in languages other than English are created by our community. We have a dedicated localization service that you can use to download translations and add missing strings, or customize translations as needed.
Reports are also localizable. You can specify translations and adjust the layout for different languages in the report designer. A localized report contains language-specific layout and text, and generates different documents depending on the selected language.
For more information, review the following help topics:
Embed AI-powered Extensions for DevExpress Reports
Review the following section for more information: AI-powered Extensions for DevExpress Reports.
Secure the Application
Review the following section for more information: Reports for Web - Application Security.
Meet Accessibility Standards
Review the following section for more information: Reports for Web - Accessibility.
Create End-User Documentation
Our End-User Documentation describes how to use the Web Document Viewer and Report Designer UI. You can clone documentation sources, and then create your own documentation websites and help files for projects based on our reporting components.
Review the following section for more information: End-User Documentation.
Explore Web UI Development Bundles that Include Reports
You have several options when it comes to licensing DevExpress Reports. Refer to the following topic to select the most suitable one for your needs: Web UI Development Bundles that Include Reports.
Troubleshooting
If you experience a problem with a Web Reporting application, review the following help topics: