LayoutGroup.Index Attached Property
Gets or sets a layout cell index where a layout item will be placed. This is an attached property.
Namespace: DevExpress.UI.Xaml.Layout
Assembly: DevExpress.UI.Xaml.Layout.v21.2.dll
NuGet Package: DevExpress.Uwp.Controls
#Declaration
#Returns
| Type | Description |
|---|---|
| Int32 | A zero-based layout cell index of a specific layout item. |
#Remarks
You can use the Index attached property to combine two or more layout items into a single layout cell, so that they overlap each other. For instance, this might be useful if you want to display text above another control.
To combine layout items into one layout cell, set the Index attached property for these items to the same value. A value of 0 means that items will be displayed at the beginning of the LayoutGroup. A value of 1 means that items will be displayed at the second position within the LayoutGroup, etc.
#Example
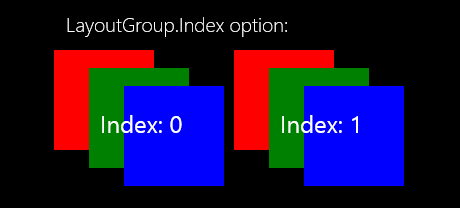
The following example shows how to combine items into layout cells using the LayoutGroup.Index attached property. Eight items are combined into two cells and so overlap each other. Due to different alignment settings applied to the items, you can see all of them at the same time.

xmlns:dxLayout="using:DevExpress.UI.Xaml.Layout"
<dxLayout:LayoutControl Width="350" Height="200">
<dxLayout:LayoutGroup Header="LayoutGroup.Index option:" HorizontalItemSpacing="10"
Height="200" VerticalContentAlignment="Stretch">
<dxLayout:LayoutGroup.Resources>
<Style TargetType="Rectangle">
<Setter Property="Width" Value="100"/>
<Setter Property="Height" Value="100"/>
</Style>
</dxLayout:LayoutGroup.Resources>
<Rectangle Fill="Red" HorizontalAlignment="Left" VerticalAlignment="Top" dxLayout:LayoutGroup.Index="0"/>
<Rectangle Fill="Green" HorizontalAlignment="Center" VerticalAlignment="Center" dxLayout:LayoutGroup.Index="0"/>
<Rectangle Fill="Blue" HorizontalAlignment="Right" VerticalAlignment="Bottom" dxLayout:LayoutGroup.Index="0"/>
<Border dxLayout:LayoutGroup.Index="0" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="5,15,0,0">
<TextBlock FontSize="24" Foreground="White" Text="Index: 0" Margin="5"/>
</Border>
<Rectangle Fill="Red" HorizontalAlignment="Left" VerticalAlignment="Top" dxLayout:LayoutGroup.Index="1"/>
<Rectangle Fill="Green" HorizontalAlignment="Center" VerticalAlignment="Center" dxLayout:LayoutGroup.Index="1"/>
<Rectangle Fill="Blue" HorizontalAlignment="Right" VerticalAlignment="Bottom" dxLayout:LayoutGroup.Index="1"/>
<Border dxLayout:LayoutGroup.Index="1" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="5,15,0,0">
<TextBlock FontSize="24" Foreground="White" Text="Index: 1" Margin="5"/>
</Border>
</dxLayout:LayoutGroup>
</dxLayout:LayoutControl>