Store Report Style Sheets
- 3 minutes to read
This tutorial describes how to create and save report style sheets at design time within Visual Studio, and conditionally load them at runtime.

Create and Save Style Sheets
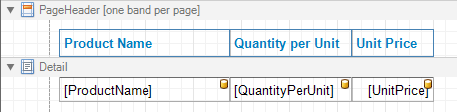
To create a table report in this tutorial, start with a report that is bound to the “Products” table of the sample Northwind database. To learn more about binding a report to a data source, see Provide Data to Reports. In this tutorial, you will start with the following report layout.

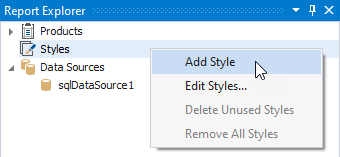
To add a new style sheet, switch to the Report Explorer, right-click the Styles node or its sub-node and in the invoked context menu, select Add Style.

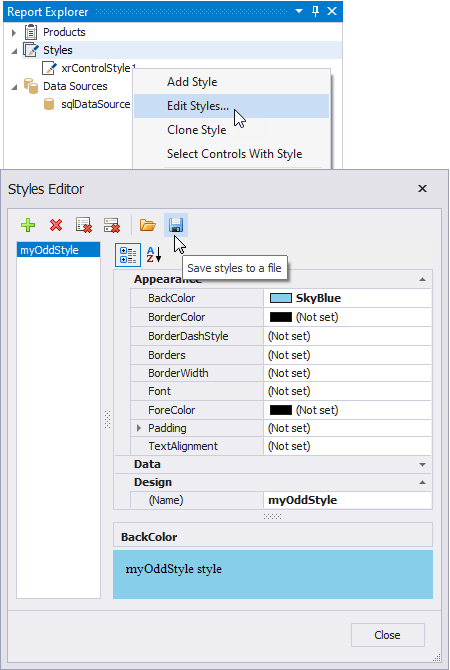
Then, right-click the newly added style and select Edit Styles… in the context menu. In the invoked Styles Editor, specify the style name (“myOddStyle“), and save it as three separate style sheets (myStyle_Rose.repss, myStyle_Yellow.repss and myStyle_Blue.repss) in the Styles folder of the application’s directory. Each style sheet has a different BackColor setting.

After saving the style sheets, click Close.
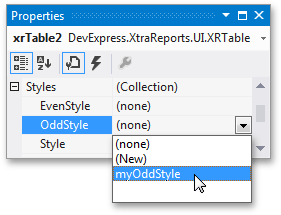
To assign a style to the XRTable in the Detail band, expand its XRControl.Styles property in the Properties window, and set the OddStyle property to myOddStyle.

Load Style Sheets
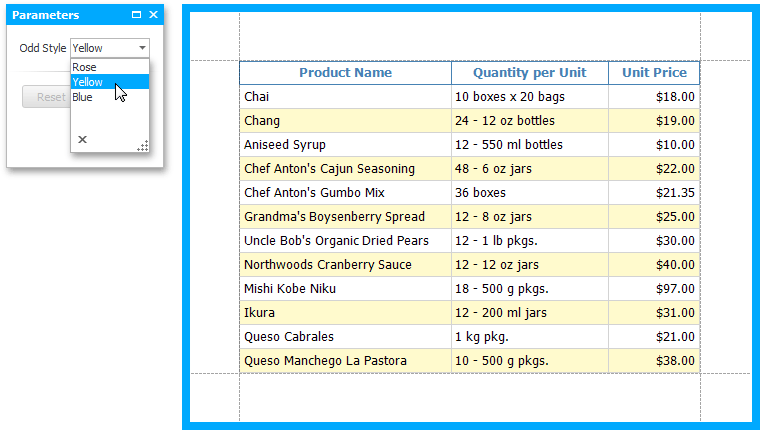
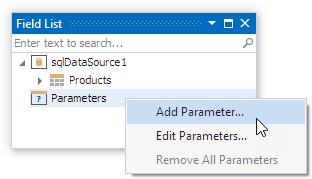
Add a parameter to the report. To do this, right-click the Parameters section in the Field List window, and choose Add Parameter in the invoked context menu.

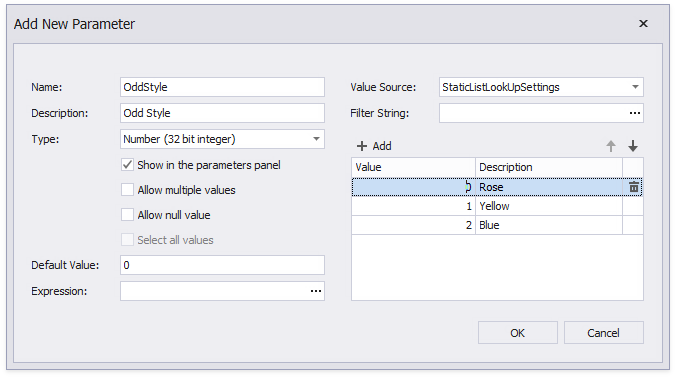
In the invoked dialog, adjust the properties of the parameter as shown in the following image.

Click OK to exit the dialog.
Programmatically assign the style sheets to the report depending on the parameter value. To do this, handle the report’s XRControl.BeforePrint event in the following way.
using System.Windows.Forms; using DevExpress.XtraReports.UI; // ... private void XtraReport1_BeforePrint(object sender, System.ComponentModel.CancelEventArgs e) { string sheetName = ""; // Define a relative start-up path, so that styles are loaded // regardless of the location of the application. string path = Application.StartupPath + @"\..\..\Styles\"; // Define the appropriate style sheet based on the selected parameter value. switch((int)OddStyle.Value) { case 0: sheetName = "myStyle_Rose.repss"; break; case 1: sheetName = "myStyle_Yellow.repss"; break; case 2: sheetName = "myStyle_Blue.repss"; break; } // Set the report's StyleSheetPath property to specify the report's style sheet. ((XtraReport)this).StyleSheetPath = path + sheetName; }