SimpleButton Class
The button that can display text along with a custom image and can be clicked at runtime without receiving focus.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v20.1.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
public class SimpleButton :
BaseButton,
IAnimatedItem,
ISupportXtraAnimation,
IDXImageUriClient,
ISupportImageDragDrop,
IImageDropInfoRelated API Members
The following members return SimpleButton objects:
| Library | Related API Members |
|---|---|
| Cross-Platform Class Library | WizardViewBase.ActiveButton |
| WinForms Controls | WizardViewBase.ActiveButton |
Remarks
The SimpleButton‘s default appearance is specified by the current paint theme (skin).

The button’s associated action (the Click event) is invoked when you click the button with the mouse or press the ENTER or SPACE BAR key (if the button has focus).
The following are the main properties of the SimpleButton class.
- SimpleButton.Text - The button’s text.
- SimpleButton.ImageOptions - Allows you to specify the button’s image and image display options.
- SimpleButton.AllowFocus - Prevents the button from being focused.
- BaseButton.PaintStyle - Allows you to choose between default and ‘light’ render modes. The ‘light’ mode is specifically designed to create a group of borderless buttons.

Example
The following sample code declares a CreateSimpleButton method that creates and initializes a new SimpleButton control. The method has two parameters specifying the coordinates of the button’s top left corner. The BaseButton.CalcBestFit method is used to calculate the size of the button’s contents (an image and text) in order to set a proper button size.
The result of the sample code execution is displayed below.

using DevExpress.XtraEditors;
// ...
private void CreateSimpleButton(int left, int top){
// Creating and initializing a new SimpleButton control
SimpleButton simpleButton = new SimpleButton();
Controls.Add(simpleButton);
simpleButton.Text = "Show Settings Page";
simpleButton.ImageList = imageList1;
simpleButton.ImageIndex = 0;
using(var graphics = simpleButton.CreateGraphics())
simpleButton.Size = simpleButton.CalcBestFit(graphics);
simpleButton.Location = new Point(left, top);
}
// Creating SimpleButton control at the specific location
CreateSimpleButton(30, 30);
Example
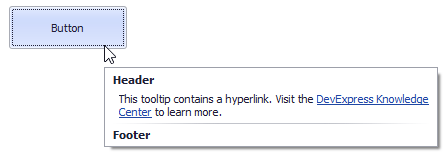
This example shows how to create a super tooltip with a hyperlink and assign it to a SimpleButton.

The button’s SuperTip property allows you to specify a super tooltip. Use the ToolTipController.AllowHtmlText, SuperToolTip.AllowHtmlText, or ToolTipItem.AllowHtmlText property to enable HTML tags. Handle the ToolTipController.HyperlinkClick event to respond to a click on the hyperlink.
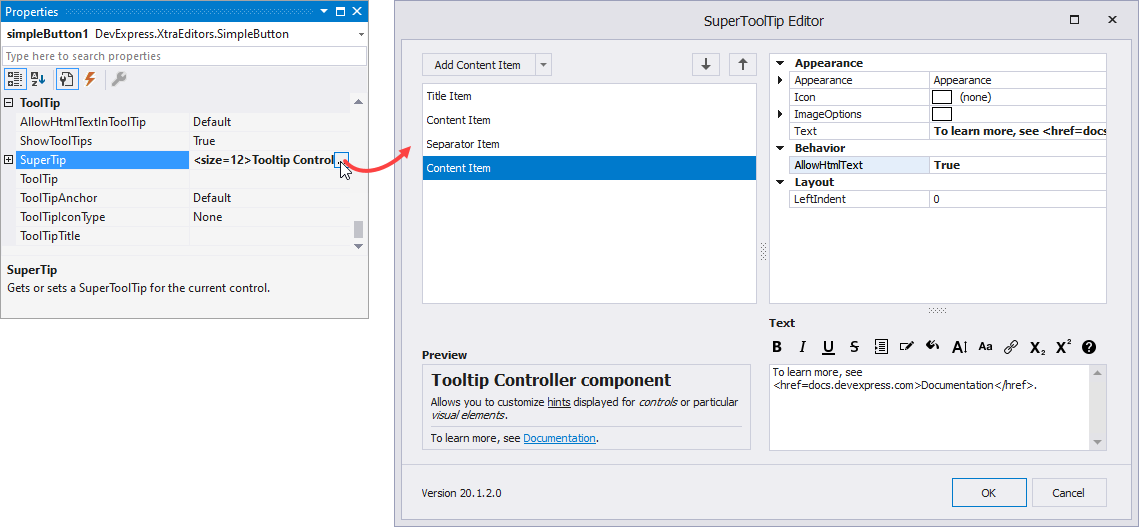
The SuperToolTip Editor allows you to create super tooltips in the designer. To invoke the editor, click the SuperTip property’s ellipsis button in the Properties window.

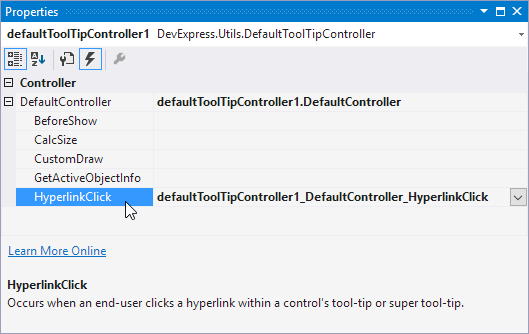
If you create a tooltip in the designer, you still need to handle the HyperlinkClick event in code. Use the Properties window to assign an event handler.

The example below shows how to create a super tooltip in code.
using DevExpress.Utils;
using System.Diagnostics;
private void Form1_Load(object sender, EventArgs e) {
// Access the controller that manages tooltips for all controls:
ToolTipController defaultTooltipController = DevExpress.Utils.ToolTipController.DefaultController;
// Create and customize a SuperToolTip:
SuperToolTip sTooltip = new SuperToolTip();
SuperToolTipSetupArgs args = new SuperToolTipSetupArgs();
args.Title.Text = "Header";
args.Contents.Text = "This tooltip contains a hyperlink. Visit the <href=http://help.devexpress.com>DevExpress Knowledge Center</href> to learn more.";
args.ShowFooterSeparator = true;
args.Footer.Text = "Footer";
sTooltip.Setup(args);
// Enable HTML Text Formatting for the created SuperToolTip:
sTooltip.AllowHtmlText = DefaultBoolean.True;
//..or enable this feature for all tooltips:
//defaultTooltipController.AllowHtmlText = true;
// Respond to clicking hyperlinks in tooltips:
defaultTooltipController.HyperlinkClick += defaultTooltipController_HyperlinkClick;
// Assign a SuperToolTip to the button:
simpleButton1.SuperTip = sTooltip;
}
void defaultTooltipController_HyperlinkClick(object sender, HyperlinkClickEventArgs e) {
Process process = new Process();
process.StartInfo.FileName = (e.Link);
process.StartInfo.Verb = "open";
process.StartInfo.WindowStyle = ProcessWindowStyle.Normal;
try {
process.Start();
}
catch { }
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the SimpleButton class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.