Conditional Formatting
- 2 minutes to read
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
The GridControl includes a Microsoft Excel-inspired conditional formatting feature, which allows you to change the appearance of individual cells or rows based on specific conditions. This feature helps to highlight critical information, identify trends and exceptions, and compare data. Formatting rules can be created at design time (XAML markup) and runtime (C# code).

All conditional formatting rules specified in a grid are stored in the FormatConditionCollection collection, accessible from the GridControl.FormatConditions property. The table below lists the available types of conditional formatting rules and classes representing these rules.
Condition Class | Description | Format Example | Image |
|---|---|---|---|
Applies a format if a column’s value meets a specified condition (Equal, Less, Between, etc.), or a specific expression. |
| ||
Formats cells by using data bars. Data bars fill column cells proportionally, based on cell values relative to other cells. |
| ||
Formats cells whose values are highest or lowest in a column. |
| ||
Formats column cells by using two or three color scales to display data distribution and variation. |
| ||
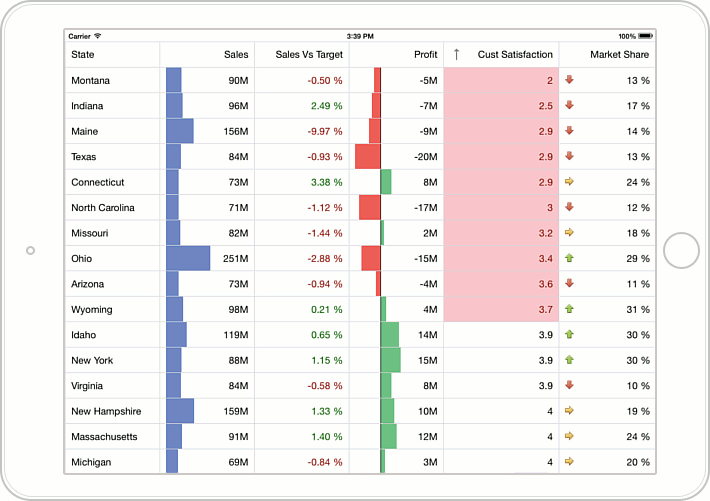
Formats cells by using icon sets. |
|



