GridColumn.FieldName Property
Gets or sets the column‘s unique field name. For bound columns, this property refers to a field in the underlying data source. For unbound columns, this property serves as a column’s identifier.
This is a bindable property.
Namespace: DevExpress.Mobile.DataGrid
Assembly: DevExpress.Mobile.Grid.v18.2.dll
#Declaration
#Property Value
| Type | Description |
|---|---|
| String | A String value that specifies the column’s unique field name. |
#Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
Bound columns retrieve their data from a data source. For these columns, the FieldName property identifies the data source field linked to a grid column. The grid column displays data from this field, and it posts data to this field after cell modification.
Unbound columns are not linked to fields in the underlying data source. However, these columns must also have their FieldName properties initialized. The field names of unbound columns must not match any field in the underlying data source.
Field names of bound and unbound grid columns must be unique.
To set a caption to be displayed in a column header, use the column’s GridColumn.Caption property.
#Example
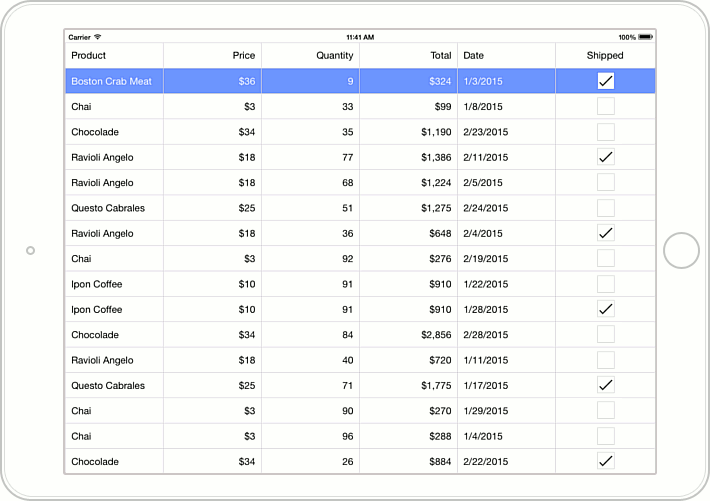
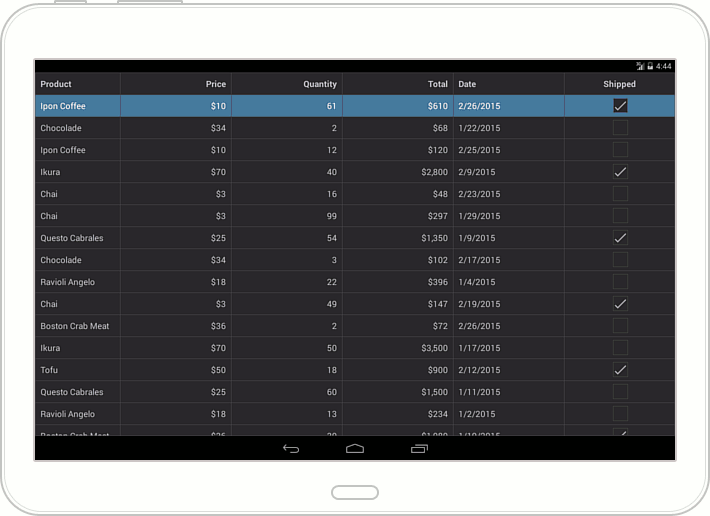
This example shows how to create and customize grid columns for displaying and editing data of different types (text, numbers, dates and Boolean values). The specified collection contains columns bound to the data source fields (Product.Name, Product.UnitPrice, Quantity, Date and Shipped) and one unbound column (Total) displaying data values calculated according to a formula based on the values of other columns.
The image below illustrates the result.