HtmlContentControl Class
Renders a UI from HTML-CSS markup. Can show data from a bound data context (a business object or data source item). (CTP)
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v21.2.dll
NuGet Packages: DevExpress.Win.Design, DevExpress.Win.Navigation
Declaration
public class HtmlContentControl :
EditorContainer,
IHtmlContentControl,
IDxHtmlClient,
ISupportLookAndFeel,
IHtmlContentControlInternal,
IDxHtmlControlHost,
IHtmlContentControlScrollBarOwner,
ISupportDxHtmlContent,
ITouchScrollBarOwner,
IDxHtmlDesignerDataProvider,
IStyleExceptionProvider,
IToolTipControlClient,
ISupportCommandBindingForElements<string>Remarks
Note
HTML and CSS-based controls are under active development and are available as a Community Technology Preview (CTP). We appreciate your feedback on how you build desktop UIs with HTML and CSS.
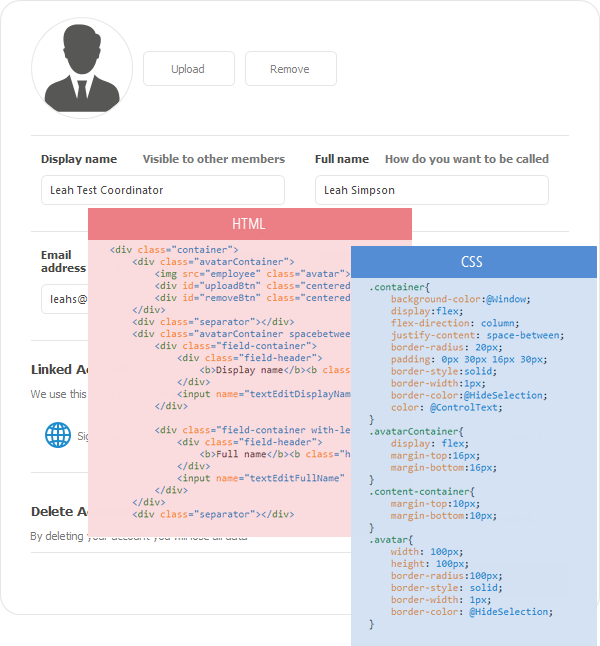
HtmlContentControl along with other controls can render a UI from HTML markup. These controls use CSS styles for customization of the appearance settings, size, padding, and layout options of generated UI elements.
The following image demonstrates an HtmlContentControl that renders a sample UI from HTML-CSS markup:

See the following demo to find the complete code that renders this UI:
Note
The HTML/CSS-aware controls/components support a limited set of HTML tags and CSS styles, listed in the following topics:
Specify HTML-CSS Markup
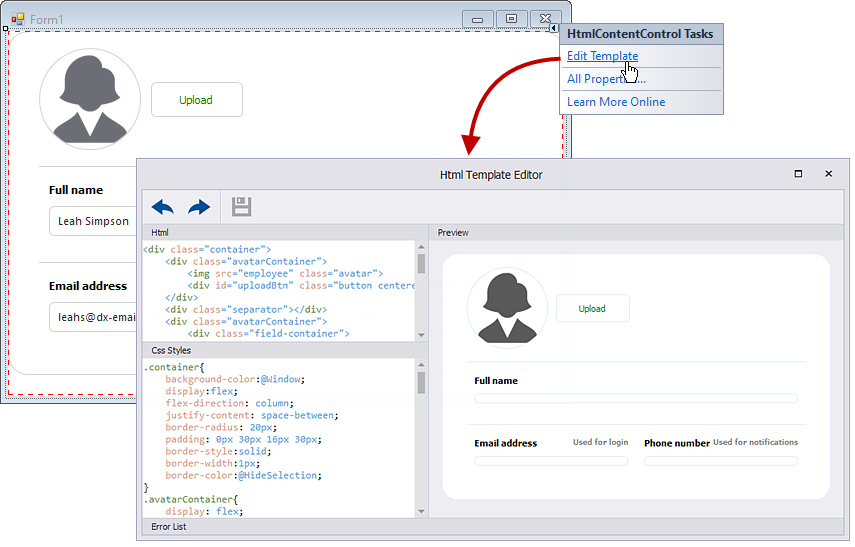
At design time, click the control’s smart tag and select the Edit Template command to open the HTML/CSS editor.

Use the HtmlContentControl.HtmlTemplate property to specify HTML markup and CSS styles in code. The HtmlTemplate object exposes two nested properties for this purpose:
- HtmlTemplate.Template — Specifies HTML code that defines the layout of UI elements.
- HtmlTemplate.Styles — Specifies CSS styles applied to the UI elements.
Main Features of HTML and CSS Templates
- Data binding
- The
${FieldName}syntax in HTML markup inserts values of fields from the control’s data context (HtmlContentControl.DataContext). See Data Binding. - Images
- The
<img>HTML tag allows you to add images. - Buttons
- The HTML-CSS markup allows you to add elements to emulate buttons.
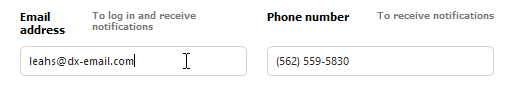
- External Controls/Input Boxes

The
<input>tag allows you to add an input box or any external control to the HtmlContentControl. Do the following:
- Define an
<input>tag in HTML markup. - Drop any text editor/external control onto the HtmlContentControl. Set the editor’s name.
- Set the
nameproperty of the<input>tag to the editor’s name.
<input name="textEditEmail" class="field-input"/>
The HtmlContentControl will render the external control in place of the input element.
- Mouse actions
- The control contains events to respond to mouse actions:
- HtmlContentControl.ElementMouseClick
- HtmlContentControl.ElementMouseDown
- HtmlContentControl.ElementMouseMove
- HtmlContentControl.ElementMouseOut
- HtmlContentControl.ElementMouseOver
- HtmlContentControl.ElementMouseUp
void htmlContentControl1_ElementMouseClick(object sender, DevExpress.Utils.Html.DxHtmlElementMouseEventArgs e) {
if(e.ElementId == "btnSend") {
//...
}
}
You can also subscribe to mouse events for elements in HTML markup, and when using Fluent API.
See the following topic for more information: HTML and CSS-based Desktop UI.