Conditional Formatting
- 6 minutes to read
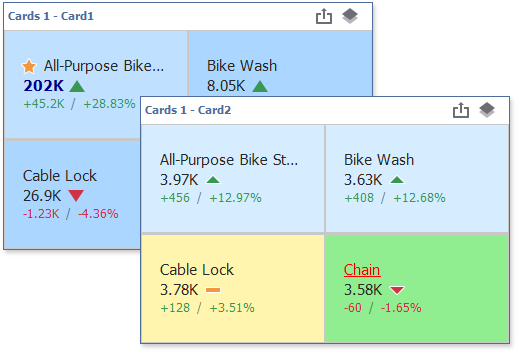
You can apply conditional formatting to a Card dashboard item’s visual elements (like Title, Subtitle, different values) and change the card’s background.

Note
Cards that use a legacy layout do not support conditional formatting.
Supported Format Rules
You can use measure or dimension values to calculate a format rule. You can also use delta values to calculate a Card dashboard item’s format rules.
Format rules that can be applied to different data item types are as follows:
Data Type | Supported Format Conditions |
|---|---|
numeric | |
string | Value with the condition type set to Equal To, Not Equal To or Text that Contains |
date-time |
A Date Occurring for dimensions with the continuous date-time group interval |
Refer to the Conditional Formatting Basics topic for more information about format rule types.
Create and Edit a Format Rule
You can create and edit format rules in the following ways:
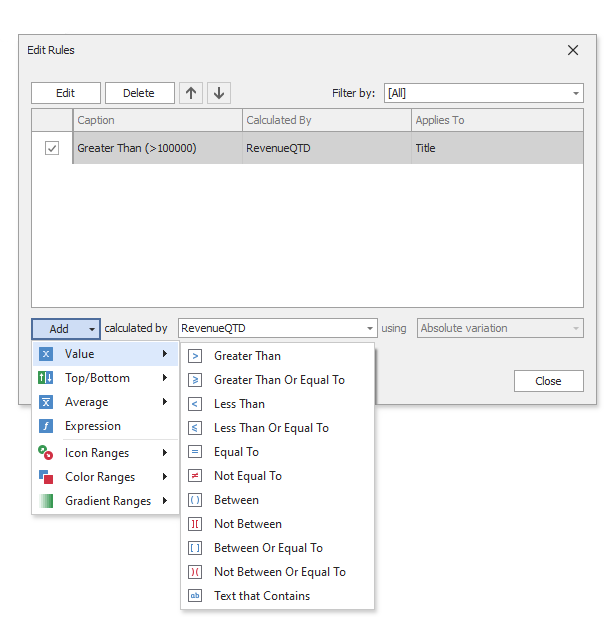
Click the Edit Rules button on the Home ribbon tab.

The invoked dialog contains the calculated by combo box where you can select the item whose values are used to calculate the format rule.
- To apply a format rule to a specific card, calculate a format rule by delta values. The expression format condition is an exception to this rule and applies to all cards.
- To apply a format rule to all cards in a Card item, use hidden measures and series dimensions to calculate a rule.
For a Card item, the Edit Rules dialog has the using combo box. If you use a delta calculation, specify the delta type in this box. Click the Add button, select the format rule from the pop-up menu, and specify the rule’s condition:

Click the series dimension/hidden measure menu button and select Add Format Rule/Edit Rules.
Refer to the following topic for information on how to create and edit format rules: Conditional Formatting in Windows Designer.
Card-Specific Format Condition Settings
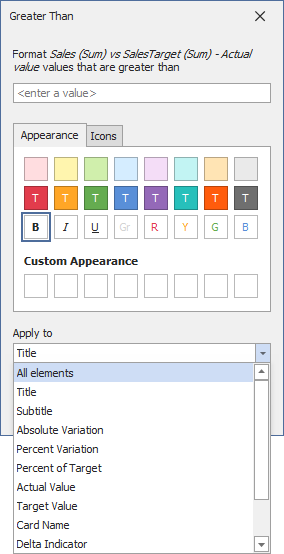
Specify appearance settings and set the condition’s value for the format rule. Available settings depend on the selected format rule.
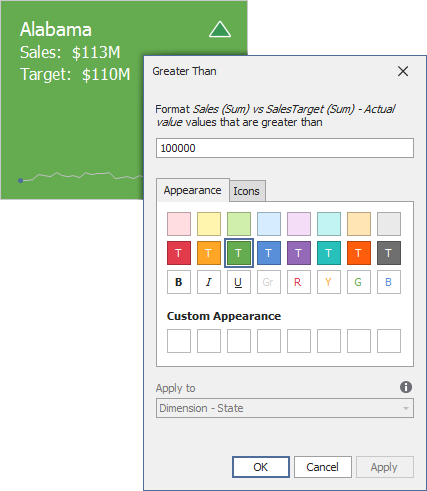
The appearance settings dialog contains the Apply to drop-down list. Select a layout element to which you want to apply a format rule. Select All elements to apply the format rule to all card elements.

