Conditional Formatting
- 3 minutes to read
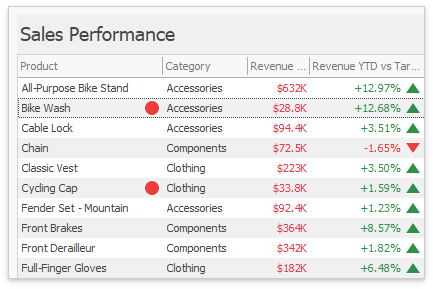
A Grid dashboard item applies conditional formatting to data items that provide data to the dimension and measure column types.
You can use hidden measures to specify a condition used to apply formatting to visible values.

Supported Format Rules
Format rules that can be applied to different data item types are as follows:
Data Type | Supported Format Conditions |
|---|---|
numeric | |
string | Value with the condition type set to Equal To, Not Equal To or Text that Contains |
date-time |
A Date Occurring for dimensions with the continuous date-time group interval |
Refer to the Conditional Formatting topic for more information about format rule’s types.
Create and Edit a Format Rule
You can create and edit format rules in the following ways:
Click the Edit Rules button on the Home ribbon tab.
Click the measure/dimension menu button in the Data Item’s pane and select Add Format Rule/Edit Rules.
Right-click the column header corresponding to the required measure/dimension and select Add Format Rule.
Refer to the following topic for information on how to create and edit format rules: Conditional Formatting in Windows Designer.
Grid-Specific Format Condition Settings
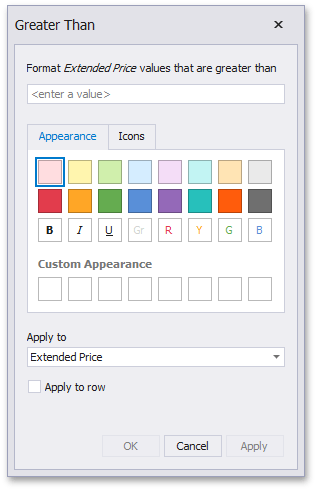
Specify appearance settings and set the condition’s value for the format rule. Available settings depend on the selected format rule. The image below displays the Greater Than dialog, which corresponds to the Value format condition for a Grid dashboard item. The format condition applies to the ExtendedPrice data item in the Apply to drop-down list.

The Apply to row check box in the format rule’s dialog specifies whether to apply formatting to the entire grid row.
You can configure and customize current format condition appearance settings.
Choose a predefined background color/font or click an empty square to add a new preset in the Appearance tab.

Add a predefined icon in the Icons tab.
Create a Format Rule in Code
Create a GridItemFormatRule object and specify its settings to add a format rule:
- Create a condition (the FormatConditionBase descendant), specify its settings, and assign the resulting object to the DashboardItemFormatRule.Condition property.
- Use the CellsItemFormatRule.DataItem property to specify the condition that is used to check a measure/dimension value. The CellsItemFormatRule.DataItemApplyTo property specifies the measure/dimension to whose values formatting should be applied.
- Add the created format rule to the GridDashboardItem.FormatRules collection.
Enable the CellsItemFormatRule.ApplyToRow flag to apply formatting to the entire grid row.
You can use the DashboardItemFormatRule.Enabled property to disable the current format rule.
The following code snippet shows how to apply the Top-Bottom (FormatConditionTopBottom) format condition to highlight the three topmost values:
GridItemFormatRule topRule = new GridItemFormatRule(extendedPrice, salesPerson);
FormatConditionTopBottom topCondition = new FormatConditionTopBottom();
topCondition.TopBottom = DashboardFormatConditionTopBottomType.Top;
topCondition.RankType = DashboardFormatConditionValueType.Number;
topCondition.Rank = 3;
topCondition.StyleSettings = new IconSettings(FormatConditionIconType.IndicatorGreenCheck);
topRule.Condition = topCondition;
grid.FormatRules.Add(topRule);
Tip
Refer to the Conditional Formatting section for more examples.