Color Picker
- 2 minutes to read
The CodeRush Color Picker dialog allows you to edit a color in the code editor.

To open this dialog, click a color sample in the code when Show Color is enabled.

When you have the color you want, click OK to apply the changes. CodeRush replaces the active color reference with a reference to the color selected.
The CodeRush Color Picker dialog consists of the following pages:
- Picker
- Named
- System
- Document
- Favorites
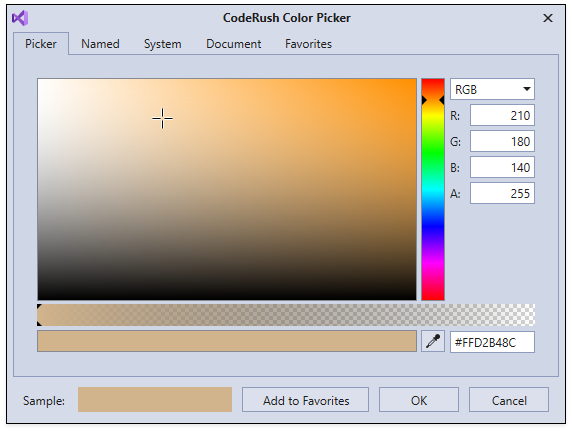
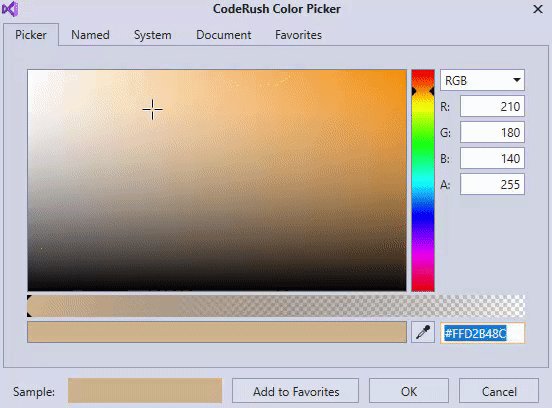
Picker
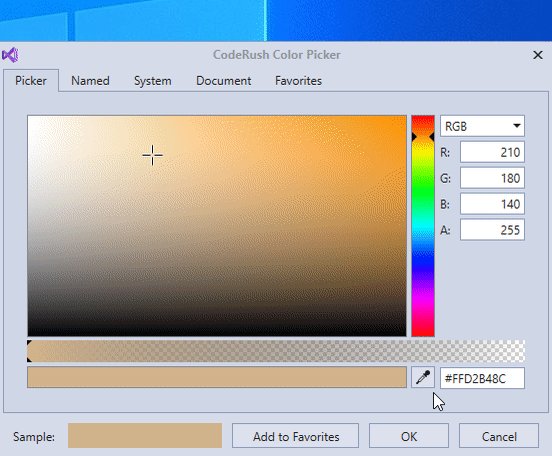
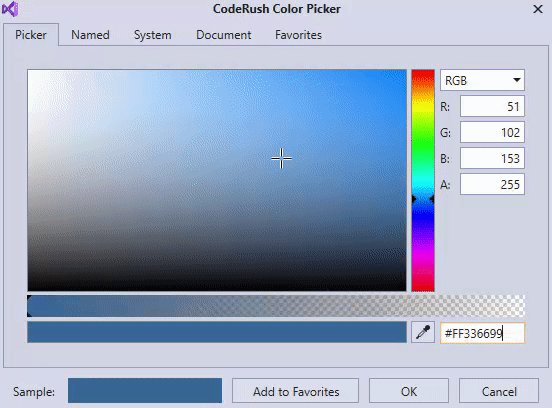
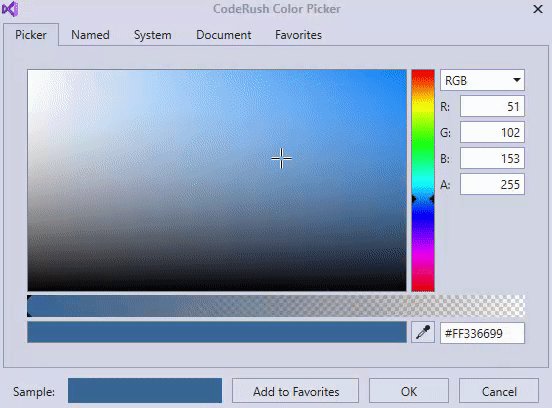
The Picker page allows you to pick a color based on red, green, blue or alpha as shown in the screenshot above. You can also specify the CMYK, HLS or HSB values.

