Fixed Columns
- 2 minutes to read
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
GridControl allows you to anchor (fix) columns to the left or right edge, so they are not horizontally scrolled with the grid. This can be useful when columns should always be displayed onscreen, regardless of scrolling.
Note
Using horizontal scrolling only makes sense when the auto-column width feature is disabled (that is when the Grid
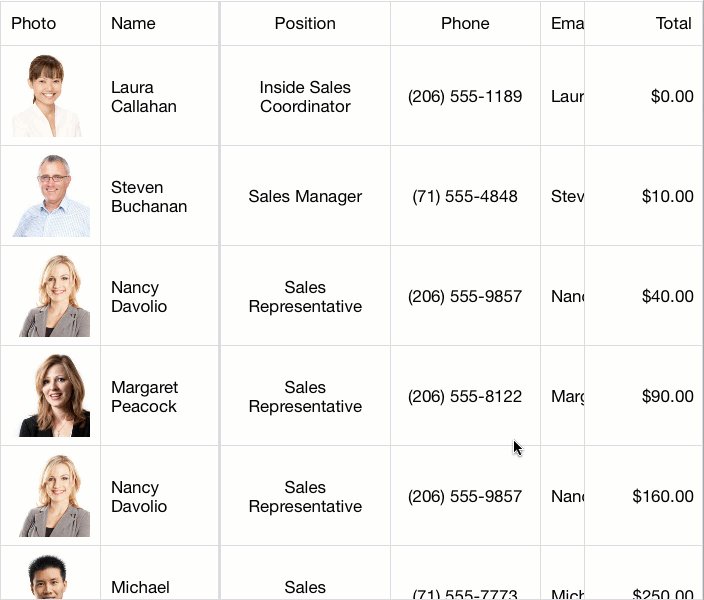
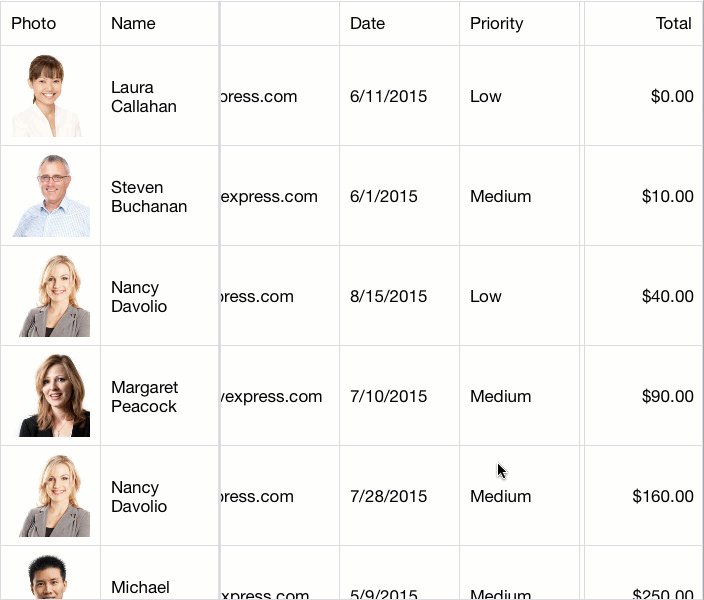
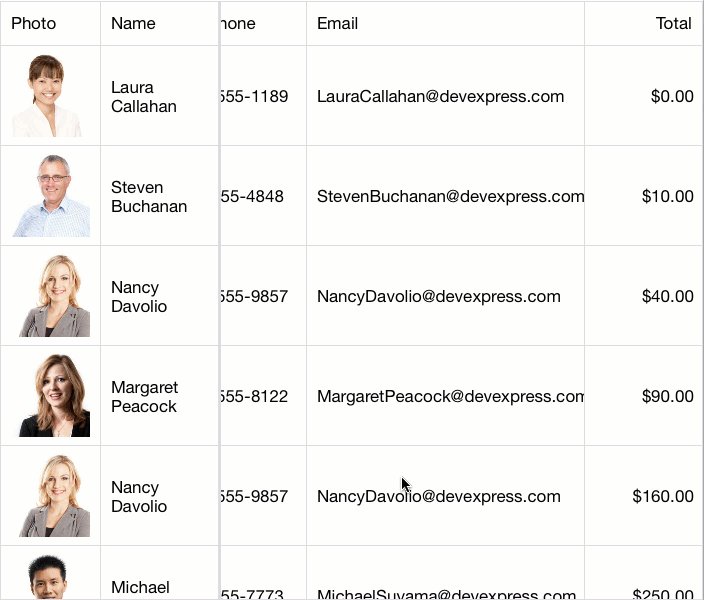
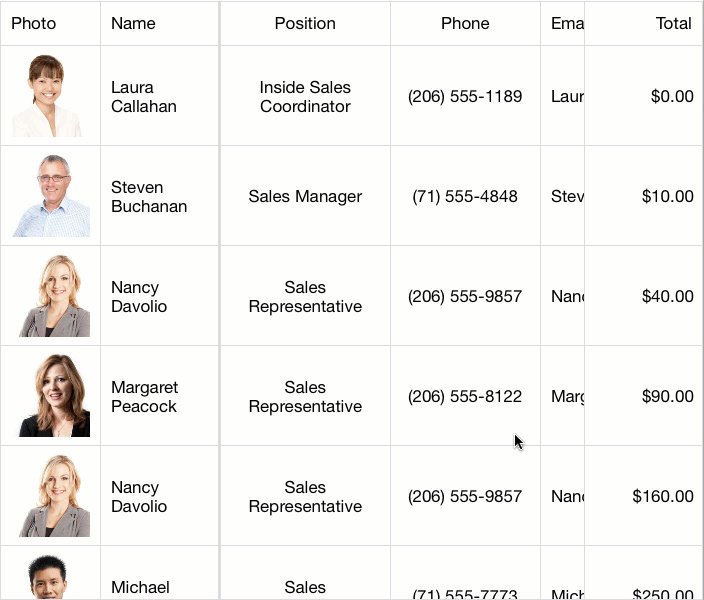
On the image below, the Photo and Name columns are fixed to the left and the Total column is fixed to the right.

To fix a column position, use its GridColumn.FixedStyle property. By default, this property is set to FixedStyle.None and a column is not fixed. Set the FixedStyle property to FixedStyle.Left or FixedStyle.Right to anchor the column to the left or right grid edge, respectively.
Unfixed columns can be horizontally scrolled by end-users. Also, you can scroll a grid from the code using the GridControl.HorizontalScrollOffset property. It allows you to set (or get) a scrolling offset for the grid. The code below sets the Position column’s width as a scrolling offset.
using DevExpress.Mobile.DataGrid;
// ...
grid.HorizontalScrollOffset = grid.Columns["Position"].Width;
// ...
Tip
To speed up the grid’s performance, enable the Grid