Tools
- 2 minutes to read
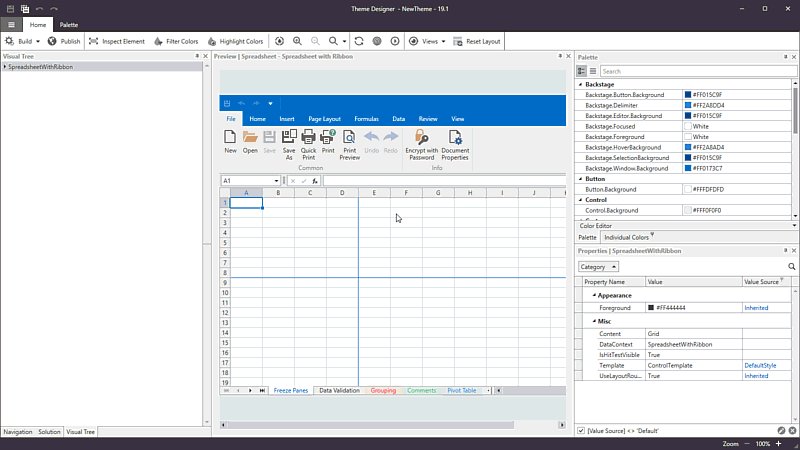
The Theme Designer provides a set of tools to edit themes.

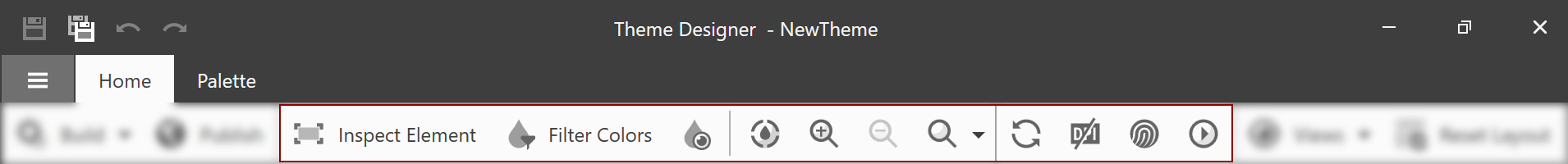
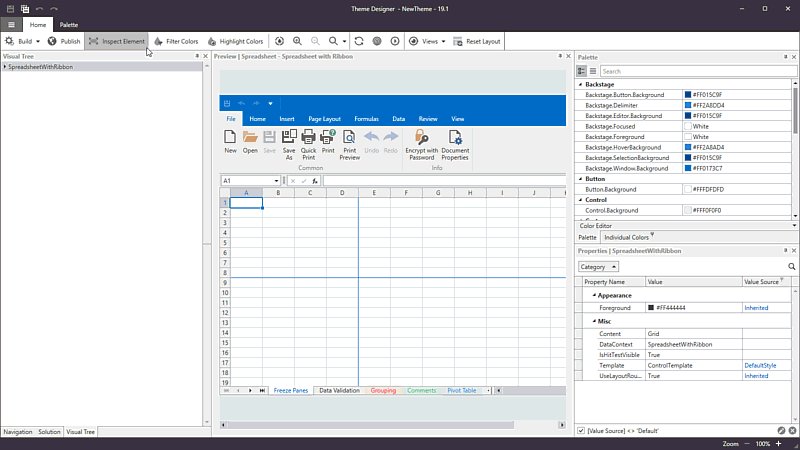
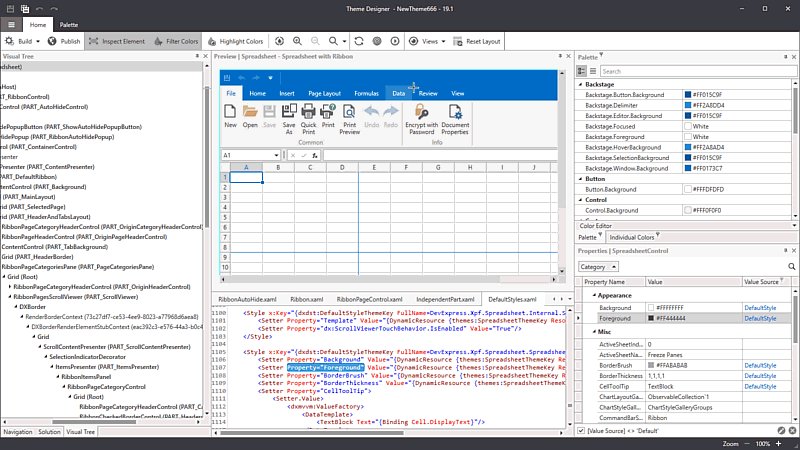
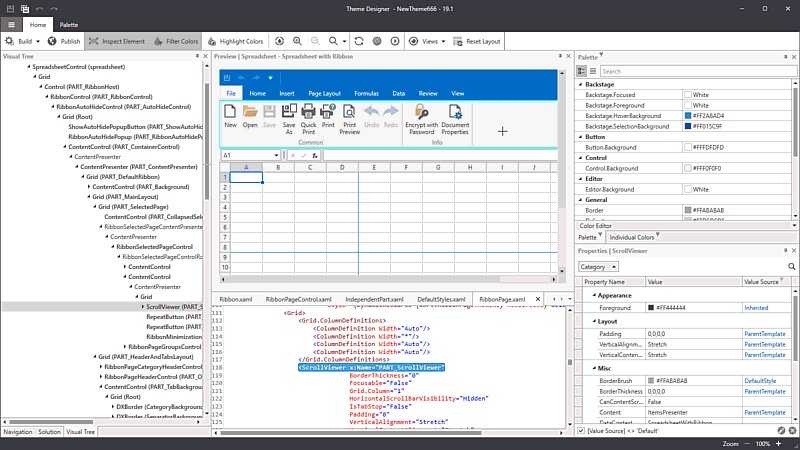