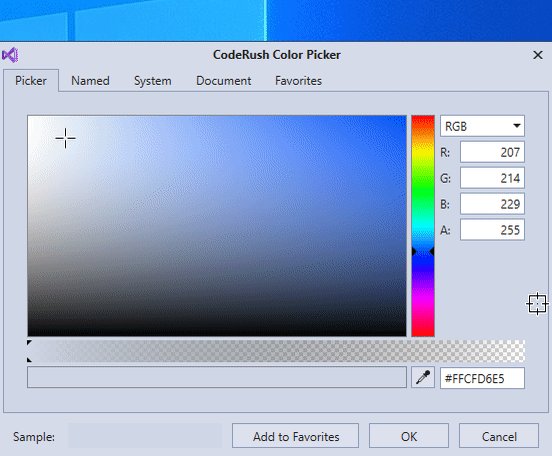
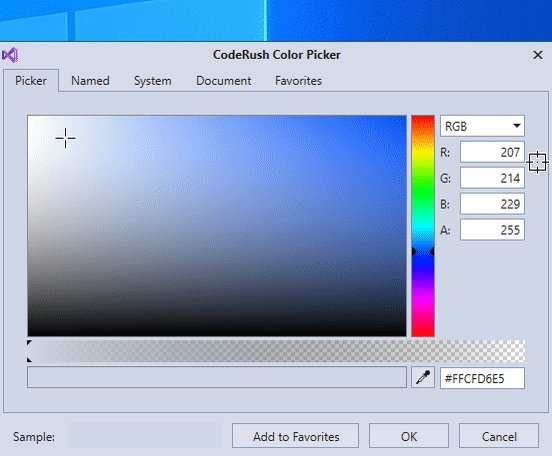
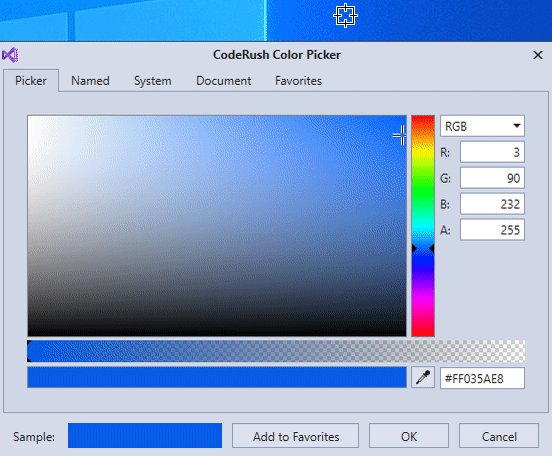
The eye-dropper tool allows you to select a color from an existing image or window appearing on your desktop.

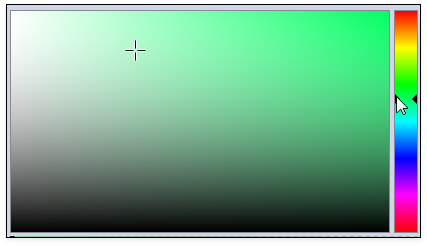
The hue slider allows you to choose a hue.

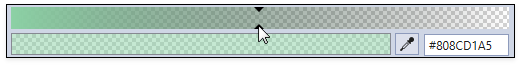
You can also use the opacity slider to set an opacity.

