DxGrid.AutoFitColumnWidths(Boolean) Method
OBSOLETE
Use the AutoFitColumnWidths method without parameters instead.
Automatically adjusts column widths to their content.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Obsolete("Use the AutoFitColumnWidths method without parameters instead.", true)]
public void AutoFitColumnWidths(
bool useRelativeWidth
)Optional Parameters
| Name | Type | Default | Description |
|---|---|---|---|
| useRelativeWidth | Boolean | False | Specifies whether the resulting column widths are in pixels ( |
Remarks
DxGrid uses the fixed table layout algorithm to render HTML, and column widths never depend on the column content - the component does not adjust column width based on column content automatically.
You can call the AutoFitColumnWidths method to adjust column widths to their content (that is, cell content of visible columns, headers, and summaries) and MinWidth values if specified.
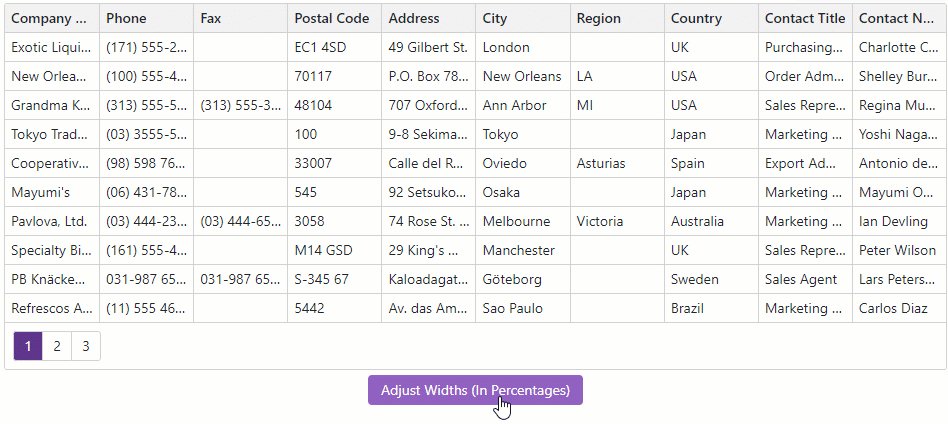
The method accepts a parameter that specifies in which units the algorithm calculates the resulting widths. If you do not specify this parameter or pass false explicitly, the resulting widths are in pixels. In this case, a scrollbar or empty space may appear:
![]()
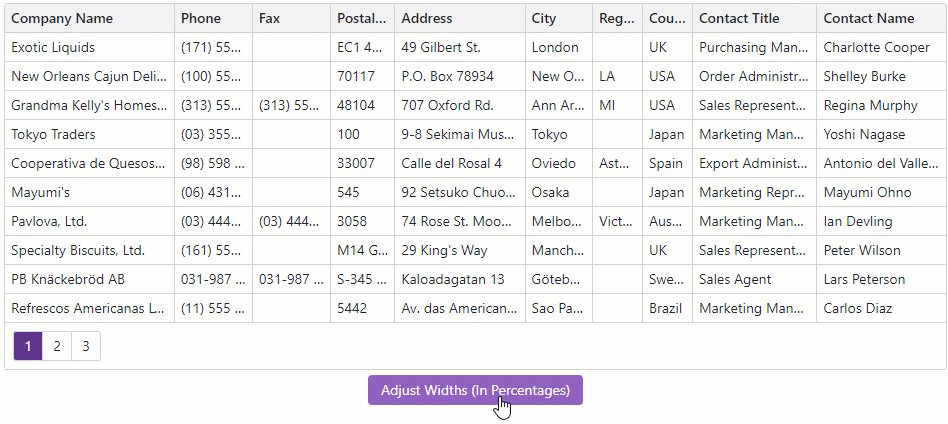
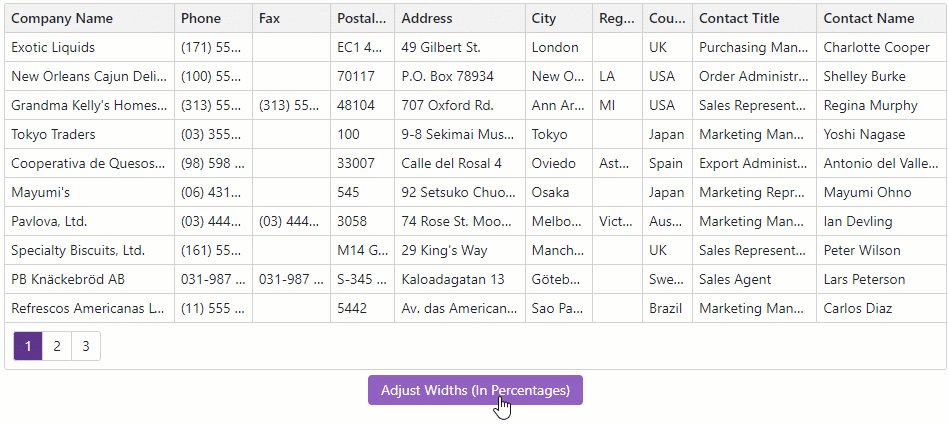
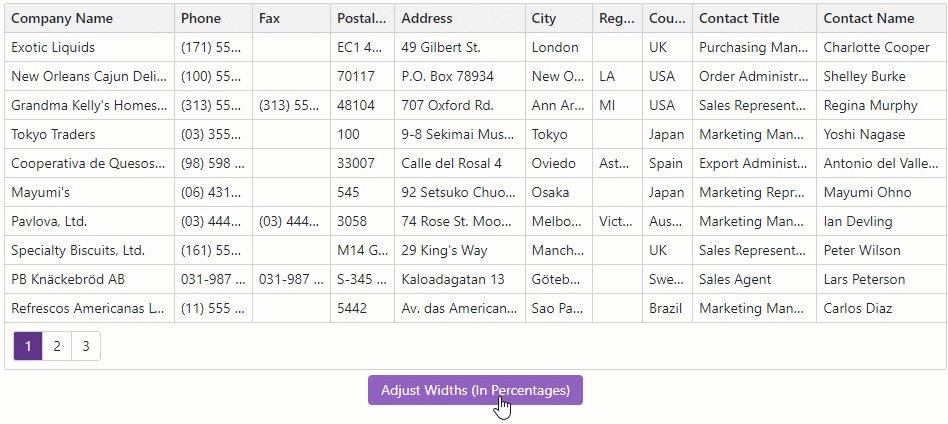