Inspect Element
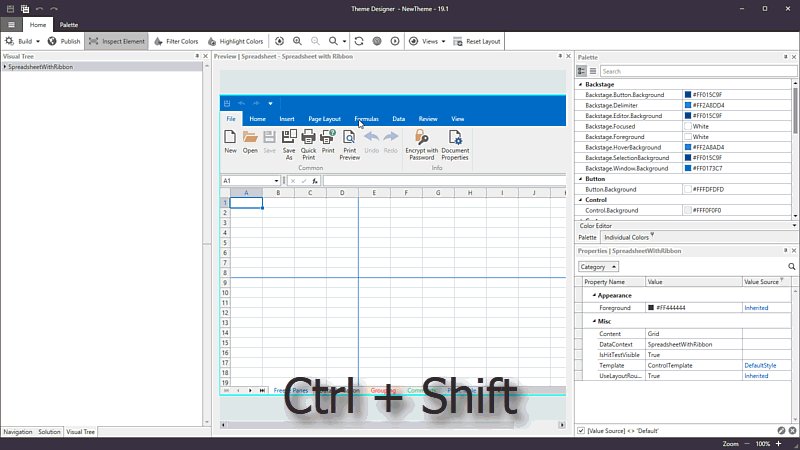
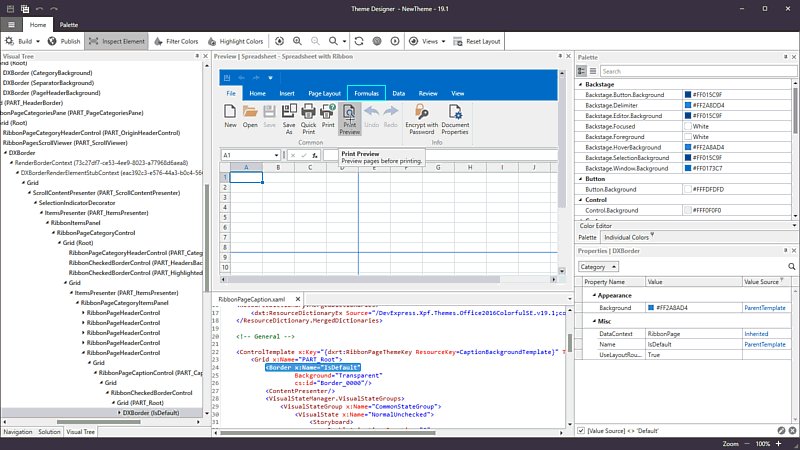
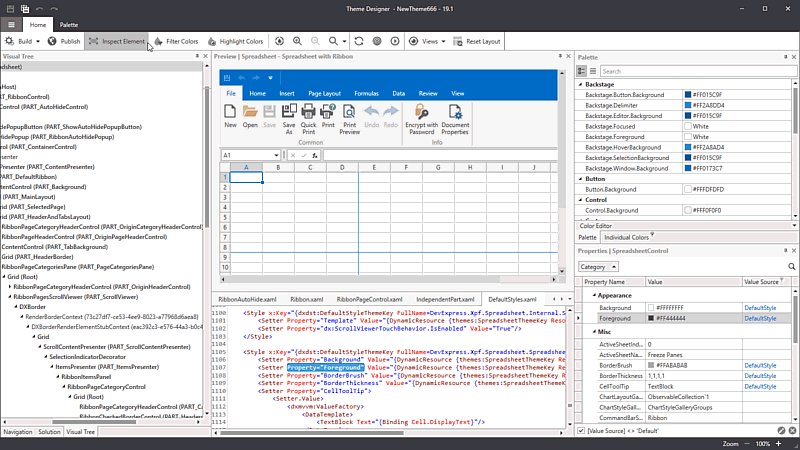
Hold Ctrl+Shift and click the element in the preview to use Inspect Element tool. This tool displays the selected UI element’s