Unbound Columns
- 4 minutes to read
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
GridControl supports bound and unbound columns. Bound columns obtain their data from data fields of the grid’s underlining data source. Unbound columns are not bound to any field of the data source. These columns must be populated with data manually.
To create an unbound column in the grid, add an appropriate column object to the GridControl.Columns collection and set the following column properties.
| Property | Description |
|---|---|
| Grid |
Set this property to a unique string. This value must not match field names of other columns and it must not match field names existing in the Grid |
| Grid |
Set this property to a value that identifies the type of data the column is supposed to display (Boolean, Date |
After a column is created, use one of the following two approaches to implement logic for populating a column with data.
- Assign a formula (string expression) to the GridColumn.UnboundExpression property to automatically evaluate values for an unbound column. Expressions allow you to calculate values based on values of other columns. You can use constants, various functions and operators in expressions.
Handle the GridControl.CustomUnboundColumnData event that allows you to implement custom logic of any complexity for populating unbound columns with data.
Use also this event (but not expressions), if you need to save the changes made by end-users in unbound columns. Event’s GridColumnDataEventArgs.IsGetData and GridColumnDataEventArgs.IsSetData parameters determine the event’s current mode of operation.
Display Unbound Data
If the IsGetData parameter is set to true (and consequently the IsSetData parameter is set to false), the event handler should supply data for an unbound column. A value should be assigned to the GridColumnDataEventArgs.Value parameter according to the row currently being processed.
Save Changes
If the IsSetData parameter is set to true (and consequently the IsGetData parameter is set to false), the event has been fired as a result of data modifications within a grid. In this case, the Value parameter contains modified data and should be stored for further use.
There is no difference between working with bound and unbound columns. You can sort, group, display summaries and filter unbound columns in the same manner as bound columns.
By default, data editing is enabled in unbound column cells. However, you may wish to prevent end-users from editing unbound columns. To make a column read-only, set the GridColumn.IsReadOnly property to true.
Note
The Grid
#Example - Implement Unbound Columns Using Expressions
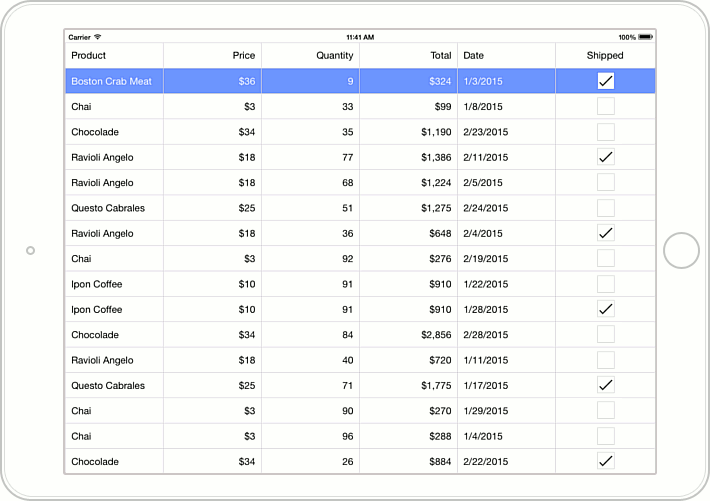
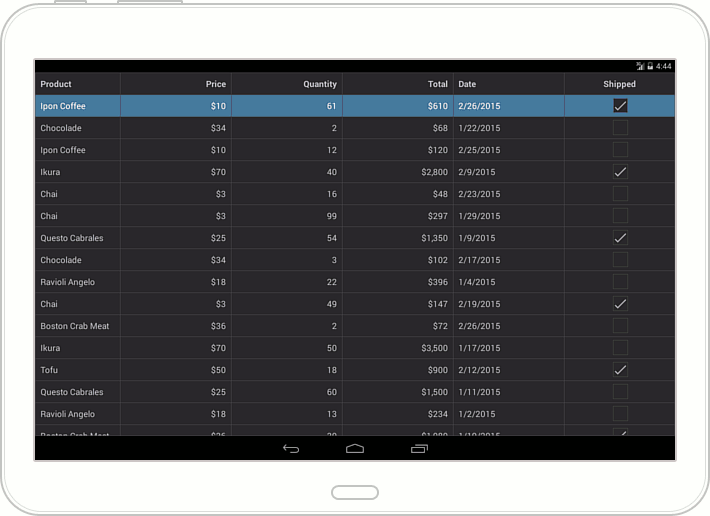
This example shows how to create and customize grid columns for displaying and editing data of different types (text, numbers, dates and Boolean values). The specified collection contains columns bound to the data source fields (Product.Name, Product.UnitPrice, Quantity, Date and Shipped) and one unbound column (Total) displaying data values calculated according to a formula based on the values of other columns.
The image below illustrates the result.


#Example - Implement Unbound Columns Using Event
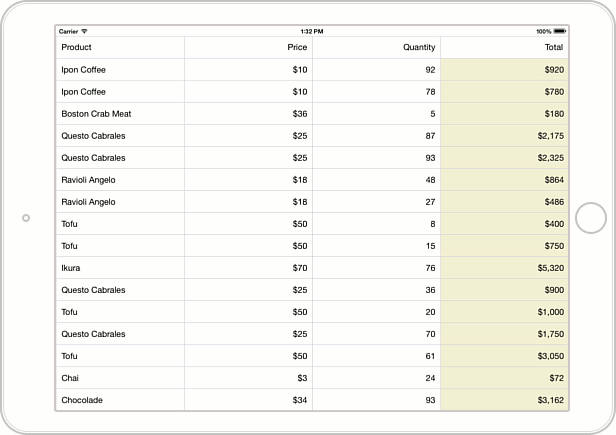
Assume that the GridControl instance is bound to a collection of orders. Each order has the “Product”, “UnitPrice”and “Quantity” fields. The example below shows how to add an unbound column to the grid to display the amount of each order according to the expression: UnitPrice*Quantity.
The result is displayed below:

// Returns the total for a specific row.
decimal getTotalValue(GridControl grid, int rowHandle) {
decimal unitPrice = Convert.ToDecimal(grid.GetCellValue(rowHandle, "Product.UnitPrice"));
decimal quantity = Convert.ToDecimal(grid.GetCellValue(rowHandle, "Quantity"));
return unitPrice * quantity;
}
// Provides data for the Total column.
void OnCustomUnboundColumnData(object sender, GridColumnDataEventArgs e) {
if (e.Column.FieldName == "Total" && e.IsGetData)
e.Value = getTotalValue (e.Source, e.RowData.RowHandle);
}
// Customizes the appearance settings.
void OnCustomizeCell(CustomizeCellEventArgs e) {
if (e.FieldName == "Total") {
e.BackgroundColor = Color.FromRgb(247, 240, 213);
e.Handled = true;
}
}