Value
- 4 minutes to read
The Value format condition allows you to compare dimension/measure values with static values (such as Greater Than, Less Than, Between, etc.).
- Supported Types
- Create a Format Rule in the WinForms Designer
- Create a Format Rule in the Web Dashboard
- Create a Format Rule in Code
Supported Types
The following condition types are supported for measures or date-time dimensions.
Format Condition | Description | Can be applied to |
|---|---|---|
Greater Than / Greater Than or Equal To | The Greater Than/Greater Than or Equal To format conditions allow you to apply formatting to elements whose values are greater than/greater than or equal to the specified value. For instance, the following image displays a Grid dashboard item whose Extended Price cells are filled in green if their values are Greater Than 150 000.
| Measures or date-time dimensions |
Less Than / Less Than or Equal To | The Less Than/Less Than or Equal To format conditions allow you to apply formatting to elements whose values are less than/less than or equal to the specified value. For instance, the following image displays a Grid dashboard item whose Extended Price cells are filled in red if their values are Less Than 150 000.
| Measures or date-time dimensions |
Equal To / Not Equal To | The Equal To/Not Equal To format conditions allow you to apply formatting to elements whose values are equal to/not equal to the specified value. For instance, the following image displays a Grid dashboard item whose Sales Person cells are filled in blue if their values are equal to ‘Robert King’.
| Measures, string or date-time dimensions |
Between / Not Between | The Between/Not Between format conditions allow you to apply formatting to elements whose values are between/outside the specified values (exclusive). For instance, the following image displays a Grid dashboard item whose Extended Price cells are colored orange if their values are between 100 000 and 200 000 when you apply the Between format condition.
| Measures or date-time dimensions |
Between Or Equal To / Not Between Or Equal To | The Between Or Equal To/Not Between Or Equal To format conditions allow you to apply formatting to elements whose values are between/outside the specified range (inclusive). For instance, the following image displays a Grid dashboard item whose Quantity cells are colored orange if their values are between or equal 828 - 1200 when you apply the Between Or Equal To format condition.
| Measures or date-time dimensions |
Text That Contains | The Text That Contains format condition allows you to apply formatting to elements whose values contain the specified text. For instance, the following image displays a Grid dashboard item whose Sales Person cells are in cyan if their values contain the ‘An’ text.
| Measures, string or date-time dimensions |
Create a Format Rule in the WinForms Designer
Click the measure’s menu button and select Add Format Rule | Value and choose the required type:

This action invokes the dialog that allows you to configure a format rule and specify its style:

Create a Format Rule in the Web Dashboard
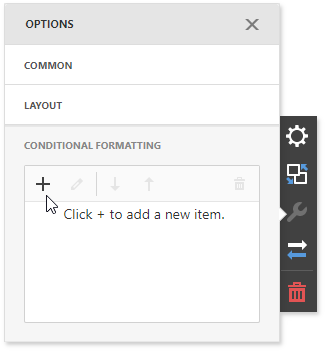
In the Conditional Formatting section, click the plus button to add a new format rule:

Select the data item you want to format and set the condition type to Value:

Select the required format rule’s type:

This action opens the Value settings where you can configure a format rule and specify its style:

Create a Format Rule in Code
To create the Value format condition in code, create the FormatConditionValue class instance and specify the following settings.
- Specify the comparison logic by setting the FormatConditionValue.Condition property.
- Specify boundary values using the FormatConditionValue.Value1/FormatConditionValue.Value2 properties.
- Specify the required style settings applied to target elements using the FormatConditionStyleBase.StyleSettings property. You can change the color of dashboard item elements, font settings (AppearanceSettings) or add predefined icons (IconSettings).
Assign the resulting FormatConditionValue object to the DashboardItemFormatRule.Condition property.
The following example shows how to apply conditional formatting to Grid cells:





