CodeView Window
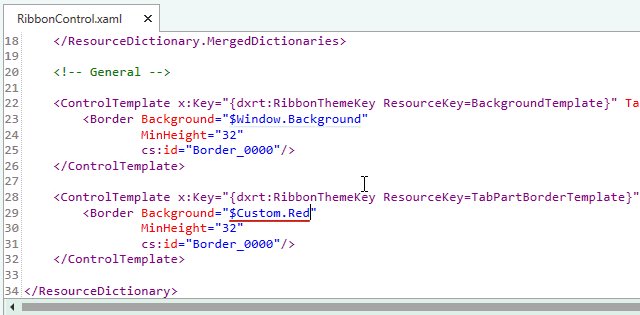
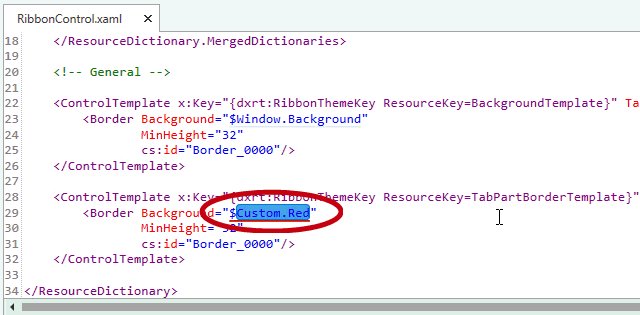
The CodeView window allows you to edit templates and styles, and bind palette colors to an element in XAML.

You can open the CodeView window in any of the following ways:
Click the CodeView button in the Ribbon’s View tab.
When the Inspect Element tool is enabled, hold
Ctrl+Shiftand click an element.Double-click a file in the Solution Explorer window.
Right-click an item in the Individual Colors window and select Navigate to XAML.
Double-click a bold-typed UI element in the Visual Tree Window.
The CodeView window supports the following features:
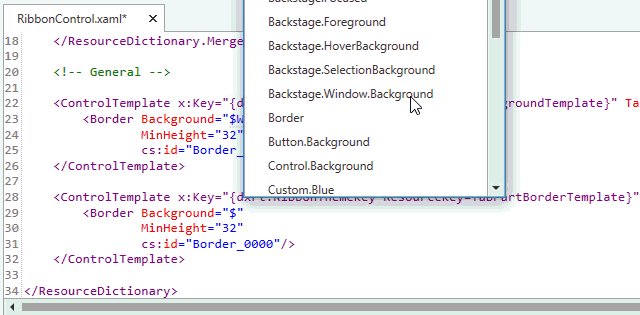
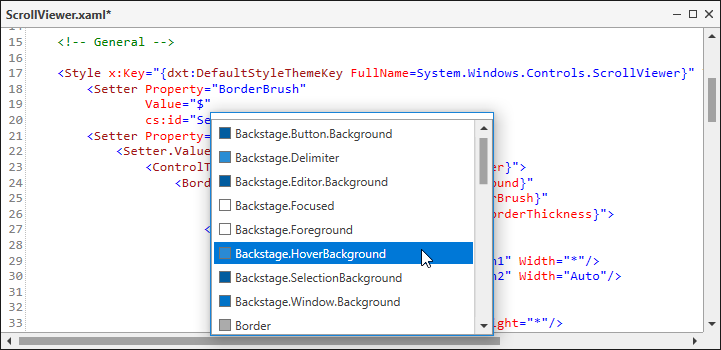
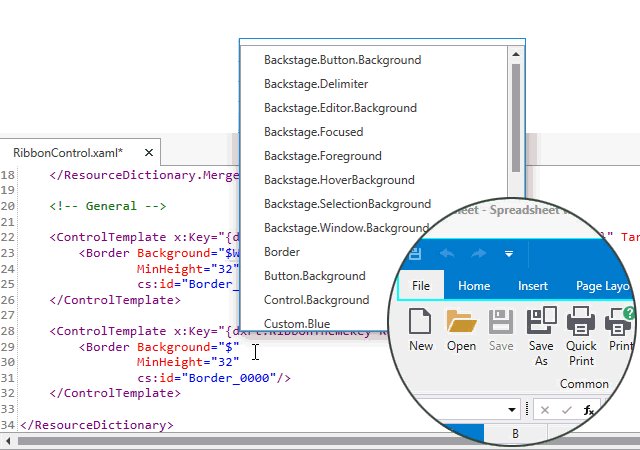
- Intelligent Code Completion when you bind palette colors to an element.