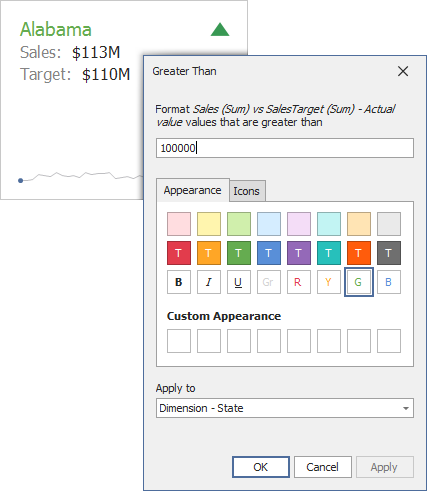
You can add an icon to the custom layout element or configure the style of its display text. The image below displays the value format rule that colors the display text of the State dimension layout element green:

Note
The background color is applied to the entire card, regardless of the selection in the Apply to drop-down.
Some predefined background styles contain a font color. This font color applies to all the card elements regardless of the drop-down list settings (all/particular element).

Create a Format Rule for a Data Item in Code
Create a CardItemFormatRule object and specify its settings to add a format rule:
- Create a condition (a FormatConditionBase descendant), specify its settings, and assign it to the DashboardItemFormatRule.Condition property.
- Assign a data item (a measure/series dimension) to the CardItemFormatRule.DataItem property. The data item’s value is used to calculate the condition.
Assign a CardFormatRuleLayoutElement value to the CardItemFormatRuleBase.ApplyToLayoutElement property. This property specifies the layout element to be highlighted. The background color is applied to the entire card regardless of the selected element.
Add the format rule to the CardItemFormatRuleCollection collection.
The following code snippet creates a format rule for cards whose actual value is between Value1 and Value2:
using System.Windows.Forms;
using DevExpress.DashboardCommon;
using System.Drawing;
CardDashboardItem card = (CardDashboardItem)dashboardDesigner1.Dashboard.Items["cardDashboardItem1"];
CardItemFormatRule rule = new CardItemFormatRule();
rule.DataItem = card.Cards[0].ActualValue;
rule.ApplyToLayoutElement = CardFormatRuleLayoutElement.ActualValue;
FormatConditionValue value = new FormatConditionValue();
value.StyleSettings = new AppearanceSettings(Color.LightCoral, Color.DarkBlue);
value.Value1 = 50000;
value.Value2 = 70000;
value.Condition = DashboardFormatCondition.Between;
rule.Condition = value;
card.FormatRules.Add(rule);
Create a Format Rule for Delta in Code
Create a CardItemDeltaFormatRule object and specify its settings to add a delta format rule:
- Create a condition (a FormatConditionBase descendant), specify its settings, and assign it to the DashboardItemFormatRule.Condition property.
- Assign a card to the CardItemDeltaFormatRule.Card property. The card’s values are used to calculate the condition.
- Specify the CardItemDeltaFormatRule.DeltaValueType property to select a delta type used for condition evaluation. Delta can be expressed as an absolute value, absolute variation or percentage variation.
- Assign the specified CardFormatRuleLayoutElement to the CardItemFormatRuleBase.ApplyToLayoutElement property. This property allows you to select the layout element to apply formatting. The background color is applied to all card elements regardless of the selected layout element.
- Add the created format rule to the CardItemFormatRuleCollection collection.
The following code snippet illustrates the delta rule that is calculated from the delta’s absolute variation value:
using System.Windows.Forms;
using DevExpress.DashboardCommon;
CardDashboardItem card = (CardDashboardItem)dashboardDesigner1.Dashboard.Items["cardDashboardItem1"];
CardItemDeltaFormatRule rule = new CardItemDeltaFormatRule();
rule.DeltaValueType = DeltaValueType.AbsoluteVariation;
rule.Card = card.Cards[0];
var condition = new FormatConditionRangeGradient(FormatConditionRangeGradientPredefinedType.BlueGreen);
rule.Condition = condition;
card.FormatRules.Add(rule);
Use the following API to create a format rule for a Card dashboard item:
| API | Description |
|---|---|
| CardItemDeltaFormatRule | A format rule that is calculated by delta and used to apply conditional formatting to the Card dashboard item. |
| CardItemFormatRule | A format rule that is calculated by data items and used to apply conditional formatting to the Card dashboard item. |
| CardItemFormatRuleBase | Serves as the base class for classes that are format rules for the Card item. |
| CardItemFormatRuleCollection | A collection of CardItemFormatRuleBase descendants that are format rules for the Card item. |
| CardFormatRuleLayoutElement | Lists values that specify the card’s layout elements to which the format rule applies. |
| CardFormatRuleTextLayoutElement | A card’s dimension layout element to which a format rule applies. |
| CardFormatRuleDimensionLayoutElement | A card’s text layout element to which a format rule applies. |
| CardDashboardItem.FormatRules | Provides access to format rules of the Card dashboard item. |
| CardItemDeltaFormatRule.DeltaValueType | Gets or sets the delta type according to which a condition is calculated. |
| CardItemFormatRule.DataItem | Gets or sets the data item by whose values a format rule is calculated. |
| CardItemFormatRuleBase.ApplyToLayoutElement | Gets or sets the Card dashboard item’s layout element to apply conditional formatting. |
| DashboardItemFormatRule.Condition | Gets or sets a condition used to apply formatting to a dashboard item. |
| CardItemDeltaFormatRule.Card | Gets or sets a card that is used to calculate a delta format rule. |
| CardFormatRuleLayoutElement.CreateDimensionElement(String) | Creates a dimension layout element to which a format rule applies. |
| CardFormatRuleLayoutElement.CreateTextElement(String) | Creates a text layout element to which a format rule applies. |