GridColumn.RowSpan Property
Allows you to stretch the column’s cells across multiple rows within the grid’s multi-row layout (AdvancedColumnLayout).
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
[XtraSerializableProperty]
public int RowSpan { get; set; }Property Value
| Type | Description |
|---|---|
| Int32 | The number of rows that a cell spans within the grid’s multi-row layout. |
Example
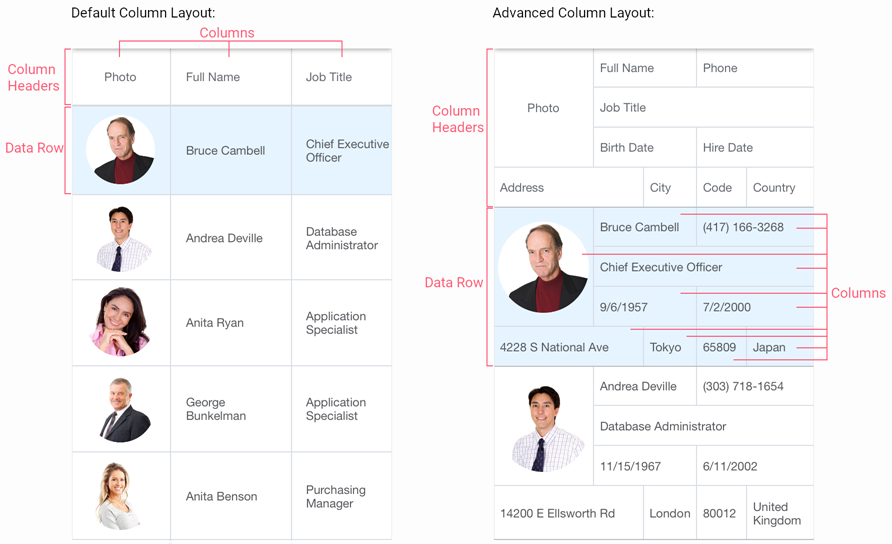
This example shows how to define the multi-row column layout for a grid that contains information about employees.

Enable advanced layout mode and specify layout details - the number of columns and rows, and each column width and row height. To do this, set the DataGridView.AdvancedColumnLayout property to the AdvancedColumnLayout object with the specified ColumnDefinitions and RowDefinitions collections.
You can use the following options to specify the column width and row height:
- Auto - automatically adjusts the row height to fit cells’ content. This mode can only be applied to row heights.
- Absolute - sets a fixed column height or row width.
- Proportional(*) - the remaining space is distributed between columns and rows.
Arrange columns within the specified layout. To do this, specify the following properties for each column object:
- Column / Row - to define the column position.
- ColumnSpan /
RowSpan- for columns that should span across multiple columns/rows.
Note
The specified column layout is also applied to column headers and data summaries.
<dxg:DataGridView ItemsSource="{Binding Path=Employees}">
<dxg:DataGridView.AdvancedColumnLayout>
<dxg:AdvancedColumnLayout>
<dxg:AdvancedColumnLayout.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="6*"/>
<ColumnDefinition Width="7*"/>
<ColumnDefinition Width="6*"/>
<ColumnDefinition Width="9*"/>
</dxg:AdvancedColumnLayout.ColumnDefinitions>
<dxg:AdvancedColumnLayout.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</dxg:AdvancedColumnLayout.RowDefinitions>
</dxg:AdvancedColumnLayout>
</dxg:DataGridView.AdvancedColumnLayout>
<dxg:ImageColumn FieldName="Image" Caption="Photo" RowSpan="3"/>
<dxg:TextColumn FieldName="FullName" Column="1" ColumnSpan="2"/>
<dxg:TextColumn FieldName="Phone" Column="3" ColumnSpan="2"/>
<dxg:TextColumn FieldName="JobTitle" Row="1" Column="1" ColumnSpan="4"/>
<dxg:DateColumn FieldName="BirthDate" Row="2" Column="1" ColumnSpan="2"/>
<dxg:DateColumn FieldName="HireDate" Row="2" Column="3" ColumnSpan="2"/>
<dxg:TextColumn FieldName="AddressLine1" Caption="Address" Row="3" ColumnSpan="2"/>
<dxg:TextColumn FieldName="City" Row="3" Column="2"/>
<dxg:TextColumn FieldName="PostalCode" Caption="Code" Row="3" Column="3"/>
<dxg:TextColumn FieldName="CountryRegionName" Caption="Country" Row="3" Column="4"/>
</dxg:DataGridView>