LayoutControl Class
A control container that arranges its items in a single column or row, and allows you to create compound layouts of controls, with the ability to combine the controls into groups and align the controls according to their headers.
Namespace: DevExpress.UI.Xaml.Layout
Assembly: DevExpress.UI.Xaml.Layout.v21.2.dll
NuGet Package: DevExpress.Uwp.Controls
Declaration
[StyleTypedProperty(Property = "HeaderStyle", StyleTargetType = typeof(LayoutControlHeader))]
[TemplatePart(Name = "PART_Header", Type = typeof(LayoutControlHeader))]
[ToolboxTabName("DX.21.2: Navigation & Layout")]
public class LayoutControl :
LayoutGroupBase,
ILayoutGroupRemarks
The LayoutControl container arranges its child items in a single column or row, according to the LayoutGroupBase.Orientation inherited property. Any type of control can be added to the LayoutControl container. However, the most typical items are these:
- LayoutGroup - A container arranging its items either horizontally or vertically. With the help of LayoutGroups, you can create compound layouts of controls, where horizontally aligned controls are displayed next to vertically aligned controls.
- LayoutItem - A control capable of displaying a header next to a specific content. When using LayoutItem objects as wrappers for your controls within a LayoutControl, you benefit from the automatic control alignment feature, where controls are aligned according to their headers. This feature is controlled by the LayoutGroupBase.ItemHeadersAlignment and LayoutItem.HeaderAlignment properties.
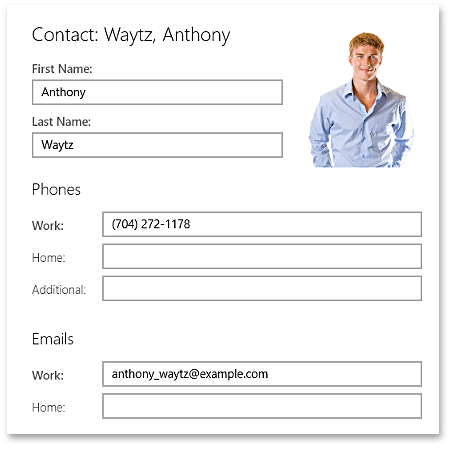
The following image shows a sample LayoutControl that displays LayoutItems combined into LayoutGroups:

Example
The following code creates a LayoutControl with nested LayoutGroups. Item arrangement within the groups is controlled by the LayoutGroupBase.Orientation property:

xmlns:Layout="using:DevExpress.UI.Xaml.Layout"
xmlns:Editors="using:DevExpress.UI.Xaml.Editors"
<Layout:LayoutControl Width="550">
<Layout:LayoutGroup Orientation="Vertical" Header="Personal Information" AllowExpand="True">
<Layout:LayoutGroup Orientation="Horizontal">
<Layout:LayoutGroup Orientation="Vertical">
<Layout:LayoutItem Header="Title:"><Editors:TextEdit/></Layout:LayoutItem>
<Layout:LayoutItem Header="First name:"><Editors:TextEdit/></Layout:LayoutItem>
<Layout:LayoutItem Header="Last name:"><Editors:TextEdit/></Layout:LayoutItem>
</Layout:LayoutGroup>
<Layout:LayoutItem HeaderPosition="Top" Header="Notes:"><Editors:TextEdit/></Layout:LayoutItem>
</Layout:LayoutGroup>
<Layout:LayoutGroup Orientation="Horizontal">
<Layout:LayoutItem Header="Phone:"><Editors:TextEdit/></Layout:LayoutItem>
<Layout:LayoutItem Header="E-mail:"><Editors:TextEdit/></Layout:LayoutItem>
<Layout:LayoutItem Header="Skype:"><Editors:TextEdit/></Layout:LayoutItem>
</Layout:LayoutGroup>
</Layout:LayoutGroup>
</Layout:LayoutControl>