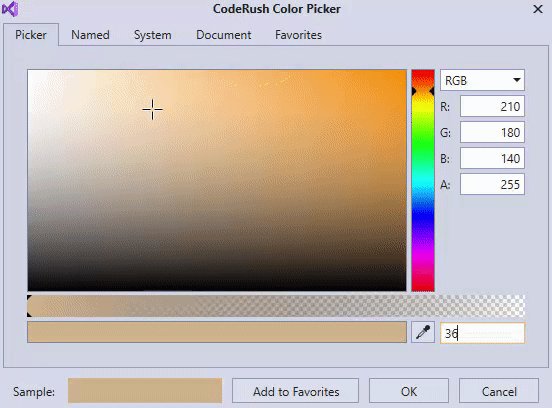
You can type a color code directly into the text box using a longhand or shorthand hexadecimal notation. For example, “369”:

CodeRush also allows you to type HTML color names in the text box (for example, “red”, “green”, etc.). These names are automatically converted to color codes.
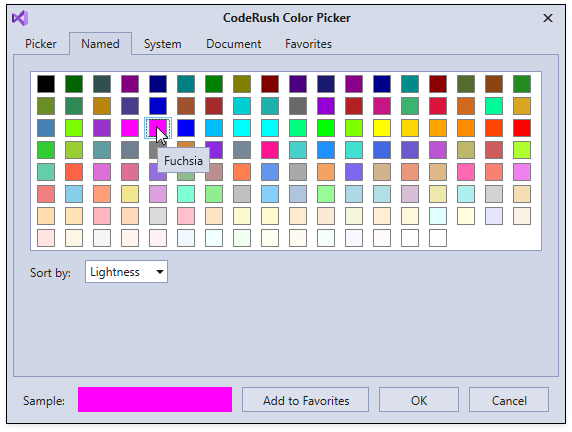
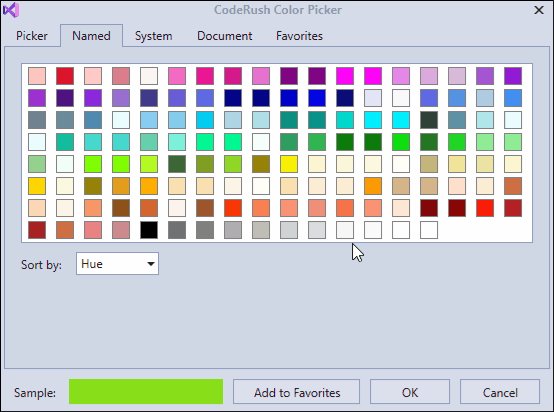
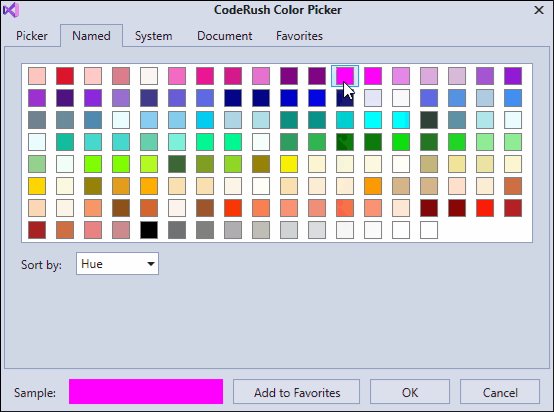
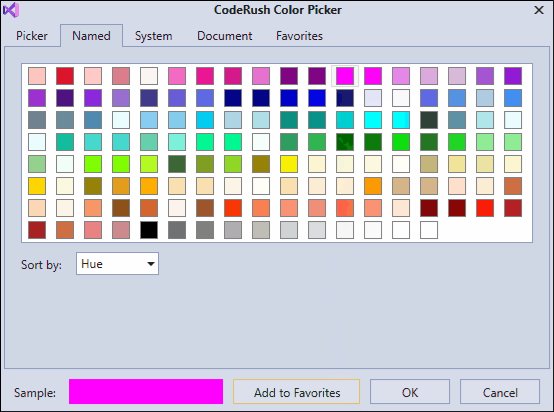
Named Colors
This page shows the .NET colors based on the X11 color names.

