Mobile Mode in a Web Document Viewer Application for Angular
- 4 minutes to read
The Web Document Viewer in Mobile Mode allows you to navigate and export reports on mobile devices.

Switch the Document Viewer to Mobile Mode
Do the following to switch the Document Viewer on your application’s page to Mobile mode:
Set the dx-report-viewer component’s isMobile option to true:
<dx-report-viewer [reportUrl]="reportUrl" height="600px" isMobile="true"> <dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options> </dx-report-viewer>The Document Viewer has no default height, so you should position the Document Viewer on a page and specify its height depending on the size of the target viewport in the mobile browser.
Use the viewport meta tag to inform the Document Viewer about the viewport width to properly render the document on mobile devices. Include the following tag in the <head> section of the main page:
<head> <%-- ... --%> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0" /> </head>The “content” attribute defines the following options:
- The page width is set to fit the device’s screen.
- The initial zoom level when the browser first loads the page.
- The zoom feature is disabled for the web page. (Users can zoom only the displayed document.)
Mobile Viewer Features
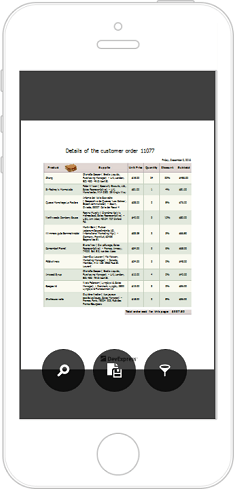
Navigation
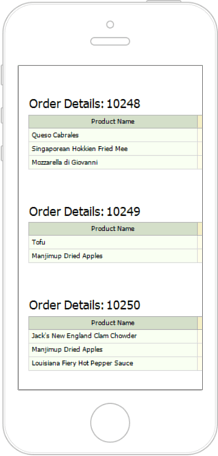
Swipe the screen to the left or right to navigate between document pages.

When end-users navigate between pages, the Mobile Viewer displays the current page number and the total number of document pages.

Zoom
The Mobile Viewer supports touch gestures that enable you to zoom into or out of a document.
| Zoom In | Zoom Out |
|---|---|
 |
 |
End-users can zoom out to display multiple pages on screen. The maximum number of document pages depends on the mobile device’s screen size.
Text Search
Tap a document and then tap the  button in the displayed toolbar to search for specific text.
button in the displayed toolbar to search for specific text.
Alternatively, swipe down on the document page and tap the dedicated area at the top.

In the search editor, enter the text and tap ENTER.
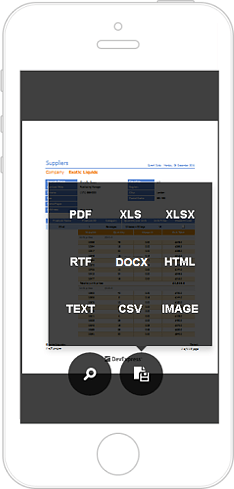
Export
To export a document to supported formats, tap the Export button ( ) in the Viewer’s toolbar and select the format.
) in the Viewer’s toolbar and select the format.

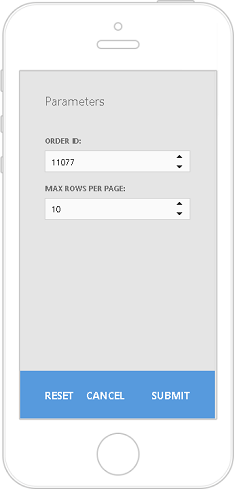
Report Parameters
The Mobile Viewer toolbar displays the Parameters button ( ) if a report contains any parameters.
) if a report contains any parameters.

Tap this button to invoke a panel where you can specify and submit new parameter values.

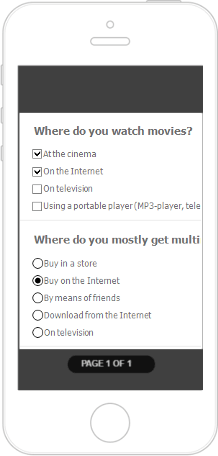
Content Editing
The mobile viewer supports content editing when this feature is enabled in a report document.

Reader Mode
You can switch the Mobile Viewer to the reader mode (display document pages without borders).
| Reader Mode On | Reader Mode Off |
|---|---|
 |
 |
You can toggle the Reader mode in code.
Animation
Most of the actions performed on a document in the Mobile Viewer are animated. You can disable animation in code.
Customize the Viewer
Customize the Reader Mode
The reader mode that displays document pages without borders.
Set the dxrv-mobile-mode-settings component’s readerMode option to false to turn off reader mode:
<dx-report-viewer [reportUrl]="reportUrl" height="600px" isMobile="true">
<dxrv-mobile-mode-settings readerMode="false"></dxrv-mobile-mode-settings>
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
| Reader Mode On | Reader Mode Off |
|---|---|
 |
 |
Customize the Animation
Set the dxrv-mobile-mode-settings component’s animationEnabled option to false to disable animation:
<dx-report-viewer [reportUrl]="reportUrl" height="600px" isMobile="true">
<dxrv-mobile-mode-settings animationEnabled="false"></dxrv-mobile-mode-settings>
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
Menu Actions
Handle the client-side CustomizeMenuActions event to customize the Mobile Viewer’s toolbar.
The event argument’s Actions property value is a collection that contains Mobile Views commands. You can modify existing commands and add new ones to the collection. Each action includes the following settings:
- imageClassName - specifies the CSS class of the command’s glyph.
- visible - specifies if the command is visible in the UI.
- clickAction - specifies the client-side action to perform when the command is invoked.
- content - specifies a template to render.
The following code snippet hides the Search action:
<dx-report-viewer [reportUrl]="reportUrl" height="600px" isMobile="true">
<dxrv-callbacks (CustomizeMenuActions)="onCustomizeMenuActions($event)">
</dxrv-callbacks>
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
The result is shown in the image below:

Export Formats
You can hide the specified export format in the Export Formats panel. The following code snippet handles the CustomizeExportOptions event to hide the XLS format:
<dx-report-viewer [reportUrl]="reportUrl" height="600px" isMobile="true">
<dxrv-callbacks (CustomizeExportOptions)="onCustomizeExportOptions($event)">
</dxrv-callbacks>
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
The result is shown below:
