Custom Menus
- 3 minutes to read
The Tree List control supports context menus for column headers, group summary footers and the total summary footer. However, it’s possible to implement custom menus for any other Tree List element.
Custom Menus
You can create a custom context menu and then display it when an end-user right-clicks the required Tree List element. To show the custom menu, handle the control’s MouseDown event. Since this event fires when any Tree List element is clicked, you need to identify the Tree List element that has been clicked. To do this, call the TreeList.CalcHitInfo method within the MouseDown event handler.
The TreeList.CalcHitInfo method takes a point, relative to the Tree List’s top-left corner, as a parameter. The method’s result is a TreeListHitInfo object identifying the Tree List element located at the specified point.
Example
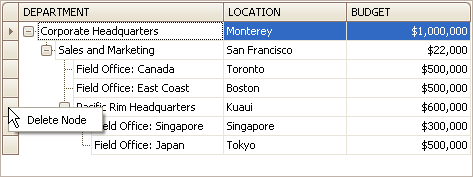
The following example demonstrates how to create a custom menu, and show it when a node indicator cell is clicked. The menu will contain the “Delete Node” command, allowing an end-user to delete nodes. The result is shown below:

To show the custom menu, the MouseDown event is handled. When this event fires, the TreeList.CalcHitInfo method is called to identify the Tree List element clicked. In the case of clicking a node indicator cell, the custom menu is created and displayed.
An end-user can select the “Delete Node” command within the menu, or close the menu by pressing ESC. If the “Delete Node” command is selected, an event handler (the deleteNodeMenuItemClick method), assigned to the menu item’s Click event, is called. In this event handler, the clicked node is deleted.
To implement the custom menu in this example, the DevExpress.XtraTreeList.Menu.TreeListMenu class is used. This class represents the ancestor for the Tree List standard context menus. You can alternatively use the PopupMenu class, which provides design-time customization capabilities.
using DevExpress.Utils.Menu;
using DevExpress.XtraTreeList;
using DevExpress.XtraTreeList.Nodes;
private void treeList1_PopupMenuShowing(object sender, DevExpress.XtraTreeList.PopupMenuShowingEventArgs e) {
// Check if a node's indicator cell is clicked.
TreeListHitInfo hitInfo = (sender as TreeList).CalcHitInfo(e.Point);
TreeListNode node = null;
if (hitInfo.HitInfoType == HitInfoType.RowIndicator) {
node = hitInfo.Node;
}
if (node == null) return;
// Create a menu with a 'Delete Node' item.
DXMenuItem menuItem = new DXMenuItem("Delete Node", new EventHandler(deleteNodeMenuItemClick));
menuItem.Tag = node;
e.Menu.Items.Add(menuItem);
}
private void deleteNodeMenuItemClick(object sender, EventArgs e) {
DXMenuItem item = sender as DXMenuItem;
if (item == null) return;
TreeListNode node = item.Tag as TreeListNode;
if (node == null) return;
node.TreeList.DeleteNode(node);
}