Add a Standalone Report Parameters Panel to a DevExpress Blazor WebAssembly Hosted Application
- 3 minutes to read
This tutorial describes how to add the Standalone Report Parameters Panel control to a DevExpress Blazor WebAssembly Hosted application.
Prerequisites
A DevExpress Blazor WebAssembly Hosted application.
For more information about Devexpress Blazor components, review the following help topics:
- System Requirements for DevExptress Blazor Components
- Get Started with DevExpress Blazor Server components
Configure the Blazor WebAssembly Hosted Project
Install the following NuGet package to the solution’s Client project:
Install the following NuGet package to the solution’s Server project:
For more information on how to install NuGet packages for DevExpress components, review the following help topic: Choose Between Offline and Online DevExpress NuGet Feeds.
Open Program.cs and add the following code:
using DevExpress.Blazor.Reporting; //... var builder = WebApplication.CreateBuilder(args); // ... // Add services to the container. builder.Services.AddDevExpressControls(); // ... var app = builder.Build();
Add Controllers
Like the Document Viewer component, the Standalone Parameter Panel requires a controller to handle requests. Add a
ReportingControllers.csfile with the following content to the Controllers folder:using DevExpress.AspNetCore.Reporting.WebDocumentViewer; using DevExpress.AspNetCore.Reporting.WebDocumentViewer.Native.Services; public class CustomWebDocumentViewerController : WebDocumentViewerController { public CustomWebDocumentViewerController(IWebDocumentViewerMvcControllerService controllerService) : base(controllerService) { } }
Add a Sample Report
Create a new report with several parameters and save it as
TestReport.repx(XML format). Review the following topic for more information: Add a New Report in Visual Studio.Tip
To edit a report without the Microsoft Visual Studio, you can use VS Code with the dedicated extension:
Create a Reports folder in the solution’s Server project. Paste the
TestReport.repxfile created in the previous step. Specify that the file must be copied to the output directory.
Implement the IReportProvider Service
Create and register a report resolution service that translates report identifiers to report instances. For this purpose, create the Services folder in the solution’s Server project. Add a CustomReportProvider.cs file with the class that implements the IReportProvider interface as follows:
using DevExpress.XtraReports.Services;
using DevExpress.XtraReports.UI;
public class CustomReportProvider : DevExpress.XtraReports.Services.IReportProvider {
public XtraReport GetReport(string id, ReportProviderContext context) {
var reportNameToOpen = id ?? "TestReport";
string path = $"Reports\\{reportNameToOpen}.repx";
if (!System.IO.File.Exists(path)) return new XtraReport();
return XtraReport.FromXmlFile(path);
}
}
Register the CustomReportProvider service in the solution’s Server project. Modify the Program.cs file:
using DevExpress.XtraReports.Services;
// ...
builder.Services.AddScoped<IReportProvider,CustomReportProvider>();
Configure Data Connection
If the report uses data from a database, add a connection string to the appsettings.json file and reference the libraries needed to interact with the database. If a sample report retrieves data from the nwind.db SQLite database (a database file from DevExpress demos), install the System.Data.SQLite.Core NuGet package to the solution’s Server project, copy the nwind.dbfile to the Data folder in the solution’s Server project, specify that the file should be copied to the output directory, and add the following connection string:
Server
"ConnectionStrings": {
"NWindConnectionString": "XpoProvider=SQLite;Data Source=|DataDirectory|Data/nwind.db"
}
Add a Razor Page with the Standalone Report Parameters Panel Component
Create a new Razor page with the following content as an example:
@page "/panel/"
@using DevExpress.Blazor.Reporting
<DxWasmReportParametersPanel ReportName="TestReport" Height="1000px" Width="650px" >
<DxWasmReportParametersPanelRequestOptions InvokeAction="DXXRDV"></DxWasmReportParametersPanelRequestOptions>
</DxWasmReportParametersPanel>
Run the Application
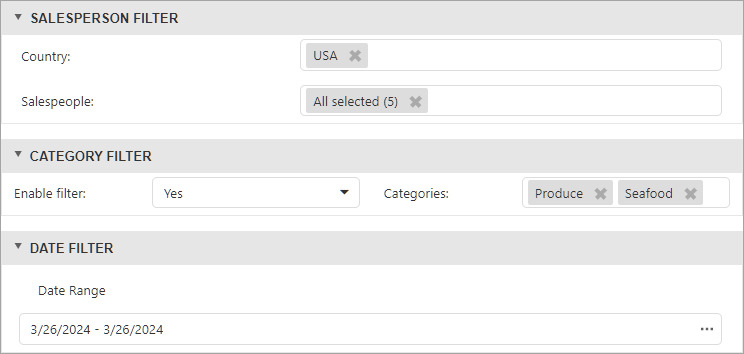
The Panel page contains the Standalone Report Parameters Panel control that displays parameters from the TestReport report:

Next Steps
For information on how to apply to the report parameter values obtained from the Standalone Report Parameters Panel, review the following help topic: Use Parameter Values from the Standalone Report Parameters Panel (Blazor Wasm Hosted App).