Lesson 2 - Display and Edit Data
- 3 minutes to read
This tutorial demonstrates how to display and edit data within the GridControl. The tutorial is based on Lesson 1.

Create Columns
Add columns to the GridControl explicitly to access individual settings for each column.

Create the GridColumn objects and specify their ColumnBase.FieldName and ColumnBase.IsSmart properties:
<dxg:GridControl ItemsSource="{Binding Orders}">
<dxg:GridControl.View>
<dxg:TableView />
</dxg:GridControl.View>
<dxg:GridColumn FieldName="OrderId" IsSmart="True"/>
<dxg:GridColumn FieldName="CustomerId" IsSmart="True"/>
<dxg:GridColumn FieldName="OrderDate" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipVia" IsSmart="True"/>
<dxg:GridColumn FieldName="Freight" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipName" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipCity" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipCountry" IsSmart="True"/>
</dxg:GridControl>
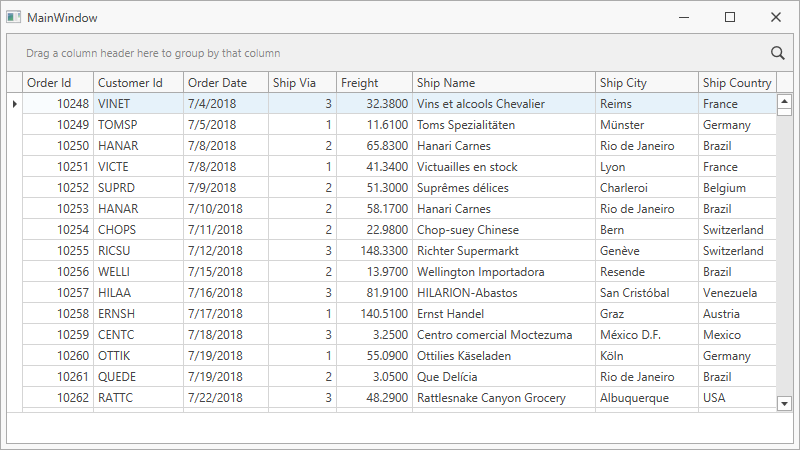
Change Column Layout
Fit columns to the GridControl and set the optimal width for all columns to completely display their contents:

- Set the TableView.AutoWidth property to true to fit columns to the GridControl.
Set the TableView.BestFitModeOnSourceChange to VisibleRows to calculate the optimal width for all columns:
<dxg:GridControl ItemsSource="{Binding Orders}"> <dxg:GridControl.View> <dxg:TableView AutoWidth="True" BestFitModeOnSourceChange="VisibleRows"/> </dxg:GridControl.View> ... </dxg:GridControl>
Specify an In-Place Editor
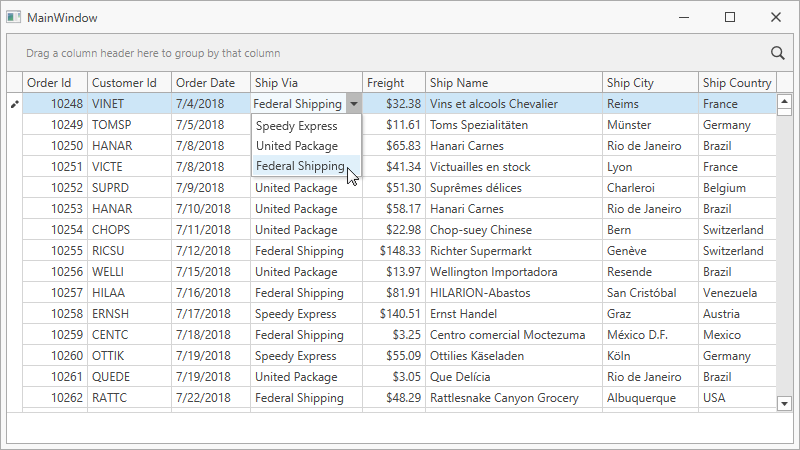
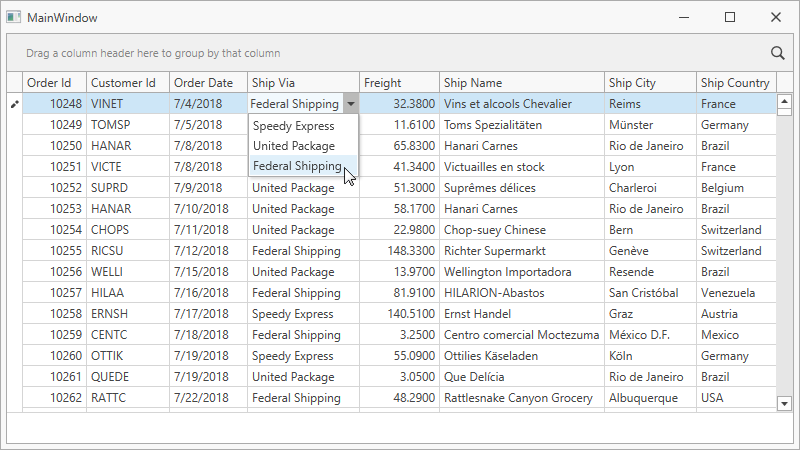
The GridControl uses in-place editors to edit cell values. The editor’s type depends on a column’s content. The CheckEdit is used for Boolean values, the DateEdit - for dates, the TextEdit - for strings and numbers. You can also define a custom editor (for example, the ComboBoxEdit):

