Lesson 2 - Create Grid Columns
- 4 minutes to read
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
This document is the second step of the Getting Started tutorial, and explains how to work with the DevExpress Grid for Xamarin. It contains an overview of the GridControl‘s columns and provides an example on how to specify columns for the grid created in Lesson 1.
#Grid Columns Overview
In GridControl, data fields are represented as columns and records are displayed as rows. So, to display data, a grid should contain columns bound to fields of the underlying data source.
Grid columns are stored in the GridControl.Columns collection. An individual column is specified by the TextColumn, NumberColumn, DateColumn, SwitchColumn or ImageColumn object (a GridColumn descendant) depending on the type of data displayed in this column. These objects provide a set of properties for adjusting column settings (for example, the data display format, width, caption displayed in a column header, visibility, etc.).
There are two ways to add columns to a grid and bind them to data fields.
Create columns for all fields of the bound data source automatically.
By default, the grid automatically generates columns based on the bound data source - one column for one field of a data source object, except for fields of nested objects. The order of columns in the grid is the same as the order of fields in the data source. You can prevent columns from being automatically created or set another mode of auto generating columns, using the GridControl.AutoGenerateColumnsMode property.
Create columns and bind them to fields manually.
You can manually specify a collection of grid columns. To do this, create appropriate column objects, bind each column to the corresponding data field using the GridColumn.FieldName property and add columns to the GridControl.Columns collection in the order you want to show them in the grid.
In addition to columns bound to specific fields of a data source, you can create unbound columns to display data values calculated according to a formula based on values of other columns. To create an unbound column in the grid, add an appropriate column object to the GridControl.Columns collection and set the following column properties.
- GridColumn.FieldName - a unique string that does not match any field name in the grid’s underlying data source.
- GridColumn.UnboundExpression - a formula (string expression) to automatically evaluate values for the column.
- GridColumn.UnboundType - the type of data the column is supposed to display (Boolean, DateTime, Decimal, Integer, String or Object).
#Create Grid Columns - Example
Open the HelloGrid solution created in Lesson 1 of the current Getting Started tutorial and add columns to the grid to display the following information on orders.
Product Name and Unit Price
TextColumn and NumberColumn objects specifying columns bound to complex fields - the Name and UnitPrice properties of the order’s related Product entity. These columns are not generated automatically.
Quantity
A NumberColumn object specifying a column bound to the order’s Quantity property.
Total
A NumberColumn object specifying an unbound column that displays the amount of each order according to the expression: Quantity*UnitPrice.
Date
A DateColumn object specifying a column bound to the order’s Date property.
Shipped
A SwitchColumn object specifying a column bound to the order’s Shipped property.
<dxGrid:GridControl x:Name="grid" ItemsSource="{Binding Orders}">
<dxGrid:GridControl.Columns>
<dxGrid:TextColumn FieldName="Product.Name" Caption="Product" Width="170" />
<dxGrid:NumberColumn FieldName="Product.UnitPrice" Caption="Price" DisplayFormat="C0"/>
<dxGrid:NumberColumn FieldName="Quantity"/>
<dxGrid:NumberColumn FieldName="Total"
UnboundType="Integer" UnboundExpression="[Quantity] * [Product.UnitPrice]"
IsReadOnly="True" DisplayFormat="C0"/>
<dxGrid:DateColumn FieldName="Date" DisplayFormat="d"/>
<dxGrid:SwitchColumn FieldName="Shipped" />
</dxGrid:GridControl.Columns>
</dxGrid:GridControl>
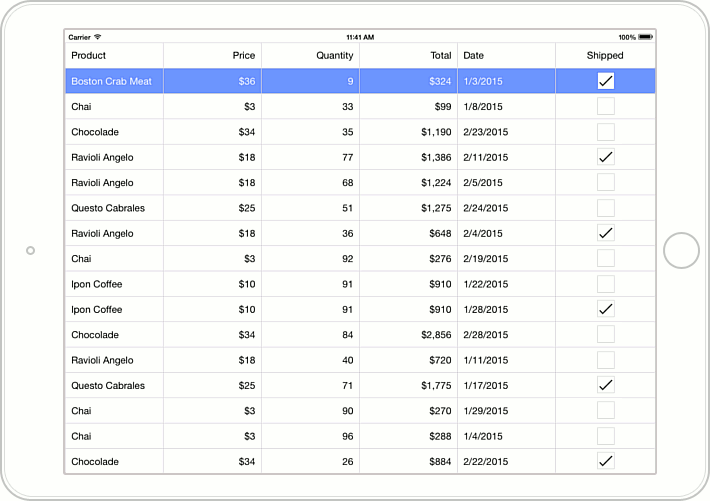
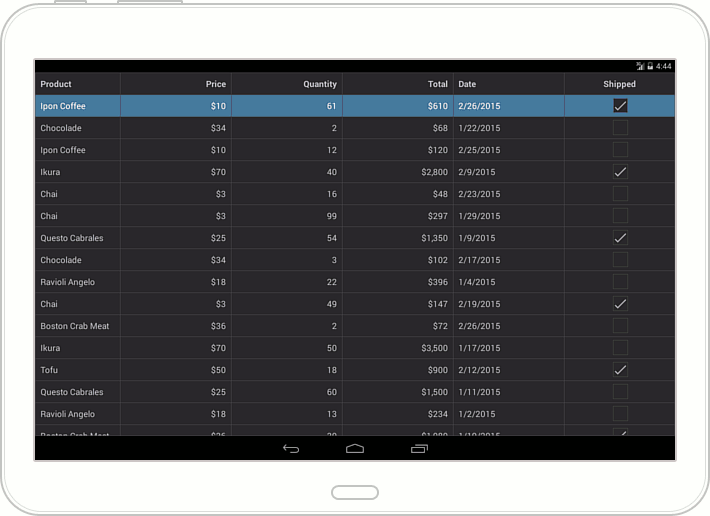
As a result, you will have a grid that displays all necessary information on orders retrieved from the bound data source.


Go on to Lesson 3 of the current Getting Started tutorial to learn how to provide end-users with the capability to add new records to the grid.