Document Viewer and Report Designer (JavaScript-Based) in Hosted Blazor WebAssembly Application
- 3 minutes to read
Quick Start
Start with DevExpress Blazor Template
The most straightforward way of creating a sample hosted reporting app for Blazor WebAssembly is to begin with the DevExpress Blazor template as described in the following topic: Get Started with Blazor Reporting.
Start with Microsoft Blazor Template
Review the following guide to create a hosted Blazor WebAssembly application with a Document Viewer and End-User Report Designer (JavaScript-based): Add a Document Viewer and Report Designer (JavaScript-Based) to a Project (Blazor WebAssembly Hosted Application Created with a Visual Studio Template).
Open a Report
Use the following properties to specify a report to open:
| Document Viewer | Report Designer |
|---|---|
| DxWasmDocumentViewer.ReportName | DxWasmReportDesigner.ReportName |
You should implement and register a report name resolution service to translate a report name to a report instance.
If you enable the Add Report Storage setting in the DevExpress Blazor Project Wizard, your application already contains a report storage service (the ReportStorageWebExtension class descendant) that resolves a report name to a report instance.
If your application includes only the Document Viewer control, you can implement and register the IReportProvider service to get a report instance by name.
Click Print in the Toolbar to print the entire document or click Print Page to print the active document page.

The Document Viewer renders the report in PDF and opens a new browser tab (page) to print the PDF file. If the PDF plugin is installed in your browser, the Print dialog is invoked. If the PDF plugin is unavailable, the Document Viewer exports the report document to a PDF file and offers to download this file instead of printing.
You can set the DxDocumentViewerExportSettings.UseSameTab property to true to print the document in the same tab. The ShowPrintNotificationDialog property allows you to show or hide an additional dialog with a link to the PDF file that was just sent to the printer:

Export
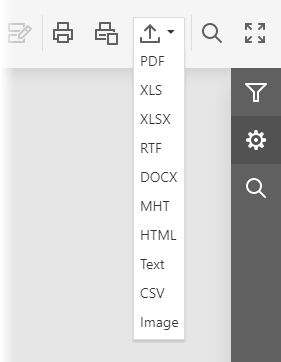
Click Export To and select an export format from the list to download the report in the selected format.

The browser opens a new tab (page) to export a document. You can set the DxDocumentViewerExportSettings.UseSameTab property to true to export the document in the same tab.
Click Export Options to invoke the Export Options Panel and specify format-specific options.
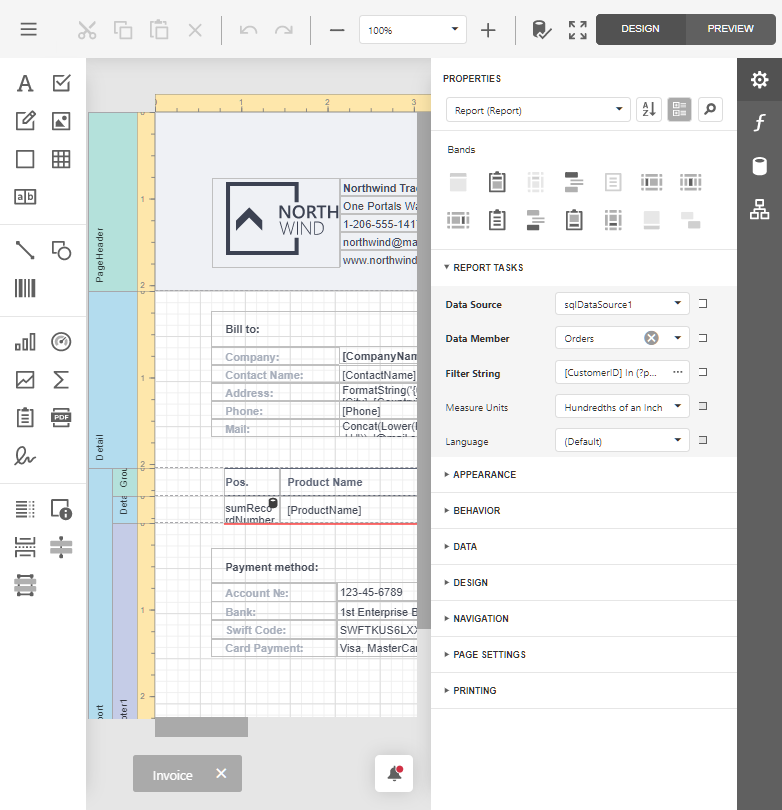
Add Data Sources to the Report Designer
Data sources are available in a hosted Report Designer for Blazor WebAssembly if they are specified in the model retrieved from the Server app. The model is generated in the action specified with the GetDesignerModelAction property on the Razor page.
The following code snippet adds the SqlDataSource data source to the Report Designer:
using DevExpress.AspNetCore.Reporting.ReportDesigner;
// ...
public class CustomReportDesignerController : ReportDesignerController {
// ...
[HttpPost("[action]")]
public object GetReportDesignerModel(
[FromForm] string reportUrl,
[FromForm] ReportDesignerSettingsBase designerModelSettings,
[FromServices] IReportDesignerClientSideModelGenerator designerClientSideModelGenerator) {
Dictionary<string, object> dataSources = new Dictionary<string, object>();
SqlDataSource ds = new SqlDataSource("NWindConnectionString");
dataSources.Add("sqlDataSource1", ds);
ReportDesignerModel model;
if (string.IsNullOrEmpty(reportUrl))
model = designerClientSideModelGenerator.GetModel(new XtraReport(), dataSources, "/DXXRD", "/DXXRDV", "/DXXQB");
else
model = designerClientSideModelGenerator.GetModel(reportUrl, dataSources, "/DXXRD", "/DXXRDV", "/DXXQB");
model.WizardSettings.EnableSqlDataSource = true;
model.Assign(designerModelSettings);
var modelJsonScript = designerClientSideModelGenerator.GetJsonModelScript(model);
return Content(modelJsonScript, "application/json");
}
}
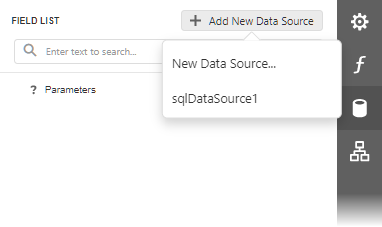
The newly added data source is available in the Field List pane:

To add data sources to the list of data sources available in the Data Wizard, implement and register the IDataSourceWizardConnectionStringsProvider service.