Add a Shippers collection to the ViewModel:
using System.Collections.ObjectModel;
using Microsoft.EntityFrameworkCore;
using DevExpress.Mvvm;
using DevExpress.Mvvm.Native;
using WPFBlankDotNETCoreAppWithNorthwindDatabase.Models;
namespace WPFBlankDotNETCoreAppWithNorthwindDatabase {
public class ViewModel : ViewModelBase {
NorthwindEntities northwindDBContext;
public ViewModel() {
if (IsInDesignMode) {
Orders = new ObservableCollection<Order>();
Shippers = new ObservableCollection<Shipper>();
}
else {
northwindDBContext = new NorthwindEntities();
northwindDBContext.Orders.Load();
Orders = northwindDBContext.Orders.ToObservableCollection();
northwindDBContext.Shippers.Load();
Shippers = northwindDBContext.Shippers.ToObservableCollection();
}
}
public ObservableCollection<Order> Orders {
get => GetValue<ObservableCollection<Order>>();
private set => SetValue(value);
}
public ObservableCollection<Shipper> Shippers {
get => GetValue<ObservableCollection<Shipper>>();
private set => SetValue(value);
}
}
}
Add the
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"namespace to the ThemedWindow.Create the ComboBoxEdit object and assign it to the Ship Via column’s ColumnBase.EditSettings property.
Specify the ItemsSource property to bind the ComboBoxEdit to data.
Set the DisplayMember property to CompanyName and the ValueMember property to ShipperId:
<dx:ThemedWindow ... xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"> ... <dxg:GridColumn FieldName="ShipVia" IsSmart="True"> <dxg:GridColumn.EditSettings> <dxe:ComboBoxEditSettings ItemsSource="{Binding Shippers}" DisplayMember="CompanyName" ValueMember="ShipperId"/> </dxg:GridColumn.EditSettings> </dxg:GridColumn>
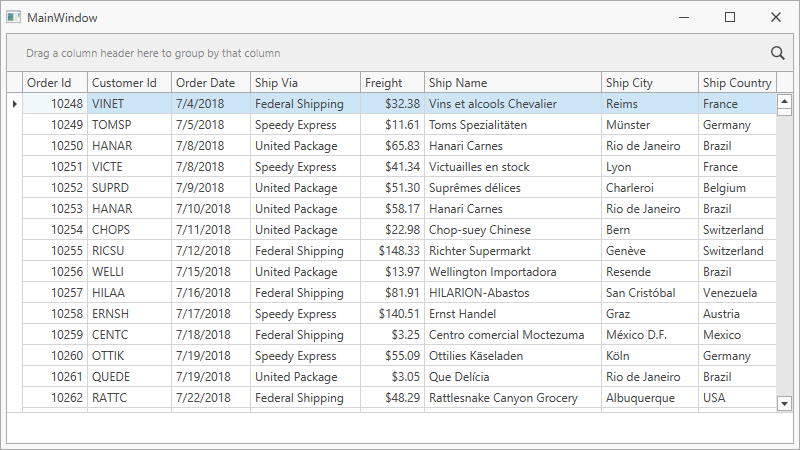
Format Values
You can configure how the GridControl displays data. The following example formats the Freight column’s data:

Create a TextEditSettings object and assign it to the Freight column’s ColumnBase.EditSettings property.
Specify the TextEditSettings.MaskType and TextEditSettings.Mask properties to set the in-placed editor’s mask to Currency.
Set the TextEditSettings.MaskUseAsDisplayFormat property to true:
<dxg:GridColumn FieldName="Freight" IsSmart="True"> <dxg:GridColumn.EditSettings> <dxe:TextEditSettings Mask="c" MaskType="Numeric" MaskUseAsDisplayFormat="True"/> </dxg:GridColumn.EditSettings> </dxg:GridColumn>