Customization - Report Viewer for Blazor (Native)
- 5 minutes to read
Overview
The Report Viewer API entry point is the DxReportViewer class. You can specify its properties and handle its events to adjust the Report Viewer appearance and behavior.
Custom Command Button in the Toolbar

The following code adds a custom command button to the toolbar:
@page "/toolbar/"
@using DevExpress.Blazor.Reporting
@using DevExpress.XtraReports.UI
@using BlazorCustomization.PredefinedReports
@using DevExpress.Blazor.Reporting.Models
@inject IJSRuntime JsRuntime
<div @ref="viewerComponent" style="width: 100%; height: 1000px;">
<DxReportViewer @ref="reportViewer"
OnCustomizeToolbar="OnCustomizeToolbar"
Report="Report" />
</div>
@code {
DxReportViewer reportViewer;
XtraReport Report = new TableReport();
private ElementReference viewerComponent;
void OnCustomizeToolbar(ToolbarModel toolbarModel)
{
toolbarModel.AllItems.Add(new ToolbarItem()
{
// Use Open Iconic's icon.
IconCssClass = "oi oi-command",
Text = "Full Screen",
AdaptiveText = "Full Screen",
AdaptivePriority = 1,
Click = async (args) =>
{
await JsRuntime.InvokeVoidAsync("customApi.requestFullscreen", viewerComponent);
}
});
}
}
Hide Export Formats

The following code hides all export formats except PDF:
@page "/hideexport/"
@using DevExpress.Blazor.Reporting
@using DevExpress.XtraReports.UI
@using BlazorCustomization.PredefinedReports
@using DevExpress.Blazor.Reporting.Models
<div @ref="viewerComponent" style="width: 100%; height: 1000px;">
<DxReportViewer @ref="reportViewer"
Report="Report" />
</div>
@code {
DxReportViewer reportViewer;
XtraReport Report = new TableReport();
private ElementReference viewerComponent;
protected override void OnAfterRender(bool firstRender) {
if (firstRender) {
reportViewer.ExportModel.AvailableFormats
.RemoveAll(item => item.Name != "Pdf");
}
base.OnAfterRender(firstRender);
}
}
Hide Tabs in the Tab Panel

The following code hides tabs in the Tab Panel. If all tabs are hidden, the Report Viewer does not display the panel.
@page "/tabpanel/"
@using DevExpress.Blazor.Reporting
@using DevExpress.XtraReports.UI
@using BlazorCustomization.PredefinedReports
@using DevExpress.Blazor.Reporting.Models
<div @ref="viewerComponent" style="width: 100%; height: 1000px;">
<DxReportViewer @ref="reportViewer"
Report="Report" />
</div>
@code {
DxReportViewer reportViewer;
XtraReport Report = new TableReport();
private ElementReference viewerComponent;
protected override void OnAfterRender(bool firstRender) {
if(firstRender) {
reportViewer.TabPanelModel[TabContentKind.Parameters].Visible = false;
reportViewer.TabPanelModel[TabContentKind.Search].Visible = false;
reportViewer.TabPanelModel[TabContentKind.ExportOptions].Visible = false;
reportViewer.TabPanelModel[TabContentKind.DocumentMap].Visible = false; }
base.OnAfterRender(firstRender);
}
}
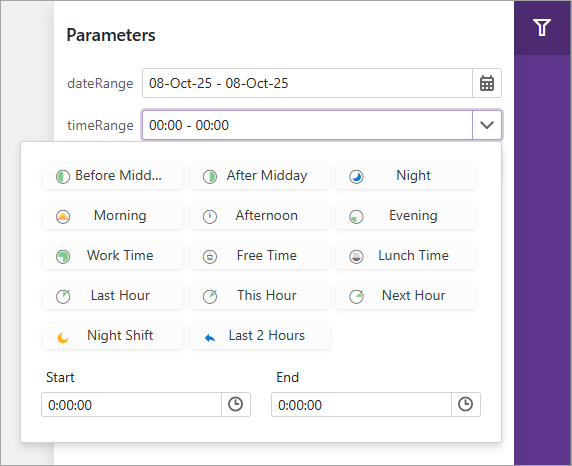
Customize Predefined Time Ranges
Important
The Native Report Viewer for Blazor does not support predefined date ranges.
To access predefined time ranges in Blazor Report Viewer, use the RangeParameterEditorOptions.PredefinedTimeRanges property. To add a new predefined time range to the collection, use RangeParameterEditorOptions.RegisterTimeRange methods.
The following code adds two new time ranges to the existing collection:

@page "/reportviewer/"
@using DevExpress.Blazor.Reporting
@using DevExpress.Blazor.Reporting.Models
@using DevExpress.Utils.Svg
@using DevExpress.XtraReports.Parameters
@using DevExpress.XtraReports.UI
@using BlazorServer.PredefinedReports
<DxReportViewer @ref="reportViewer" Report="Report" RootCssClasses="w-100 h-100" OnCustomizeParameters="OnCustomizeParameters" />
@code {
DxReportViewer reportViewer;
XtraReport Report = new TestReport();
void OnCustomizeParameters(ParametersModel parametersModel) {
// Uncomment the following line to remove all predefined time ranges.
// RangeParameterEditorOptions.PredefinedTimeRanges.Clear();
var svgMoon = SvgImage.FromFile("moon.svg");
string timeRangeNightShift = "Night Shift";
if (!RangeParameterEditorOptions.PredefinedTimeRanges.ContainsKey(timeRangeNightShift)) {
RangeParameterEditorOptions.RegisterTimeRange(timeRangeNightShift, () => new TimeOnly(23, 0), () => new TimeOnly(5, 0), svgMoon);
}
var svgBack = SvgImage.FromFile("back.svg");
string timeRangeLastTwoHours = "Last 2 Hours";
if (!RangeParameterEditorOptions.PredefinedTimeRanges.ContainsKey(timeRangeLastTwoHours)) {
TimeOnly previousHour = TimeOnly.FromDateTime(DateTime.Now.AddHours(-2));
TimeOnly currentHour = TimeOnly.FromDateTime(DateTime.Now.AddHours(0));
RangeParameterEditorOptions.RegisterTimeRange(timeRangeLastTwoHours, () => previousHour, () => currentHour, svgBack);
}
}
}
Create the Standalone Parameter Editor
Important
Customization options described in this example are available to owners of DevExpress ASP.NET & Blazor Subscription, DXperience, or Universal subscription (subscriptions that include DevExpress ASP.NET & Blazor UI Controls). The DevExpress Reporting Subscription does not support UI customization in Report Viewer or End-User Report Designer.
Refer to the following help topic for information on subscription options: Installation - Subscriptions that Include Reporting Components.

The following code creates a custom component that is composed of a combo box and a button. The component allows the user to specify the report parameter value.
@page "/standalonepanel/"
@using DevExpress.Blazor.Reporting
@using DevExpress.XtraReports.UI
@using BlazorCustomization.PredefinedReports
@using DevExpress.Blazor.Reporting.Models
@using DevExpress.Blazor
@using Models
<div class="cw-880">
<EditForm Model="@OrdersModel"
OnValidSubmit="@HandleValidSubmit"
Context="EditFormContext">
<DataAnnotationsValidator />
<DxFormLayout CssClass="w-75 parameters-panel-custom">
<DxFormLayoutItem Caption="Order Id:" ColSpanMd="4">
<CustomCombobox Model=OrdersModel ParameterModel=ParameterModel />
</DxFormLayoutItem>
<DxFormLayoutItem ColSpanMd="1">
<DxButton SubmitFormOnClick="true"
Text="Submit"
Title="Press the key to reload the report with the parameters."
RenderStyle="ButtonRenderStyle.Secondary" />
</DxFormLayoutItem>
<DxFormLayoutItem ColSpanMd="7">
<ValidationSummary />
</DxFormLayoutItem>
</DxFormLayout>
</EditForm>
</div>
<div style="width: 100%; height: calc(100% - 4rem);">
<DxReportViewer @ref="reportViewer"
OnCustomizeParameters="OnCustomizeParameters"
Report="Report" />
</div>
@code {
DxReportViewer reportViewer;
XtraReport Report = new TableReport();
OrdersModel OrdersModel = new OrdersModel();
ParameterModel ParameterModel { get; set; }
protected override void OnAfterRender(bool firstRender)
{
if (firstRender)
{
var parameterTab = reportViewer.TabPanelModel.Tabs
.Where(Tab => Tab.ContentModel is ParametersModel)
.FirstOrDefault();
parameterTab.Visible = false;
StateHasChanged();
}
base.OnAfterRender(firstRender);
}
void HandleValidSubmit()
{
if (!OrdersModel.OrdersData.Contains(OrdersModel.OrderId))
{
OrdersModel.OrdersData.Add(OrdersModel.OrderId);
OrdersModel.OrdersData.Sort();
}
reportViewer.ParametersModel.OnSubmitParameters();
}
void OnCustomizeParameters(ParametersModel parameters)
{
ParameterModel = parameters.VisibleItems
.Where(param => param.Name == "OrderIdParameter")
.FirstOrDefault();
}
}
Implement a Custom Parameter Editor
Important
Customization options described in this example are available to owners of DevExpress ASP.NET & Blazor Subscription, DXperience, or Universal subscription (subscriptions that include DevExpress ASP.NET & Blazor UI Controls). The DevExpress Reporting Subscription does not support UI customization in Report Viewer or End-User Report Designer.
Refer to the following help topic for information on subscription options: Installation - Subscriptions that Include Reporting Components.

The following code specifies a custom template for the parameter editor in the Parameters panel:
@page "/customeditor/"
@using DevExpress.Blazor.Reporting
@using DevExpress.XtraReports.UI
@using BlazorCustomization.PredefinedReports
@using DevExpress.Blazor.Reporting.Models
@using Models
@implements IDisposable
<div @ref="viewerComponent" style="width: 100%; height: 1000px">
<DxReportViewer @ref="reportViewer"
OnCustomizeParameters="OnCustomizeParameters"
Report="Report" />
</div>
@code {
DxReportViewer reportViewer;
XtraReport Report = new TableReport();
private ElementReference viewerComponent;
OrdersModel OrdersModel = new OrdersModel();
ParameterModel ParameterModel { get; set; }
void UnsubscribeParameters()
{
ParameterModel.ValueChanged -= OnParameterValueChanged;
}
void SubscribeParameters()
{
ParameterModel.ValueChanged += OnParameterValueChanged;
}
private void OnParameterValueChanged(object sender, EventArgs e)
{
var changedModel = sender as ParameterModel;
OrdersModel.OrderId = (int)changedModel.Value;
}
void OnCustomizeParameters(ParametersModel parameters)
{
var parameter = parameters.VisibleItems
.Where(param => param.Name == "OrderIdParameter").FirstOrDefault();
parameter.ValueTemplate =@<CustomCombobox Model=OrdersModel ParameterModel=ParameterModel />;
ParameterModel = parameter;
SubscribeParameters();
}
public void Dispose()
{
if (ParameterModel != null)
UnsubscribeParameters();
}
}