You can sort colors by hue, saturation, lightness, and name.
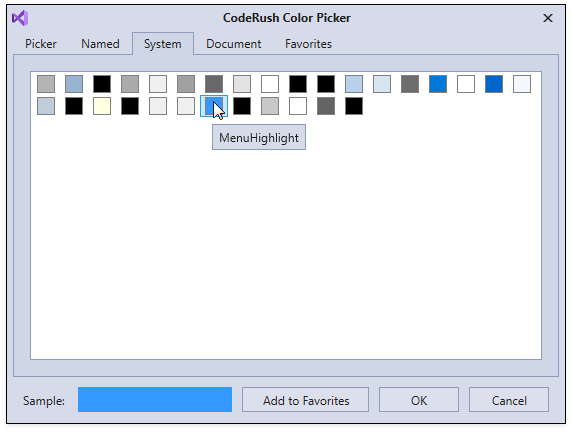
System Colors
The System page contains the system colors.

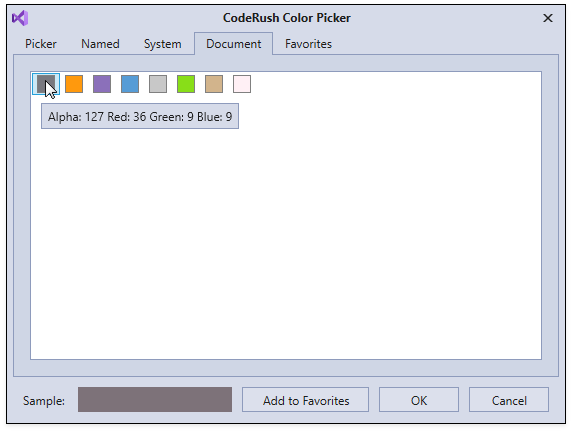
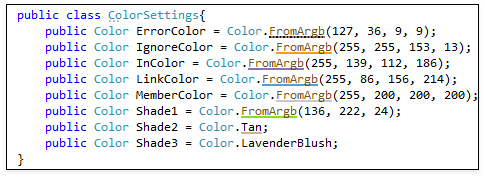
Document Colors
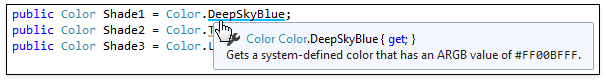
The Document page shows all the colors defined in the active document.

The colors shown in the screenshot above are defined in the following C# class:

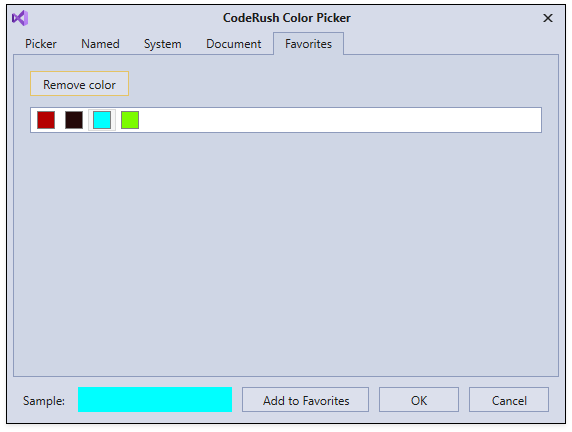
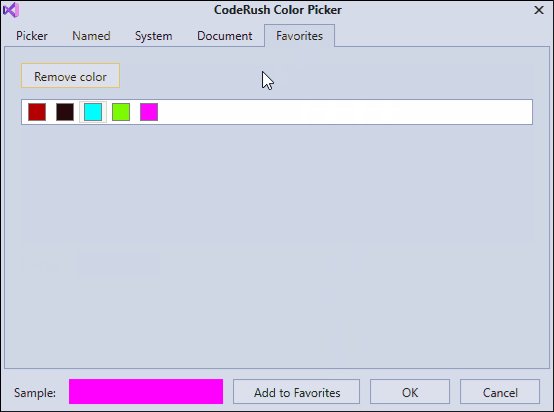
Favorites Color
The Favorites page holds favorite colors.

To add a color to favorites, select the color in the Picker, Named, System or Document page, and click Add to Favorites at the bottom of this dialog.
The following screencast shows how to add the Magenta color from the Named page to Favorites:

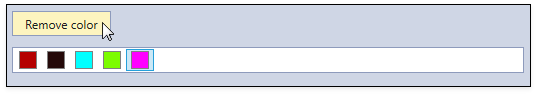
To remove a color from favorites, select the color in the Favorites page and click Remove color.