properties, XAML code, and its position in the Visual Tree:

Tip
The Inspect Element tool highlights the selected UI element.
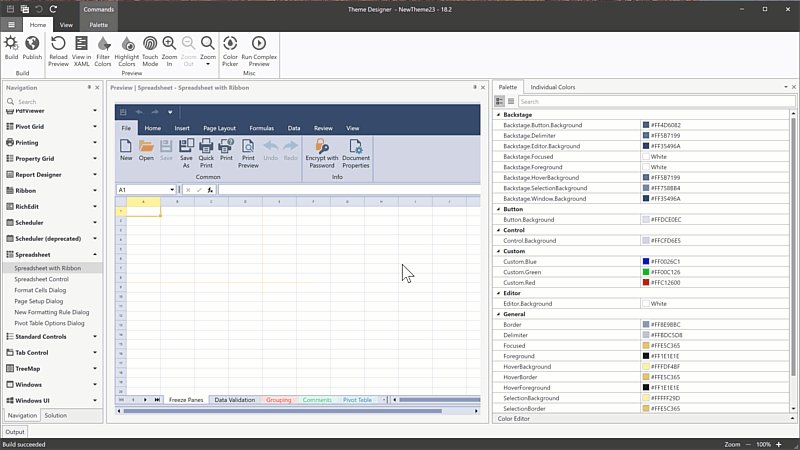
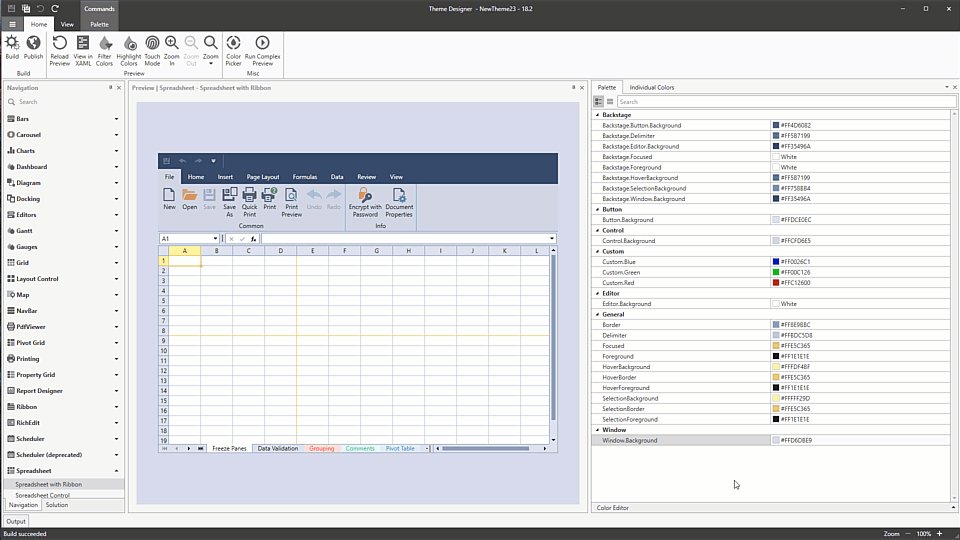
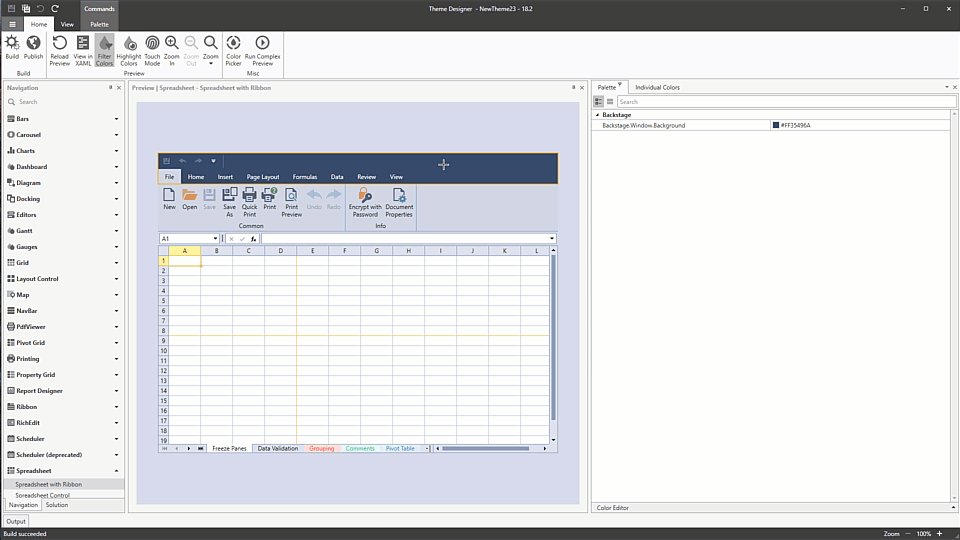
Filter Colors
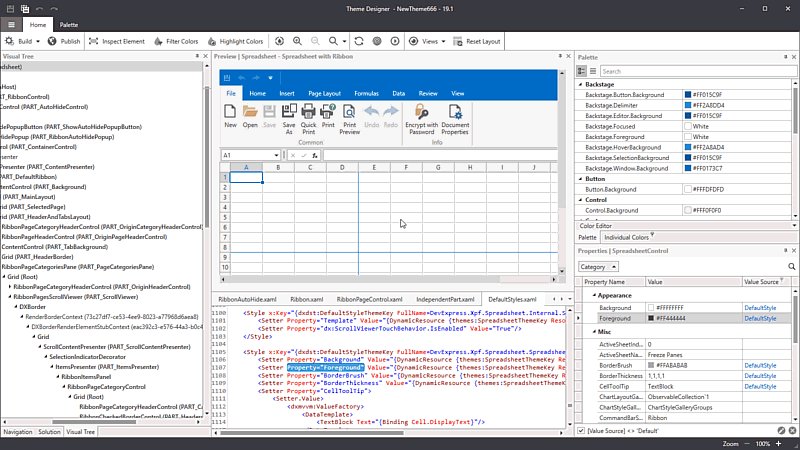
The Filter Colors tool displays only the colors the selected element and its children uses. Use the Ctrl+E hotkey or click the tool’s ribbon icon to run the tool. This tool outputs the result in the Palette Window and Individual Colors Window.

