Layout
- 4 minutes to read
The Card dashboard item allows you to manage the position and visibility of elements displayed on cards. These elements include actual and target values, a delta indicator and corresponding delta values, a sparkline, etc.
To manage the position and visibility of card elements, choose a predefined layout template and customize its settings. You can also create a custom layout template in code.
Available Layout Templates
The table below contains information about the available layout templates:
| Layout Type | Example | Description | API |
|---|---|---|---|
| Stretched |  |
The Stretched layout template arranges card elements so that they occupy an entire card area. | CardStretchedLayoutTemplate |
| Centered |  |
The Centered layout template is used to center card elements so that they occupy a specified width/height. | CardCenteredLayoutTemplate |
| Compact |  |
The Compact layout template is used to arrange card elements so that they occupy the minimum area. | CardCompactLayoutTemplate |
| Lightweight |  |
The Lightweight layout template displays the minimum set of elements within a card. | CardLightweightLayoutTemplate |
| Custom | The Custom layout template allows you to create a card’s layout manually using API. To learn more, refer to the CardCustomLayoutTemplate class description. | CardCustomLayoutTemplate |
For all layout types, you can change the visibility of its elements, or you can specify the display value type for data-bound elements. To learn more, see the Change Layout paragraph below.
Default Layout
The Card dashboard item uses the Stretched layout template that arranges card visual elements in the following way by default:

To learn more about the available value types and visual elements, see Change Layout.
Note
Delta Indicator and delta values (such as Percent Variation or Absolute Variation) are colored depending on delta settings. To learn how to manage delta settings, see Delta.
Change Layout
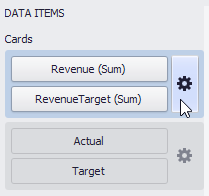
To change a card’s layout in the Dashboard Designer, click the Options button (the  icon) displayed next to the data item container in the Cards section.
icon) displayed next to the data item container in the Cards section.

This invokes the Card Settings dialog.

On the Layout Options tab, select the required layout type in the Select template list and specify its settings:
- Min width - Specifies the minimum width of the card content.
- Max width - Specifies the maximum width of the card content. Use the Auto option to determine the maximum width automatically.
You can show/hide the following values and visual elements within the card:
| Value | Description | Example |
|---|---|---|
| Title | Displays values of the last (bottommost) dimension placed in the Series section. | Microsoft Office Keyboard |
| Subtitle | Displays combined values of all dimensions except the last (bottommost) dimension. | Technology - Computer Peripherals |
| Absolute Variation | An absolute difference between the actual and target value (see Delta). | +18.1K |
| Actual Value | A summary value for a measure placed in the Actual placeholder. | $392K |
| Card Name | A card name. | Revenue vs. Target |
| Percent of Target | A percent of a target value (see Delta). | 104.85 % |
| Percent Variation | A percent difference between the actual and target value (see Delta). | 4.85 % |
| Target Value | A summary value for a measure placed in the Target placeholder. | $374K |
| Dimension {Name} | Allows you to display values of a specific dimension placed in the Series section. | Technology |
| Element | Description | Example |
| Delta Indicator | Indicates whether the actual value is less or greater than the target value (see Delta). |  |
| Sparkline | Visualizes the variation of actual or target values. To learn more, see Sparkline. |  |
Use the Apply to All Cards button to propagate the specified layout settings to all cards corresponding to Actual-Target pairs. The Reset button resets all settings to their default values.
Legacy Layout (v16.2 and earlier)
In v16.2 and earlier versions, the Card dashboard item arranges its elements using a predefined built-in layout. In the Card Settings dialog, the legacy layout type is identified with the None layout type, as illustrated in the picture below.

Important
Dashboard WPF control does not support a legacy layout. To view the Card item using the Dashboard WPF Viewer, change the layout type to any template described above.
We recommend updating dashboard card item settings in previously created dashboards to use new layout templates.
For backwards compatibility, you can set the DashboardDesigner.UseCardLegacyLayout property to true and create cards with a legacy layout using the WinForms Designer. To use a legacy layout in the CardDashboardItem created in code, assign a null value to the Card.LayoutTemplate property. To learn more, see BC4052.
Note
Cards that use a legacy layout do not support conditional formatting.