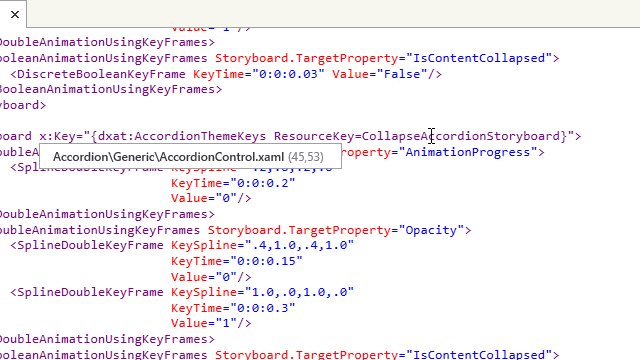
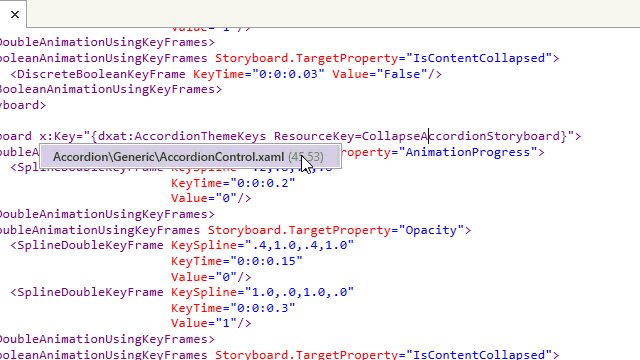
- Go to the definition.

- Go to implementation.

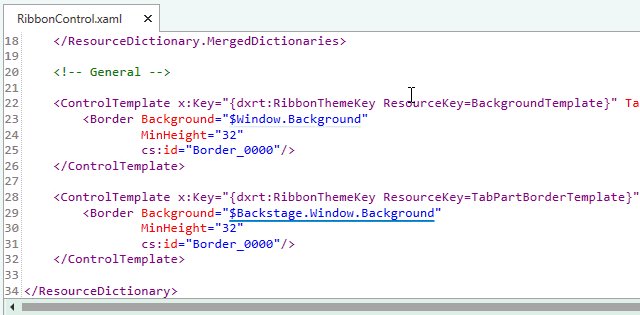
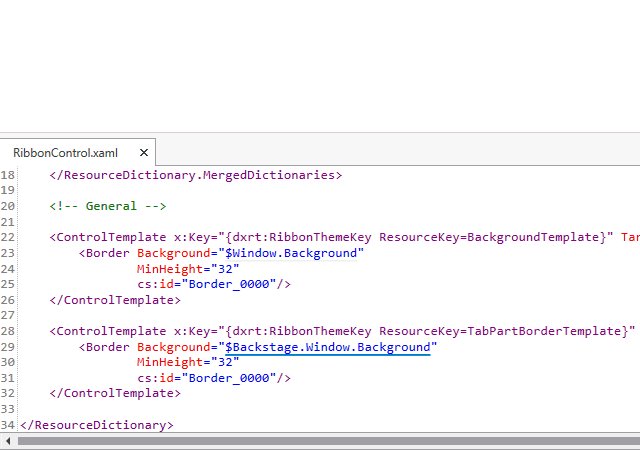
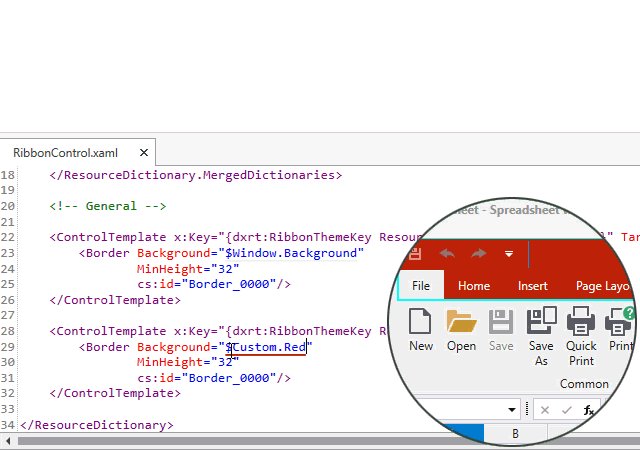
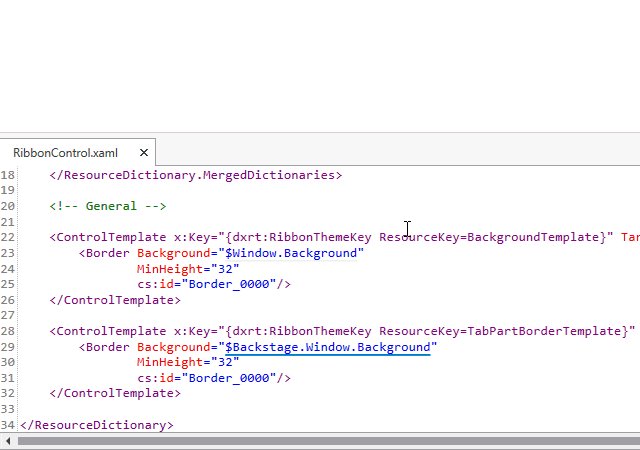
- When you enter a palette color name, the Theme Designer underlines the color name with its color value.