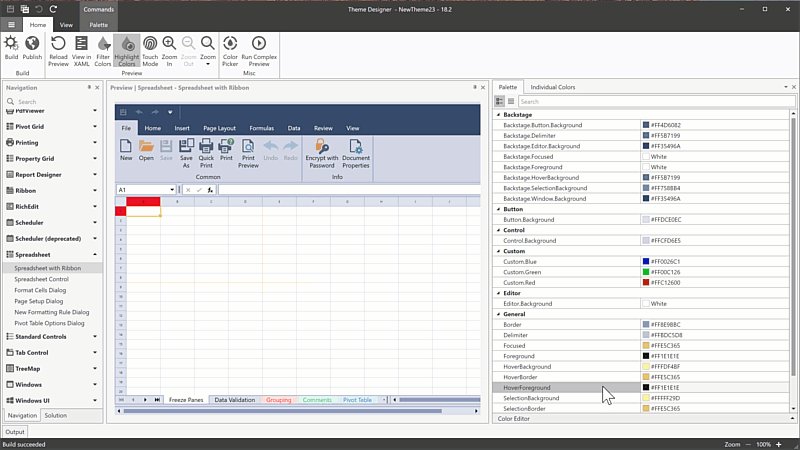
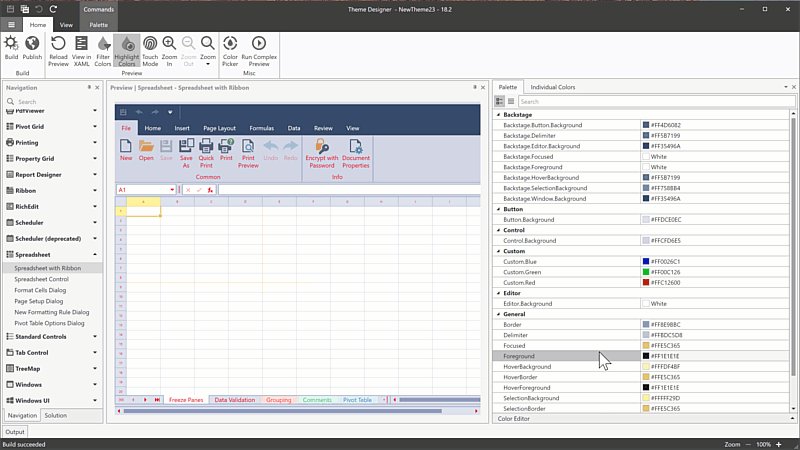
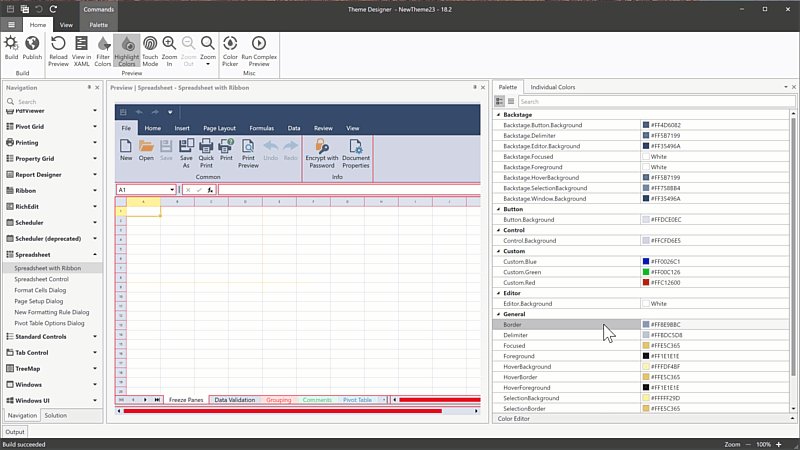
Highlight Colors
Press Ctrl+H or click the Highlight Colors icon in the ribbon to find elements with the same color. Select any color in the Palette or Individual Colors window to highlight all elements with this color in the Preview Window. You can use the Highlight Colors and Filter Colors tool at the same time.

Color Picker
The Color Picker tool allows you to pick a color from any on-screen application. Use the Ctrl+P hotkey or click its ribbon icon to run this tool. You can use the Color Picker built-in the Palette Window.