If you pass true as a parameter, resulting widths are calculated in percentages, proportionally to column content. In this case, columns may occupy the entire Grid’s width or a scrollbar may appear:

Refer to the following topics for more information on how Blazor Grid renders its columns:
The following example calls the AutoFitColumnWidths method to calculate initial optimal column widths:
<DxGrid Data="Products"
@ref="MyGrid"
EditMode="GridEditMode.EditRow"
TextWrapEnabled="false">
<Columns>
<DxGridCommandColumn MinWidth="135" />
<DxGridDataColumn FieldName="ProductName" Width="20%" />
<DxGridDataColumn FieldName="CategoryId" Caption="Category Name">
<EditSettings>
<DxComboBoxSettings Data="Categories" ValueFieldName="CategoryId" TextFieldName="CategoryName" />
</EditSettings>
</DxGridDataColumn>
<DxGridDataColumn FieldName="Category.Description" Caption="Description" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c">
<EditSettings>
<DxSpinEditSettings MinValue="0M" Mask="n3" />
</EditSettings>
</DxGridDataColumn>
<DxGridDataColumn FieldName="UnitsInStock" Width="50px" />
<DxGridDataColumn FieldName="QuantityPerUnit" Width="50px" />
<DxGridDataColumn FieldName="Discontinued" Width="50px" />
</Columns>
</DxGrid>
@code {
List<Product> Products { get; set; }
IGrid MyGrid { get; set; }
protected override void OnAfterRender(bool firstRender) {
if(firstRender) {
MyGrid.AutoFitColumnWidths(true);
}
}
}