Report Visual Styles
- 4 minutes to read
This document describes the main concepts behind the implementation of styles in XtraReports. It introduces the style notion, describes how styles override control appearance properties, explains the odd-even styles feature and demonstrates how report styles can be stored within style sheets.
Create and Override Styles
In addition to the ability to specify appearance property values for every control and band, it is possible to create a global style in a report. A style is represented by the XRControlStyle class instance and lives in a report’s collection returned by the XtraReport.StyleSheet property.
To assign a particular style to a control, set its Styles.Style property at design time (or XRControl.StyleName property at runtime) to one of the styles stored in a report’s style sheet collection.

Note
A style that is assigned to a band, in fact, applies to controls that the band contains (except for the controls that have their own appearance settings specified).
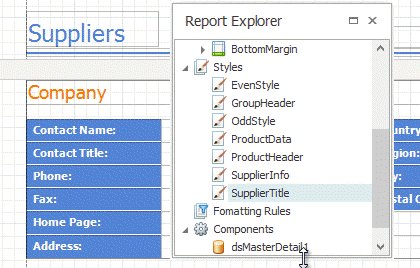
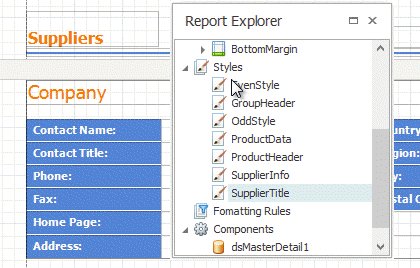
To access the style collection, you can also use the Report Explorer. Commands of the context menu allow you to add, edit or delete a style.

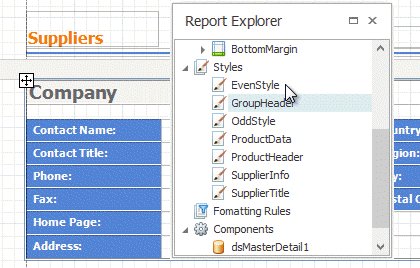
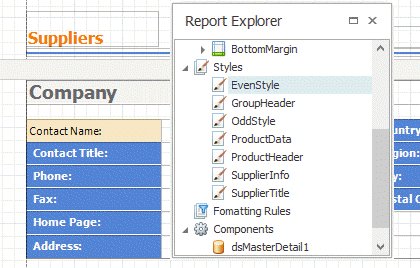
To apply a style to a report element, drag it from the Report Explorer onto the required report element.

A style defines the same appearance properties that are defined by a control’s (or band’s) appearance properties. So, if a certain property is set both in the styles and in the control’s own appearance property, the priority is required for deciding which of the properties to use. The XRControl.StylePriority property is intended for this.
By default, all the Style Priority options (StylePriority.UseBackColor, StylePriority.UseBorderColor, etc.), which follow the structure of the style and appearance properties, are set to true (except the StylePriority.UseTextAlignment property). This means that if any style is assigned to a control using its Styles property, all its properties will have a higher priority than the properties stored in the control or in its parent. If you want some of the properties to be determined by a control, not by its style, set the corresponding Use* property to false.
The following image demonstrates how the XRControl.StylePriority property works.

If certain control appearance property values are changed at design time, the corresponding Use* property of the StylePriority object is set to false for this control. At runtime, you should explicitly set the corresponding Use* property of the StylePriority object to false.
Note
When using conditional formatting, the appearance defined by it has a higher priority than the properties described above.
Odd and Even Styles
You can assign different styles to alternating rows in a report.

Use the XRControl.OddStyleName and XRControl.EvenStyleName properties to apply these styles to a report control.

Style Sheets
At design time, you can use the Styles Editor to manage a report’s style sheets, customize them, save to a file and load from it. So, it is possible to create several style sheets and load them either at design time or at runtime.
There are two ways of storing report style sheets. The first approach is to save them to external files (with REPSS extension) and then load them to a report using the report’s XtraReport.StyleSheetPath property in the read-only mode (this is described at Store Report Style Sheets). The second is to store the style sheets within the report (using the XtraReport.StyleSheet property), so that they can be modified, if required, and saved with the report itself.

Note
If styles contained in a style sheet loaded in the XtraReport.StyleSheetPath property have the same names as styles already contained in a report, the latter are overridden.
You can store report style sheets in an XML format, using the following methods: XRControlStyleSheet.SaveXmlToFile, XRControlStyleSheet.SaveXmlToStream and XRControlStyleSheet.LoadFromXml. See XML Serialization to learn more.