Lesson 4 - Manage Data
- 2 minutes to read
This tutorial demonstrates how to sort data in the GridControl, group data against a column, and create filters. The tutorial is based on Lesson 3.
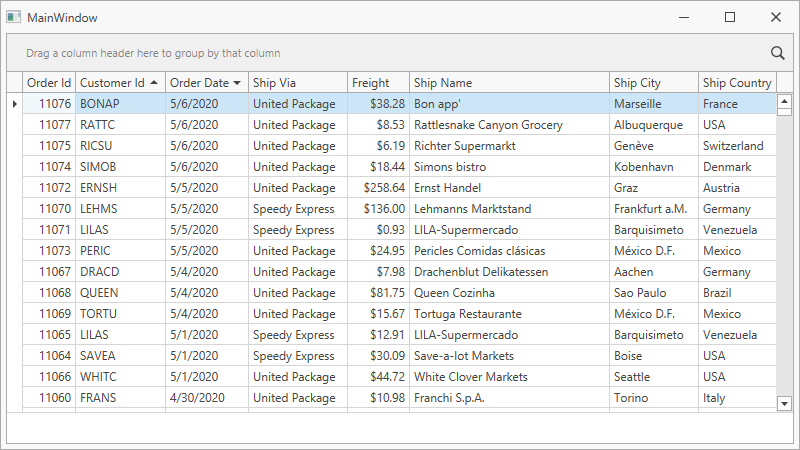
Sort Data
You can use the GridControl to sort data. The code sample below sorts data against the Order Date and Customer Id columns:

- Specify the ColumnBase.SortOrder property for the Order Date and Customer Id columns to sort data against them.
- Specify the ColumnBase.SortIndex property for these columns to set the sort priority:
<dxg:GridColumn FieldName="CustomerId" IsSmart="True" SortIndex="0" SortOrder="Ascending"/>
<dxg:GridColumn FieldName="OrderDate" IsSmart="True" SortIndex="1" SortOrder="Descending"/>
For information on how end users can sort data, refer to the following help topic: Sort Data.
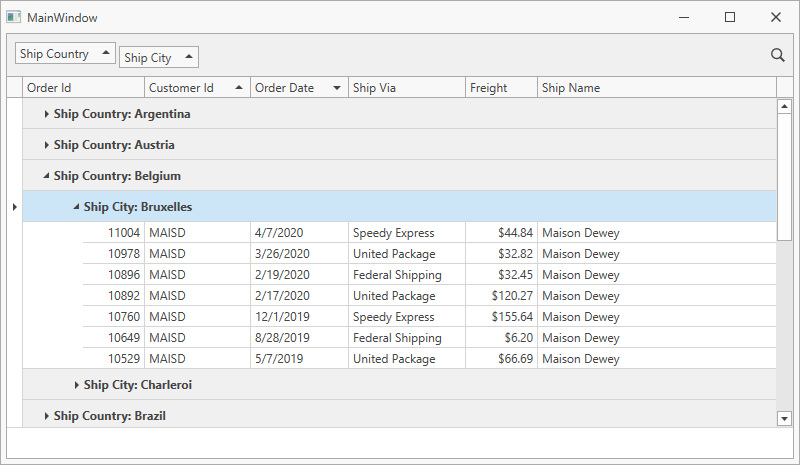
Group Data
You can use the GridControl to group data. The code sample below groups data against the Ship Country and Ship City columns:

Specify the GridColumn.GroupIndex property for the Ship Country and Ship City columns to group data against them and set the group priority:
<dxg:GridColumn FieldName="ShipCity" IsSmart="True" GroupIndex="1"/>
<dxg:GridColumn FieldName="ShipCountry" IsSmart="True" GroupIndex="0"/>
For information on how end users can group data, refer to the following help topic: Group Data.
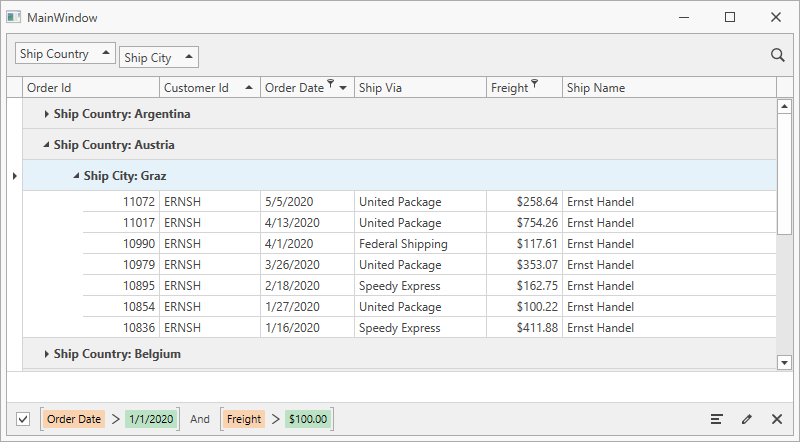
Filter Data
You can use the GridControl to filter data. The code sample below applies a filter to display records from the beginning of 2020 with freight over $100.00:

Specify the DataControlBase.FilterString property with a filter expression:
<dxg:GridControl FilterString="[OrderDate] > #2020-01-01# And [Freight] > 100" ...>
For information on how end users can filter data, refer to the following help topic: Filter Data.