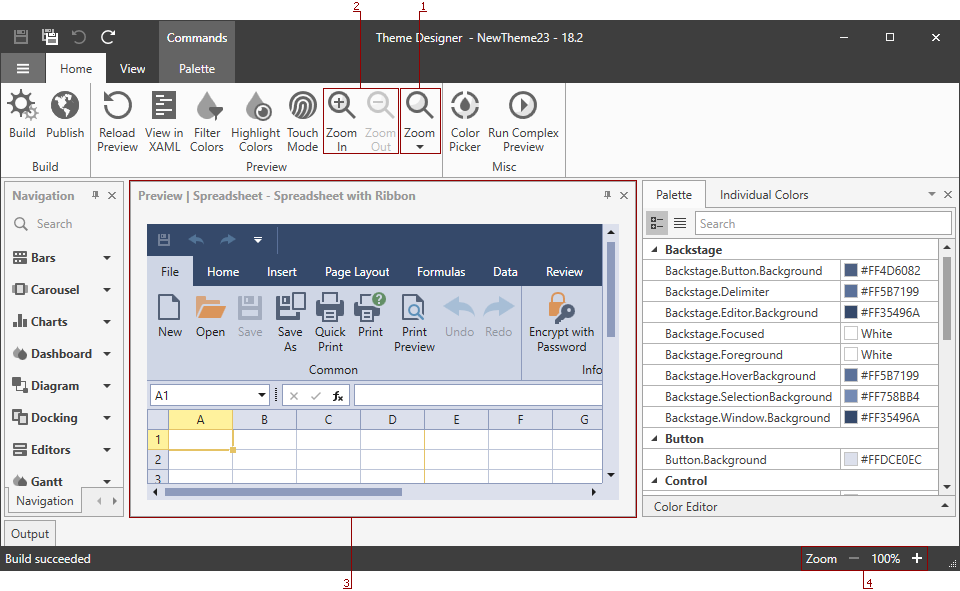
Zoom
You can use the Zoom tool to choose the preview’s scale. Use any of the following ways to select the zoom scale:
- Ribbon drop-down menu.
- Use the Zoom In and Zoom Out buttons on the ribbon.
- Hold Ctrl and scroll the mouse wheel while you point to the Preview Window.
- Use the + and - buttons in the status bar.

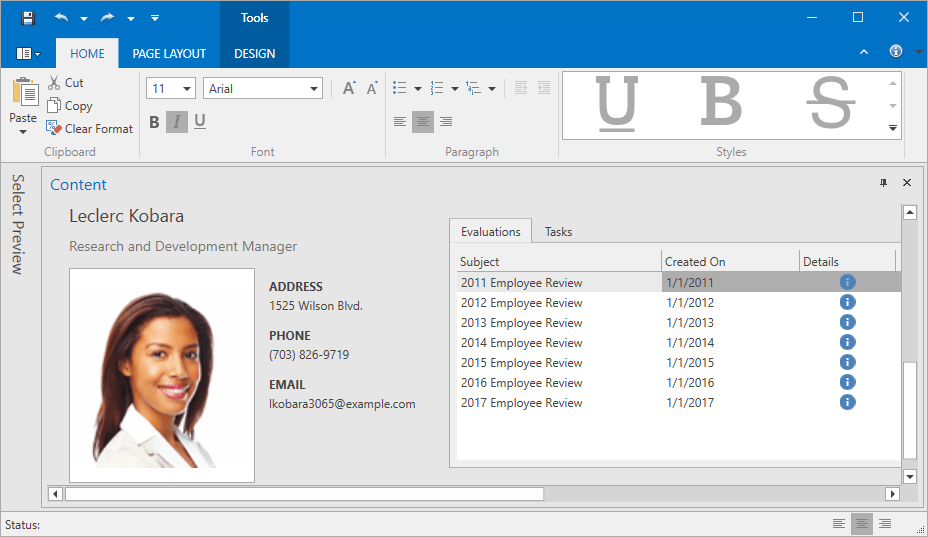
Complex Preview
The Complex Preview tool invokes a new window with the DevExpress WPF Controls combined in a complex layout. This preview allows you to see how your theme looks like in real-world application. This feature works with the 17.2 WPF Controls version and later.