Lesson 4 - Group Data
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
In the GridControl, you can group data by a specified column.
Open the HelloGrid solution created in Lesson 3 of the current Getting Started tutorial and group orders displayed in the grid by dates. To do this, set the Date column’s GridColumn.IsGrouped property to true and the GridColumn.GroupInterval property to ColumnGroupInterval.Date.
<dxGrid:GridControl x:Name="grid" ItemsSource="{Binding Orders}"
NewItemRowVisibility="true" >
<dxGrid:GridControl.Columns>
<!-- ... -->
<dxGrid:DateColumn FieldName="Date" DisplayFormat="d"
IsGrouped="true" GroupInterval="Date"/>
<!-- ... -->
</dxGrid:GridControl.Columns>
</dxGrid:GridControl>
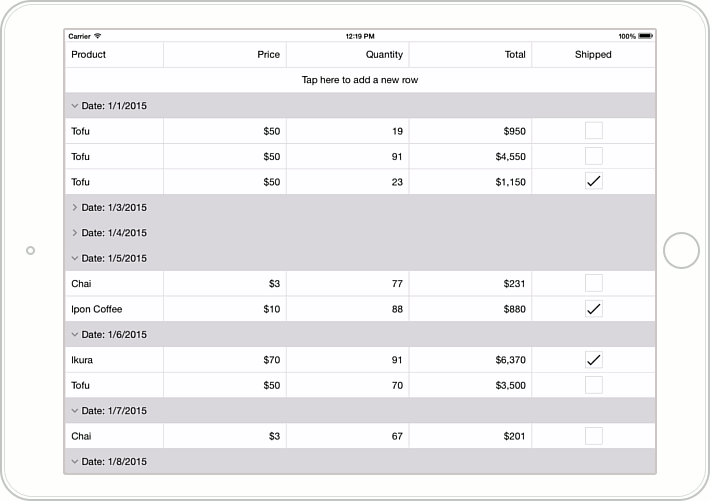
As a result, grid data rows that have identical dates in the Date column are arranged into groups. Each group is identified by a group row. An end-user can tap group rows to expand or collapse them.


Go on to Lesson 5 of the current Getting Started tutorial to learn how to calculate and display data summaries (group and total) in the grid.